微信小程序开发--添加照片水印(canvas )_微信小程序拍照加水印-程序员宅基地
前言:当你在微信小程序中制作照片时,你可能需要添加水印,以便在分享时保护你的照片,并标识出你的品牌或网站。本文将介绍如何在微信小程序中添加照片水印。
最近接到个需求:
![]()
效果图:

我的环境:
系统:Windows 11
微信开发者工具:1.06.2209190
调试基础库:2.32.2
说下思路:就是创建一个画布 把照片放到画布上 在画一个水印 然后融合
根据我的需求 我是一个 上传控件开始 要求只能拍照 不能从相册选择
<van-uploader capture="{
{['camera']}}"
multiple="true"
preview-size="{
{screenWidth*0.2}}"
file-list="{
{ fileList }}"
bind:after-read="afterRead"
bind:delete="deleteImg">
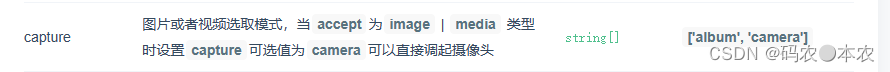
</van-uploader> 重点是 capture="{ {['camera']}}" 我用的vant控件 所以查看文档 可解决

然后 实现 拍照水印:
wxml:
<canvas id="mycanvas" type="2d" :style="{ width: canvasWidthValue + 'px', height: canvasHeightValue + 'px', position: 'fixed' }" style=" left:9000px;"></canvas>
这个 画布 我放在了屏幕之外 这样 就不用 display:none 而导致绘图白屏了~~
然后他的宽度 和 高度 根据图片的大小而改变的 双向绑定的
js:
/* 上传方法 */
afterRead(event) {
const that = this;
const {
file
} = event.detail;
// 获取当前时间和位置信息
const currentTime =this.data.currentDate+" "+this.data.signTime; //时间
const currentLocation = this.data.address ; //地址
const files = event.detail.file;
// 遍历每个文件对象
files.forEach((file, index) => {
// 获取图片宽度和高度
wx.getImageInfo({
src: file.path,
success(res) {
file.width = res.width;
file.height = res.height;
that.setData({
canvasWidthValue: res.width,
canvasHeightValue:res.height,
})
file.path = res.path;
// 将时间和位置信息添加到文件对象中
file.currentTime = currentTime;
file.currentLocation = currentLocation;
// 创建一个临时canvas对象 query
const query = wx.createSelectorQuery()
query.select('#mycanvas').fields({
node: true,
size: true
})
.exec(res => {
const canvas = res[0].node
const ctx = canvas.getContext('2d');
const img = canvas.createImage()
img.src = file.path
img.onload = function () {
//设置画布到校绘制原图到canvas中
ctx.canvas.width = file.width/2
ctx.canvas.height = file.height/2
ctx.drawImage(img, 0, 0, file.width/2, file.height/2)
// 设置水印字体大小、颜色和位置
ctx.font = "18px arial";
ctx.fillStyle = "#FFFFFF";
ctx.textAlign = "left";
ctx.textBaseline = "bottom";
// 绘制时间和位置信息到canvas中
ctx.fillText(currentTime, 10, 60);
that.drawText(ctx,currentLocation,10, 90 , 232,that.data.windowWidth/6*5) // 自动换行
setTimeout(() => {
// 将canvas转换成图片,并将其添加到文件对象中
wx.canvasToTempFilePath({
canvas: canvas,
success: (res) => {
file.path = res.tempFilePath;
// 上传包含水印的图片
wx.uploadFile({
url: `${config.server_add}:${config.server_port}/iboss/interface/upload/${app.globalData.iboss_user.id}/StaffClock`,
filePath: file.path,
name: 'file',
header: {
'content-type': 'multipart/form-data'
},
success(res) {
res.data = JSON.parse(res.data);
console.log('res',res);
if (res.data.code === 200) {
console.log('200');
let arr = that.data.fileList;
arr.push({
url: res.data.data.realUrl,
FilePath: res.data.data.url,
deletable: true,
FileName: file.path.substring(11)
});
that.setData({
fileList: arr
});
} else {
wx.showToast({
title: '图片上传失败',
image: '../../../static/image/error.png',
duration: 1000
});
}
},
fail(res) {
console.error('生成图片失败', res)
}
});
},
fail(res) {
console.error('失败', res)
}
});
}, 1000);
}
})
}
});
});
},
//canvas文本过长 自动换行
drawText: function(ctx, str, leftWidth, initHeight, titleHeight, canvasWidth) {
console.log("woaini",canvasWidth)
var lineWidth = 0;
var lastSubStrIndex = 0; //每次开始截取的字符串的索引
for (let i = 0; i < str.length; i++) {
lineWidth += ctx.measureText(str[i]).width;
if (lineWidth > canvasWidth) {
ctx.fillText(str.substring(lastSubStrIndex, i), leftWidth, initHeight); //绘制截取部分
initHeight += 16; //16为字体的高度
lineWidth = 0;
lastSubStrIndex = i;
titleHeight += 30;
}
if (i == str.length - 1) { //绘制剩余部分
ctx.fillText(str.substring(lastSubStrIndex, i + 1), leftWidth, initHeight);
}
}
// 标题border-bottom 线距顶部距离
titleHeight = titleHeight + 10;
return titleHeight
},大功告成~~~
智能推荐
海康威视网络摄像头开发流程(五)------- 直播页面测试_ezuikit 测试的url-程序员宅基地
文章浏览阅读3.8k次。1、将下载好的萤石js插件,添加到SoringBoot项目中。位置可参考下图所示。(容易出错的地方,在将js插件在html页面引入时,发生路径错误的问题)所以如果对页面中引入js的路径不清楚,可参考下图所示存放路径。2、将ezuikit.js引入到demo-live.html中。(可直接将如下代码复制到你创建的html页面中)<!DOCTYPE html><html lan..._ezuikit 测试的url
如何确定组态王与多动能RTU的通信方式_组态王ua-程序员宅基地
文章浏览阅读322次。第二步,在弹出的对话框选择,设备驱动—>PLC—>莫迪康—>ModbusRTU—>COM,根据配置软件选择的协议选期期,这里以此为例,然后点击“下一步”。第四步,把使用虚拟串口打勾(GPRS设备),根据需要选择要生成虚拟口,这里以选择KVCOM1为例,然后点击“下一步”设备ID即Modbus地址(1-255) 使用DTU时,为下485接口上的设备地址。第六步,Modbus的从机地址,与配置软件相同,这里以1为例,点击“下一步“第五步,Modbus的从机地址,与配置软件相同,这里以1为例,点击“下一步“_组态王ua
npm超详细安装(包括配置环境变量)!!!npm安装教程(node.js安装教程)_npm安装配置-程序员宅基地
文章浏览阅读9.4k次,点赞22次,收藏19次。安装npm相当于安装node.js,Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西_npm安装配置
火车头采集器AI伪原创【php源码】-程序员宅基地
文章浏览阅读748次,点赞21次,收藏26次。大家好,小编来为大家解答以下问题,python基础训练100题,python入门100例题,现在让我们一起来看看吧!宝子们还在新手村练级的时候,不单要吸入基础知识,夯实自己的理论基础,还要去实际操作练练手啊!由于文章篇幅限制,不可能将100道题全部呈现在此除了这些,下面还有我整理好的基础入门学习资料,视频和讲解文案都很齐全,用来入门绝对靠谱,需要的自提。保证100%免费这不,贴心的我爆肝给大家整理了这份今天给大家分享100道Python练习题。大家一定要给我三连啊~
Linux Ubuntu 安装 Sublime Text (无法使用 wget 命令,使用安装包下载)_ubuntu 安装sumlime text打不开-程序员宅基地
文章浏览阅读1k次。 为了在 Linux ( Ubuntu) 上安装sublime,一般大家都会选择常见的教程或是 sublime 官网教程,然而在国内这种方法可能失效。为此,需要用安装包安装。以下就是使用官网安装包安装的教程。打开 sublime 官网后,点击右上角 download, 或是直接访问点击打开链接,即可看到各个平台上的安装包。选择 Linux 64 位版并下载。下载后,打开终端,进入安装..._ubuntu 安装sumlime text打不开
CrossOver for Mac 2024无需安装 Windows 即可以在 Mac 上运行游戏 Mac运行exe程序和游戏 CrossOver虚拟机 crossover运行免安装游戏包-程序员宅基地
文章浏览阅读563次,点赞13次,收藏6次。CrossOver24是一款类虚拟机软件,专为macOS和Linux用户设计。它的核心技术是Wine,这是一种在Linux和macOS等非Windows操作系统上运行Windows应用程序的开源软件。通过CrossOver24,用户可以在不购买Windows授权或使用传统虚拟机的情况下,直接在Mac或Linux系统上运行Windows软件和游戏。该软件还提供了丰富的功能,如自动配置、无缝集成和实时传输等,以实现高效的跨平台操作体验。
随便推点
一个用聊天的方式让ChatGPT写的线程安全的环形List_为什么gpt一写list就卡-程序员宅基地
文章浏览阅读1.7k次。一个用聊天的方式让ChatGPT帮我写的线程安全的环形List_为什么gpt一写list就卡
Tomcat自带的设置编码Filter-程序员宅基地
文章浏览阅读336次。我们在前面的文章里曾写过Web应用中乱码产生的原因和处理方式,旧文回顾:深度揭秘乱码问题背后的原因及解决方式其中我们提到可以通过Filter的方式来设置请求和响应的encoding,来解..._filterconfig selectencoding
javascript中encodeURI和decodeURI方法使用介绍_js encodeur decodeurl-程序员宅基地
文章浏览阅读651次。转自:http://www.jb51.net/article/36480.htmencodeURI和decodeURI是成对来使用的,因为浏览器的地址栏有中文字符的话,可以会出现不可预期的错误,所以可以encodeURI把非英文字符转化为英文编码,decodeURI可以用来把字符还原回来_js encodeur decodeurl
Android开发——打包apk遇到The destination folder does not exist or is not writeable-程序员宅基地
文章浏览阅读1.9w次,点赞6次,收藏3次。前言在日常的Android开发当中,我们肯定要打包apk。但是今天我打包的时候遇到一个很奇怪的问题Android The destination folder does not exist or is not writeable,大意是目标文件夹不存在或不可写。出现问题的原因以及解决办法上面有说报错的中文大意是:目标文件夹不存在或不可写。其实问题就在我们的打包界面当中图中标红的Desti..._the destination folder does not exist or is not writeable
Eclipse配置高大上环境-程序员宅基地
文章浏览阅读94次。一、配置代码编辑区的样式 <1>打开Eclipse,Help —> Install NewSoftware,界面如下: <2>点击add...,按下图所示操作: name:随意填写,Location:http://eclipse-color-th..._ecplise高大上设置
Linux安装MySQL-5.6.24-1.linux_glibc2.5.x86_64.rpm-bundle.tar_linux mysql 安装 mysql-5.6.24-1.linux_glibc2.5.x86_6-程序员宅基地
文章浏览阅读2.8k次。一,下载mysql:http://dev.mysql.com/downloads/mysql/; 打开页面之后,在Select Platform:下选择linux Generic,如果没有出现Linux的选项,请换一个浏览器试试。我用的谷歌版本不可以,换一个别的浏览器就行了,如果还是不行,需要换一个翻墙的浏览器。 二,下载完后解压缩并放到安装文件夹下: 1、MySQL-client-5.6.2_linux mysql 安装 mysql-5.6.24-1.linux_glibc2.5.x86_64.rpm-bundle