京东商城(HTML和CSS实现京东商城网站)_京东商城最下部html-程序员宅基地
技术标签: css web网页设计 html javascript jquery css3
学习京东商城(HTML和CSS实现京东商城网站),本文实现该系统的功能截图,HTML和CSS部分关键语句,系统功能图等供大家学习参考
本页面模仿京东商城
本系统完全模仿京东商城写的页面,页面功能齐全
技术实现
采用HTML5,CSS3,JavaScript,Jquery
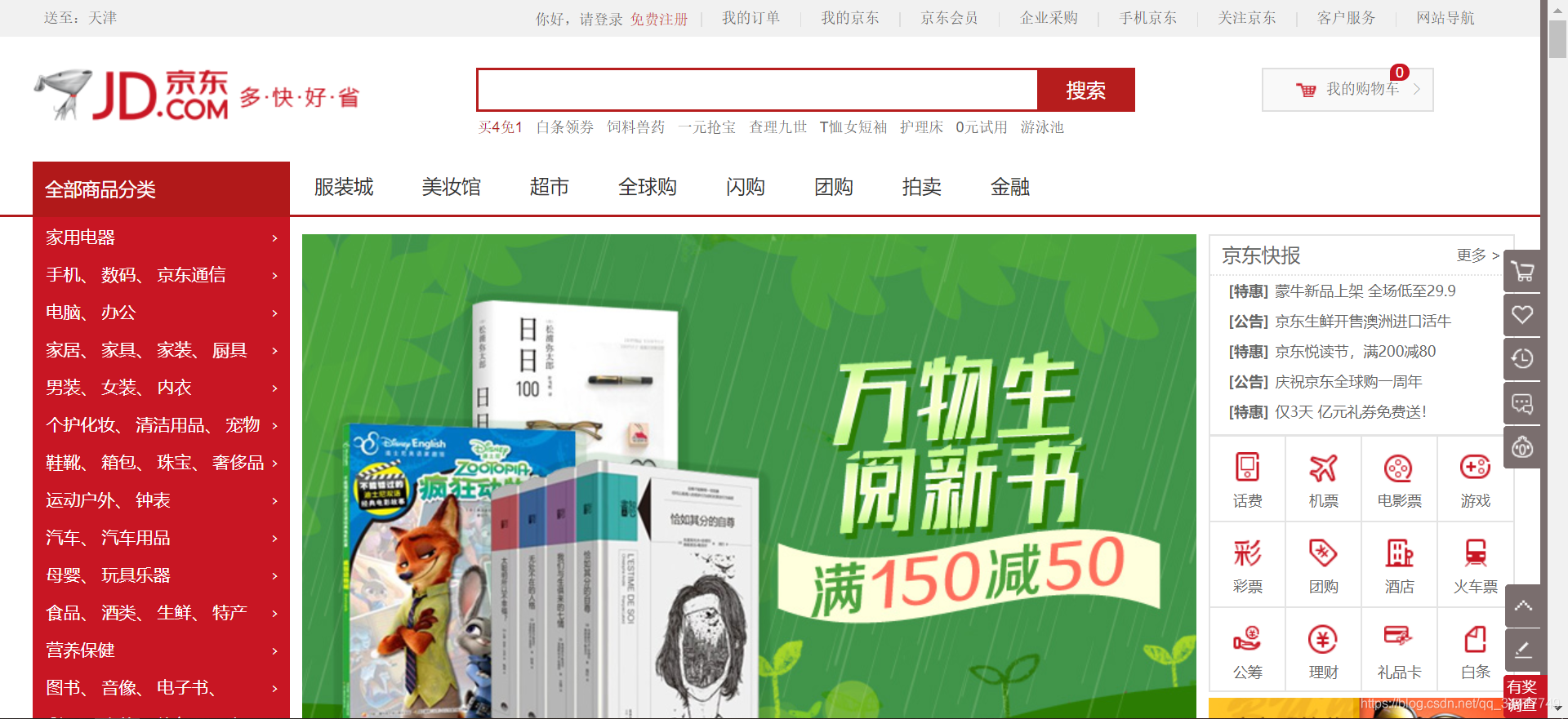
京东商城页面

导航栏部分代码
<!-- 购物导航栏-1-->
<div class="shop-right fn-hide">
<div class="nav-top">
<a>品牌日<i>></i></a>
<a>家电城<i>></i></a>
<a>智能生活馆<i>></i></a>
<a>京东净化器<i>></i></a>
<a>京东帮服务店<i>></i></a>
<a>值得买精选<i>></i></a>
</div>
<div class="shop-down">
<dl class="fore1 fore-con fn-clear">
<dt><a>大家电<i>></i></a></dt>
<dd>
<a>平板电视</a>
<a>空调</a>
<a>冰箱</a>
<a>洗衣机</a>
<a>家庭影院</a>
<a>DVD</a>
<a>迷你音响</a>
<a>冷柜/冰吧</a>
<a>酒柜</a>
<a>家电配件</a>
</dd>
</dl>
<dl class="fore2 fore-con fn-clear">
<dt><a>厨卫大电<i>></i></a></dt>
<dd>
<a>油烟机</a>
<a>燃气灶</a>
<a>烟灶套装</a>
<a>消毒柜</a>
<a>洗碗机</a>
<a>电热水器</a>
<a>燃气热水器</a>
<a>嵌入式厨电</a>
</dd>
</dl>
<dl class="fore3 fore-con fn-clear">
<dt><a>厨房小电<i>></i></a></dt>
<dd>
<a>电饭煲</a>
<a>微波炉</a>
<a>电烤箱</a>
<a>电磁炉</a>
<a>电压力锅</a>
<a>豆浆机</a>
<a>咖啡机</a>
<a>面包机</a>
<a>榨汁机</a>
<a>料理机</a>
<a>电饼铛</a>
<a>养生壶/煎药壶</a>
<a>酸奶机</a>
<a>煮蛋器</a>
<a>电水壶/热水瓶</a>
<a>电炖锅</a>
<a>多用途锅</a>
<a>电烧烤壶</a>
<a>电热饭盒</a>
<a>其它厨房电器</a>
</dd>
</dl>
<dl class="fore4 fore-con fn-clear">
<dt><a>生活电器<i>></i></a></dt>
<dd>
<a>电风扇</a>
<a>冷风扇</a>
<a>净化器</a>
<a>扫地机器人</a>
<a>吸尘器</a>
<a>加湿器</a>
<a>挂烫机/熨斗</a>
<a>取暖电器</a>
<a>插座</a>
<a>电话机</a>
<a>净水器</a>
<a>饮水机</a>
<a>除湿机</a>
<a>干衣机</a>
<a>清洁机</a>
<a>收录、音机</a>
<a>其它生活电器</a>
<a>生活电器配件</a>
</dd>
</dl>
<dl class="fore5 fore-con fn-clear">
<dt><a>个护健康<i>></i></a></dt>
<dd>
<a>剃须刀</a>
<a>剃/脱毛器</a>
<a>口腔护理</a>
<a>电吹风</a>
<a>美容器</a>
<a>理发器</a>
<a>卷/直发器</a>
<a>按摩椅</a>
<a>按摩器</a>
<a>足浴盆</a>
<a>血压计</a>
<a>健康秤/厨房秤</a>
<a>血糖仪</a>
<a>体温计</a>
<a>计步器/脂肪检测仪</a>
<a>其它健康电器</a>
</dd>
</dl>
<dl class="fore5 fore-con fn-clear">
<dt><a>五金家装<i>></i></a></dt>
<dd>
<a>电动工具</a>
<a>手动工具</a>
<a>仪器仪表</a>
<a>浴霸/排气扇</a>
<a>灯具</a>
<a>LED灯</a>
<a>洁身器</a>
<a>水槽</a>
<a>龙头</a>
<a>淋浴花洒</a>
<a>厨卫五金</a>
<a>家具五金</a>
<a>门铃</a>
<a>电气开关</a>
<a>插座</a>
<a>电工电科</a>
<a>监控安防</a>
<a>电线/线缆</a>
</dd>
</dl>
</div>
<div class="inner-banner">
<a><img src="./img/inner-ad-1.jpg"></a>
<a><img src="./img/inner-ad-2.jpg"></a>
<a><img src="./img/inner-ad-3.jpg"></a>
<a><img src="./img/inner-ad-4.jpg"></a>
<a><img src="./img/inner-ad-5.jpg"></a>
<a><img src="./img/inner-ad-6.jpg"></a>
<a><img src="./img/inner-ad-7.jpg"></a>
<a><img src="./img/inner-ad-8.jpg"></a>
</div>
<div class="inner-banner-2">
<a>
<a><img src="./img/inner-ad-9.jpg"></a>
<a><img src="./img/inner-ad-10.jpg"></a>
</a>
</div>
</div>
</div>
<!-- 购物导航栏-1 结束-->
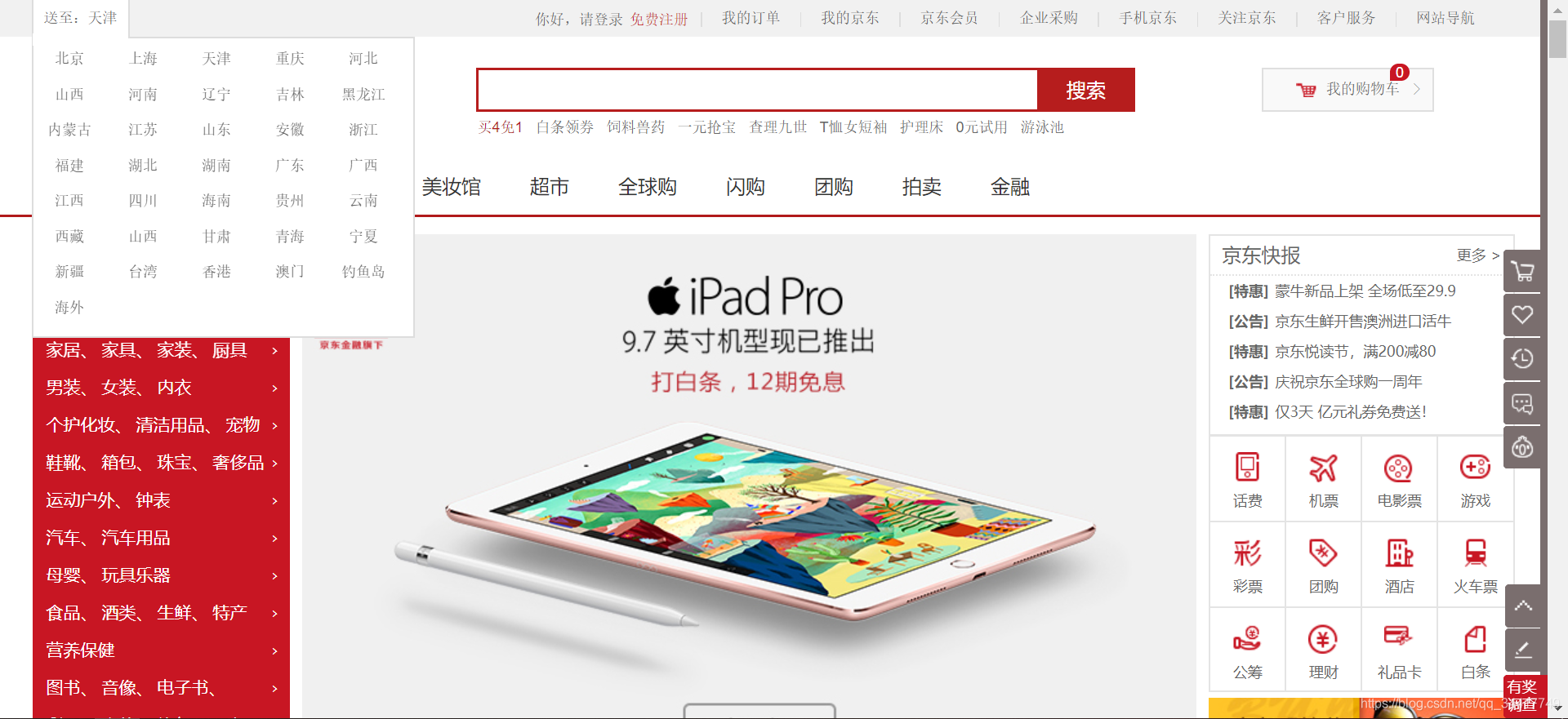
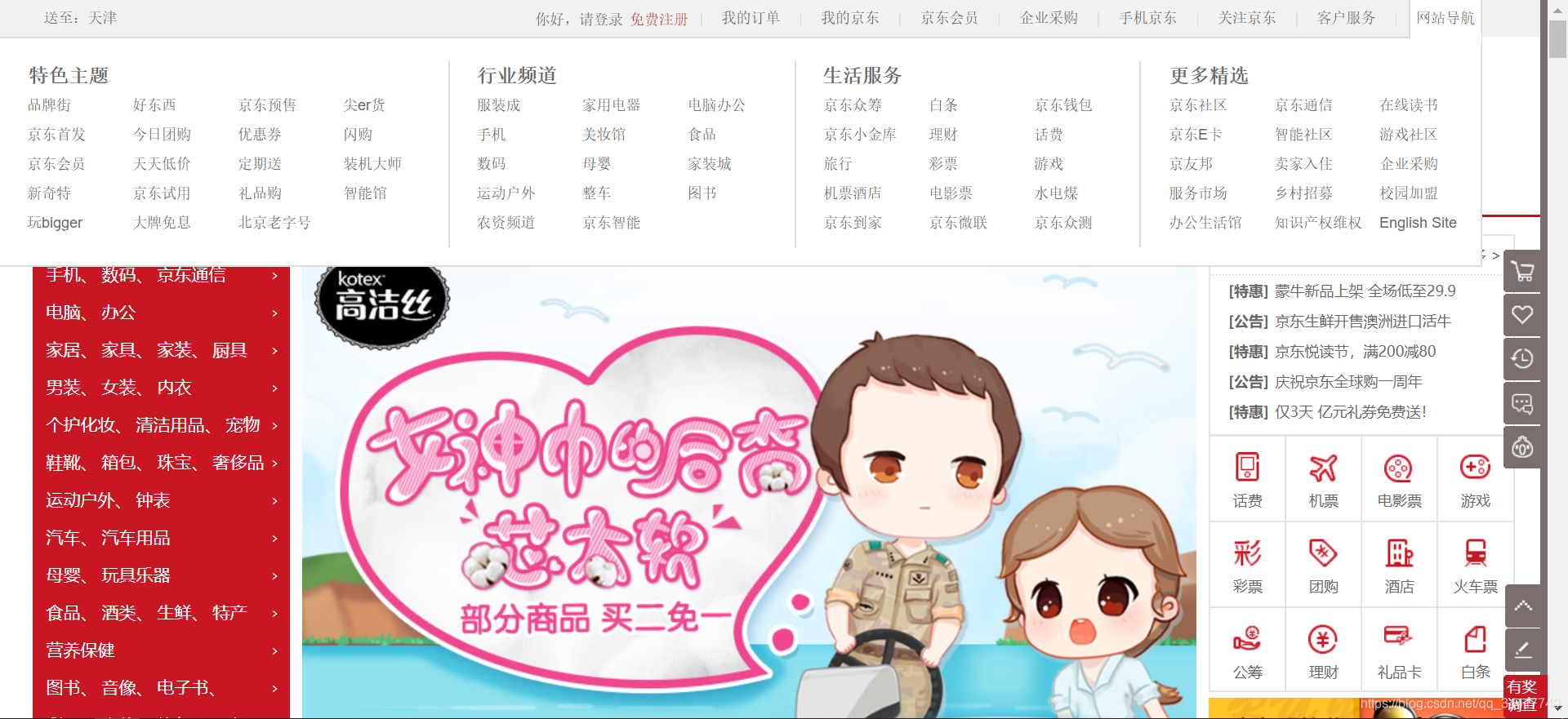
京东商城页面头部

京东商城头部

<!-- 头部导航栏 -->
<div id="top">
<div class="top-wrap">
<ul class="top-city">
<li class="dropdown menu"><!-- 添加hover -->
<div class="to-city">送至:天津</div>
<div class="city-select fn-hide">
<div class="white"></div>
<div class="city-wrap">
<div class="city-item"><a>北京</a></div>
<div class="city-item"><a>上海</a></div>
<div class="city-item"><a>天津</a></div>
<div class="city-item"><a>重庆</a></div>
<div class="city-item"><a>河北</a></div>
<div class="city-item"><a>山西</a></div>
<div class="city-item"><a>河南</a></div>
<div class="city-item"><a>辽宁</a></div>
<div class="city-item"><a>吉林</a></div>
<div class="city-item"><a>黑龙江</a></div>
<div class="city-item"><a>内蒙古</a></div>
<div class="city-item"><a>江苏</a></div>
<div class="city-item"><a>山东</a></div>
<div class="city-item"><a>安徽</a></div>
<div class="city-item"><a>浙江</a></div>
<div class="city-item"><a>福建</a></div>
<div class="city-item"><a>湖北</a></div>
<div class="city-item"><a>湖南</a></div>
<div class="city-item"><a>广东</a></div>
<div class="city-item"><a>广西</a></div>
<div class="city-item"><a>江西</a></div>
<div class="city-item"><a>四川</a></div>
<div class="city-item"><a>海南</a></div>
<div class="city-item"><a>贵州</a></div>
<div class="city-item"><a>云南</a></div>
<div class="city-item"><a>西藏</a></div>
<div class="city-item"><a>山西</a></div>
<div class="city-item"><a>甘肃</a></div>
<div class="city-item"><a>青海</a></div>
<div class="city-item"><a>宁夏</a></div>
<div class="city-item"><a>新疆</a></div>
<div class="city-item"><a>台湾</a></div>
<div class="city-item"><a>香港</a></div>
<div class="city-item"><a>澳门</a></div>
<div class="city-item"><a>钓鱼岛</a></div>
<div class="city-item"><a>海外</a></div>
</div>
</div>
</li>
</ul>
<ul class="top-right">
<li class="left">
<a>你好,请登录</a>
<a><span class="free-reg">免费注册</span></a>
</li>
<li class="speacer"></li>
<li class="menu"><a>我的订单</a></li>
<li class="speacer"></li>
<li class="menu">
<a>我的京东</a>
<div class="myjd fn-hide">
<div class="white"></div>
<div class="up-pic">
<a>
<img src="./img/no-img.jpg">
</a>
</div>
<div class="login"><a>你好,请登录</a></div>
<div class="coupon"><a>优惠券</a> 丨 <a>消息</a></div>
<div class="myjd-list">
<div class="item"><a>待回复订单</a></div>
<div class="item"><a>我的关注</a></div>
<div class="item"><a>咨询回复</a></div>
<div class="item item-dou"><a>我的京豆</a></div>
<div class="item"><a>降价商品</a></div>
<div class="item item-licai"><a>我的理财</a></div>
<div class="item"><a>返修退换货</a></div>
<div class="item"><a>京豆白条</a></div>
</div>
<div class="myjd-bottom">
<h2>我的足迹</h2>
<div class="more">
<a>更多></a>
</div>
<div>
<a><img src="./img/myjd-iphone.jpg"></a>
</div>
</div>
</div>
</li>
<li class="speacer"></li>
<li class="menu"><a>京东会员</a></li>
<li class="speacer"></li>
<li class="menu"><a>企业采购</a></li>
<li class="speacer"></li>
<li class="menu">
<a>手机京东</a>
<div class="jd-phone fn-hide">
<div class="white"></div>
<img src="./img/phone.png">
</div>
</li>
<li class="speacer"></li>
<li class="menu">
<a>关注京东</a>
<div class="focus-jd fn-hide">
<div class="white"></div>
<img src="./img/focus-jd.jpg">
</div>
</li>
<li class="speacer"></li>
<li class="menu">
<a>客户服务</a>
<div class="jd-service fn-hide">
<div class="white"></div>
<h2>客户</h2>
<div class="service-wrap">
<div class="fn-left"><a>帮助中心</a></div>
<div class="fn-left"><a>在线客服</a></div>
<div class="fn-left"><a>客服邮箱</a></div>
<div class="fn-right"><a>售后服务</a></div>
<div class="fn-right"><a>意见建议</a></div>
</div>
<div class="service-border">
<h2>商户</h2>
<div>
<a>京东商学院</a>
</div>
</div>
</div>
</li>
<li class="speacer"></li>
<li class="right-last menu">
<a>网站导航</a>
<div class="jd-nav fn-hide">
<div class="white-2"></div>
<div class="nav-1 nav">
<h2>特色主题</h2>
<div><a>品牌街</a></div>
<div><a>好东西</a></div>
<div><a>京东预售</a></div>
<div><a>尖er货</a></div>
<div><a>京东首发</a></div>
<div><a>今日团购</a></div>
<div><a>优惠券</a></div>
<div><a>闪购</a></div>
<div><a>京东会员</a></div>
<div><a>天天低价</a></div>
<div><a>定期送</a></div>
<div><a>装机大师</a></div>
<div><a>新奇特</a></div>
<div><a>京东试用</a></div>
<div><a>礼品购</a></div>
<div><a>智能馆</a></div>
<div><a>玩bigger</a></div>
<div><a>大牌免息</a></div>
<div><a>北京老字号</a></div>
</div>
<div class="nav-2 nav">
<h2>行业频道</h2>
<div class="nav-2-1"><a>服装成</a></div>
<div class="nav-2-2"><a>家用电器</a></div>
<div class="nav-2-3"><a>电脑办公</a></div>
<div class="nav-2-4"><a>手机</a></div>
<div class="nav-2-5"><a>美妆馆</a></div>
<div class="nav-2-6"><a>食品</a></div>
<div class="nav-2-7"><a>数码</a></div>
<div class="nav-2-8"><a>母婴</a></div>
<div class="nav-2-9"><a>家装城</a></div>
<div class="nav-2-10"><a>运动户外</a></div>
<div class="nav-2-11"><a>整车</a></div>
<div class="nav-2-12"><a>图书</a></div>
<div class="nav-2-13"><a>农资频道</a></div>
<div class="nav-2-14"><a>京东智能</a></div>
</div>
<div class="nav-3 nav">
<h2>生活服务</h2>
<div class="nav-3-1"><a>京东众筹</a></div>
<div class="nav-3-2"><a>白条</a></div>
<div class="nav-3-3"><a>京东钱包</a></div>
<div class="nav-3-4"><a>京东小金库</a></div>
<div class="nav-3-5"><a>理财</a></div>
<div class="nav-3-6"><a>话费</a></div>
<div class="nav-3-7"><a>旅行</a></div>
<div class="nav-3-8"><a>彩票</a></div>
<div class="nav-3-9"><a>游戏</a></div>
<div class="nav-3-10"><a>机票酒店</a></div>
<div class="nav-3-11"><a>电影票</a></div>
<div class="nav-3-12"><a>水电煤</a></div>
<div class="nav-3-13"><a>京东到家</a></div>
<div class="nav-3-14"><a>京东微联</a></div>
<div class="nav-3-15"><a>京东众测</a></div>
</div>
<div class="nav-4 nav">
<h2>更多精选</h2>
<div class="nav-4-1"><a>京东社区</a></div>
<div class="nav-4-2"><a>京东通信</a></div>
<div class="nav-4-3"><a>在线读书</a></div>
<div class="nav-4-4"><a>京东E卡</a></div>
<div class="nav-4-5"><a>智能社区</a></div>
<div class="nav-4-6"><a>游戏社区</a></div>
<div class="nav-4-7"><a>京友邦</a></div>
<div class="nav-4-8"><a>卖家入住</a></div>
<div class="nav-4-9"><a>企业采购</a></div>
<div class="nav-4-10"><a>服务市场</a></div>
<div class="nav-4-11"><a>乡村招募</a></div>
<div class="nav-4-12"><a>校园加盟</a></div>
<div class="nav-4-13"><a>办公生活馆</a></div>
<div class="nav-4-14"><a>知识产权维权</a></div>
<div class="nav-4-15"><a>English Site</a></div>
</div>
</div>
</li>
</ul>
</div>
</div>
<!-- 头部导航栏 结束-->
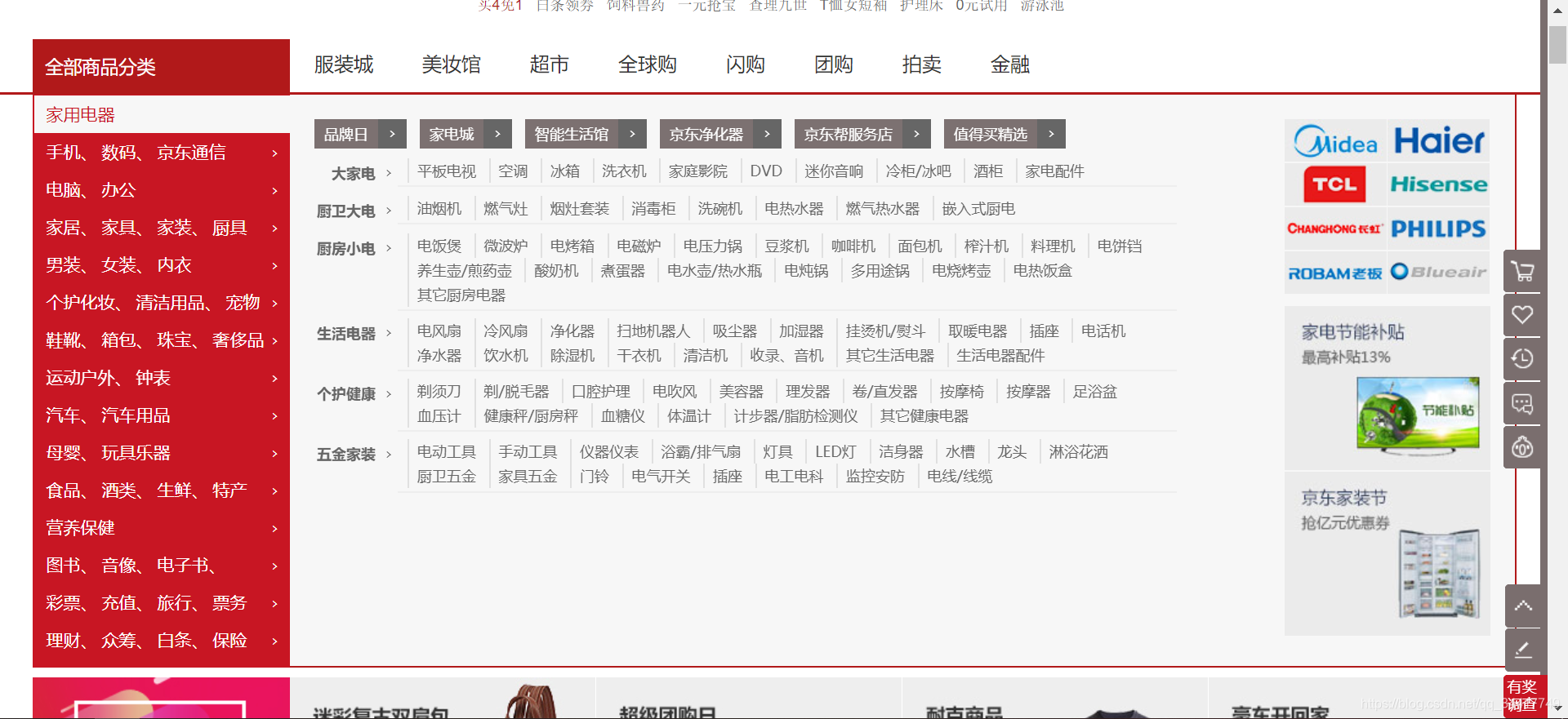
京东商城商品分类

京东商城商品

京东商城底部

<!-- 结尾部分 -->
<div id="lazy-foot">
<div id="service-2016">
<div class="slogen">
<ul>
<li class="fore1">
<img src="./img/service_items_1.png">
</li>
<li class="fore2">
<img src="./img/service_items_1.png">
</li>
<li class="fore3">
<img src="./img/service_items_1.png">
</li>
<li class="fore4">
<img src="./img/service_items_1.png">
</li>
</ul>
</div>
<div class="foot-s">
<dl class="fore1">
<dt>购物指南</dt>
<dd>购物流程</dd>
<dd>会员介绍</dd>
<dd>生活旅行/团购</dd>
<dd>常见问题</dd>
<dd>大家电</dd>
<dd>联系客服</dd>
</dl>
<dl class="fore2">
<dt>配送方式</dt>
<dd>上门自提</dd>
<dd>211限时达</dd>
<dd>配送服务查询</dd>
<dd>配送费收取标准</dd>
<dd>海外配送</dd>
</dl>
<dl class="fore3">
<dt>支付方式</dt>
<dd>货到付款</dd>
<dd>在线支付</dd>
<dd>分期付款</dd>
<dd>邮局汇款</dd>
<dd>公司转账</dd>
</dl>
<dl class="fore4">
<dt>售后服务</dt>
<dd>售后政策</dd>
<dd>价格保护</dd>
<dd>退款说明</dd>
<dd>返修/退换货</dd>
<dd>取消订单</dd>
</dl>
<dl class="fore5">
<dt>特色服务</dt>
<dd>夺宝岛</dd>
<dd>DIY装机</dd>
<dd>延保服务</dd>
<dd>京东E卡</dd>
<dd>京东通信</dd>
<dd>京东JD+</dd>
</dl>
<div id="coverage">
<div class="dt">
京东自营覆盖区县
</div>
<div class="dd">
<p>京东已向全国2583个区县提供自营配送服务,支持货到付款、POS机刷卡和售后上门服务。</p>
<p class="ar">
<a>查看详情 ></a>
</p>
</div>
</div>
</div>
<div class="foot-last">
<div id="footer-2016">
<div class="links">
<a>关于我们</a>|<a>联系我们</a>|<a>商家入驻</a>|<a>营销中心</a>|<a>手机京东</a>|<a>友情链接</a>|<a>销售联盟</a>|<a>京东社区</a>|<a>京东公益</a>|<a>English Site</a>|<a>Contact Us</a>
</div>
<div class="copyright">
<a>
<img src="./img/police.png">
京公网安备 11000002000088号
</a>
| 京ICP证070359号 |
<a> 互联网药品信息服务资格证编号(京)-经营性-2014-0008</a>
| 新出发京零 字第大120007号<br>
<a>音像制品经营许可证苏宿批005号</a>
| 出版物经营许可证编号新出发(苏)批字第N-012号
| 互联网出版许可证编号新出网证(京)字150号<br>
<a>网络文化经营许可证京网文[2014]2148-348号</a>
违法和不良信息举报电话:4006561155 Copyright
2004-2016 京东JD.com 版权所有<br>
京东旗下网站:
<a>京东钱包</a>
</div>
<div class="authentication">
<a><img src="./img/last-1.png"></a>
<a><img src="./img/last-2.png"></a>
<a><img src="./img/last-3.jpg"></a>
<a><img src="./img/last-4.png"></a>
<a><img src="./img/last-5.jpg"></a>
<a><img src="./img/last-6.jpg"></a>
</div>
</div>
</div>
</div>
</div>
<!-- 结尾部分结束 -->
智能推荐
美化HTML复选框(checkbox)的CSS样式_css checkbox样式美化-程序员宅基地
文章浏览阅读376次。在Web开发中,经常需要使用HTML复选框(checkbox)来实现用户的选择和多选功能。然而,默认的HTML复选框样式通常比较简单和普通,无法满足一些特殊设计需求。为了提升用户体验和界面美观度,我们可以使用CSS来自定义HTML复选框的样式。通过以上的HTML和CSS代码,我们成功地实现了一个自定义样式的HTML复选框。,我们为标签元素留出了空间来放置自定义的复选框样式,同时设置了。,我们将其定位在复选框内的适当位置,并设置了一些样式属性如。在上述代码中,我们使用了一个隐藏的复选框和一个相邻的。_css checkbox样式美化
Qt如何实现后台运行,无界面进程(不是系统托盘)_qt 界面程序转无界面工程-程序员宅基地
文章浏览阅读2.8k次。一招就好:_qt 界面程序转无界面工程
解决安卓模拟器系统中已经是root用户,mount仍然报错:Permission denied_mount: permission denied (are you root?)-程序员宅基地
文章浏览阅读3.4k次。错误信息:root@android:/ # mount -o rw,remount,rw /systemroot@android:/ # mount -o rw,remount,rw /system mount: Permission denied原因分析:可能是系统在启动的时候/system目录已经被分成ro(read-only)权限。所以需要在启动的预先设置为rw权限。1. 找..._mount: permission denied (are you root?)
计算机丢失concrt140,小编教你解决concrt140 dll 【解决教程】 的技巧_-程序员宅基地
文章浏览阅读4.5w次。近日有小伙伴发现电脑出现问题了,在突然遇到concrt140 dll时不知所措了,对于concrt140 dll带来的问题,其实很好解决concrt140 dll带来的问题,下面小编跟大家介绍concrt140 dll解决方法:丢失CONCRT140.dll,怎么办?答:分析及解决:网上下载这个DLL文件,将其放置到system32目录下面。 重启系统,或者在CMD下面运行regsvr32*.dl..._concrt140.dll下载教程
微信小程序源码案例大全_微信小程序switch页面demo-程序员宅基地
文章浏览阅读4.3k次,点赞4次,收藏62次。微信小程序demo:足球,赛事分析 小程序简易导航 小程序demo:办公审批 小程序Demo:电魔方 小程序demo:借阅伴侣 微信小程序demo:投票 微信小程序demo:健康生活 小程序demo:文章列表demo 微商城(含微信小程序)完整源码+配置指南 微信小程序Demo:一个简单的工作系统 微信小程序Demo:用于聚会的小程序 微信小程序Demo:Growth 是一款..._微信小程序switch页面demo
SLAM学习笔记(Code2)----刚体运动、Eigen库_eigen.determinant-程序员宅基地
文章浏览阅读2.2k次。2.1除了#include<iostream>之外的头文件#include <Eigen/Core>//Core:核心#include <Eigen/Dense>//求矩阵的逆、特征值、行列式等#include <Eigen/Geometry>//Eigen的几何模块,可以利用矩阵完成如旋转、平移/***其他***/#include <ctime>//可用于计时,比较哪个程序更快#include <cmath>//包含a_eigen.determinant
随便推点
iptables-程序员宅基地
文章浏览阅读65次。iptables介绍和禁icmpnetfilter --> iptables 防火墙名字是netfilter iptables是命令1.filter(过滤包,用的最多的,)内建三个链: 1.INPUT作用于进入本机的包 2.OUTPUT作用于本机送出的包 3.FORWARD作用于那些跟本机无关的包2.nat (主要用处是..._linux iptables 计数器 实现在哪
Win7/10-Anaconda3-【Python3.7】详细安装教程_python3.7版本的anaconda-程序员宅基地
文章浏览阅读1.1w次,点赞19次,收藏89次。Win7/10-Anaconda3-【Python3.7】详细安装教程一.资源下载二.安装过程2.1 详细过程2.2 环境变量三.检查是否安装成功3.1 检查开始菜单3.2 cmd控制台检查一.资源下载第一种方式(镜像下载)由于Anaconda3-python3.7属于老版本的,所以 Anaconda官网已经不存在了,大家可以去清华镜像下载自己所需要的,为什么去清华镜像下载呢?因为下载的快呀~链接: 清华镜像-Anaconda3-python3.7-5.3.1这个版本.第二种方式这个_python3.7版本的anaconda
《重构-改善既有代码》-程序员宅基地
文章浏览阅读1.2k次,点赞15次,收藏21次。1、如果你发现自己需要为程序添加一个特性,而代码结构使你无法很方便地达成目的,那就先重构哪个程序,使特性的添加比较容易的进行,然后再添加特性2、重构前,先检查自己是否有一套可靠的测试机制,这些测试必须有自我检验能力3、重构技术就是以微小的步伐修改程序,如果你犯下错误,很容易便可发现它4、任何一个傻瓜都能写出计算机可以理解的代码,唯有写出人类容易理解的代码,才是优秀的程序员5、重构(名词):对软件内部结构的一种调整,目的是在不改变软件可观察行为的前提下,提高其可理解性,降低其修改成本。
NILM(非侵入式电力负荷监测)学习笔记 —— 准备工作(一)配置环境NILMTK Toolkit_nilmtk学习-程序员宅基地
文章浏览阅读1.9w次,点赞27次,收藏122次。安装Anaconda,Python,pycharm我另一篇文章里面有介绍https://blog.csdn.net/wwb1990/article/details/103883775安装NILMTK有了上面的环境,接下来进入正题。NILMTK官网:http://nilmtk.github.io/因为官方安装流程是基于linux的(官方安装流程),我这里提供windows..._nilmtk学习
k8s-pod 控制器-程序员宅基地
文章浏览阅读826次,点赞20次,收藏28次。如果实际 Pod 数量比指定的多那就结束掉多余的,如果实际数量比指定的少就新启动一些Pod,当 Pod 失败、被删除或者挂掉后,RC 都会去自动创建新的 Pod 来保证副本数量,所以即使只有一个 Pod,我们也应该使用 RC 来管理我们的 Pod。label 与 selector 配合,可以实现对象的“关联”,“Pod 控制器” 与 Pod 是相关联的 —— “Pod 控制器”依赖于 Pod,可以给 Pod 设置 label,然后给“控制器”设置对应的 selector,这就实现了对象的关联。
相关工具设置-程序员宅基地
文章浏览阅读57次。1. ultraEdit设置禁止自动更新: 菜单栏:高级->配置->应用程序布局->其他 取消勾选“自动检查更新”2.xshell 传输文件中设置编码,防止乱码: 文件 -- 属性 -- 选项 -- 连接 -- 使用UTF-8编码3.乱码修改:修改tomcat下配置中,修改: <Connector connectionTimeou..._高级-配置-应用程序布局