分析Flex布局空间分配, flex-grow、flex-shrink,flex-basis_div flex-basis 剩余部分-程序员宅基地
Flex布局方案很适合应用与多栏等高布局场景,本文将深入分析flex-grow、flex-shrink,flex-basis三个属性,充分了解这些属性如何与增长和缩小的flex子元素一起工作是掌握Flex布局的关键所在。
flex-grow、flex-shrink,flex-basis三个属性都是作用在flex子元素中,主要控制一个flex子元素的以下几个方面:
flex-grow: 这个flex子元素得到多少剩余空间?
flex-shrink: 从这个flex子元素要收缩多少空间?
flex-basis: 在flex子元素未伸张和收缩之前,它的原始大小是多少?
一、flex-basis
Q1:浏览器如何确定flex子元素的空间大小
可以通过flex-basis属性确定flex子元素空间大小,取值如下(以主轴方向水平为例):
flex-basis: <width> | content;
where <width> = auto | <length> | <percentage> | min-content | max-content | fit-content | fit-content(<length-percentage>)
1、flex-basis值为auto:
- 若设置了
width,flex子元素原始大小为width; - 否则
flex子元素原始大小为max-content。
/*设置了`width`为100px,flex子元素原始大小为100px*/
.test > div:nth-child(1){
background-color: red;
flex-basis: auto;
width: 100px;
}
/*不设置width,flex子元素原始大小为max-content*/
.test > div:nth-child(1){
background-color: red;
flex-basis: auto;
}2、 flex-basis值为<length> | <percentage>(XXpx,XX%)
将使用<length> | <percentage>作为flex子元素原始大小。
/*设置了flex-basis为100px,flex子元素原始大小为100px*/
.test > div:nth-child(1){
background-color: red;
flex-basis: 100px;
}
/*设置了flex-basis为100px,同时设置width为200px,flex子元素原始大小仍为100px*/
.test > div:nth-child(1){
background-color: red;
flex-basis: 100px;
width:200px;
}当一个元素同时被设置了
flex-basis(除值为auto外) 和width,flex-basis具有更高的优先级.
3、 flex-basis值为0,则flex子元素原始大小为min-content
Q2:关键字为min-content和max-content的含义?
从字面意思理解,就是代指最小内容空间和最大内容空间:
3.1 min-content:文本全部自动换行
.test > div:nth-child(1){
background-color: red;
flex-basis: auto;
width: min-content;
} 
3.2 max-content:不会自动换行. 如果flex容器太窄, 它就会导致溢出容器
.test > div:nth-child(1){
background-color: red;
flex-basis: auto;
width: max-content;
}二、flex-grow
Q1:flex-grow中的剩余空间是指哪部分空间
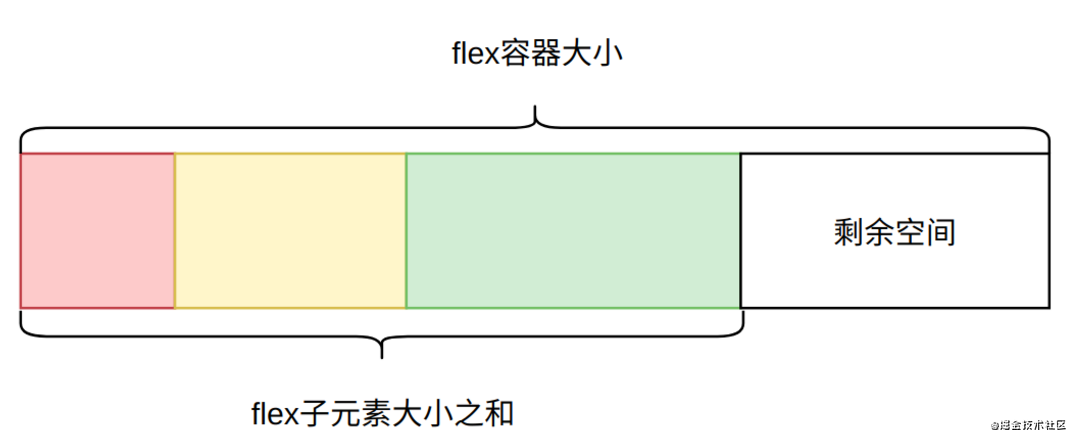
Flex 布局中有flex容器和flex子元素, flex子元素包含在flex容器中, 那么当flex子元素在主轴上的原始大小之和小于flex容器的时, flex容器中就会有多余的空间没有被填充, 这些空间就被叫做成为剩余空间。

Q2:未分配完的剩余空间如何分配?
若想利用全部的空间,思考应该如何分配剩余空间呢?剩余空间的分配方式应该可以高度灵活,毕竟不可能每个设计者都有一样的空间分配策略。flex-grow可以确定剩余空间的分配方式,由于每个flex子元素都可以有不同的flex-grow值,因此可以将flex-grow值作为空间分配权重来确定该子元素获得多少剩余空间。
例如
若flex容器为800px,flex子元素有三个div1、div2、div3,分别为100px、200px、300px,则剩余空间为200px=(800-100-200-300)。
假定三个flex的flex-grow值为1,1,2。则剩余空间分配如下:
div1(剩余空间)=200px∗(1/(1+1+2))=50px
div2(剩余空间)=200px∗(1/(1+1+2))=50px
div3(剩余空间)=200px∗(2/(1+1+2))=100px
上述思想应该很容易理解,无非就是通过flex-grow确定剩余空间分配的权重。因此flex子元素的总空间为:
div1(总空间)=100px+50px=150px
div2(总空间)=200px+50px=250px
div3(总空间)=300px+100px=400px
继续思考,要是我不想全部剩余空间都分配完呢,我就想分配40%剩余空间(80px)怎么办呢?能否不通过增加额外参数将剩余空间分配总额指定好呢?其实还是通过flex-grow来确定,若各子元素的flex-grow总和小于1,则代表不完全分配剩余空间,各子元素的flex-grow总和即为分配剩余空间的百分比。
例如
若flex容器为800px,flex子元素有三个div1、div2、div3,分别为100px、200px、300px,则剩余空间为200px=(800-100-200-300)。
假定三个flex的flex-grow值为0.1,0.1,0.2。则剩余空间分配如下:
div1(剩余空间)=200px∗(0.1+0.1+0.2)∗(1/(1+1+2))=20px
div2(剩余空间)=200px∗(0.1+0.1+0.2)∗(1/(1+1+2))=20px
div3(剩余空间)=200px∗(0.1+0.1+0.2)∗(2/(1+1+2))=40px
div1(总空间)=100px+20px=120px
div2(总空间)=200px+20px=220px
div3(总空间)=300px+40px=340px
分配后剩余空间=200px∗(1−0.1−0.1−0.2)=200px∗0.6=120px
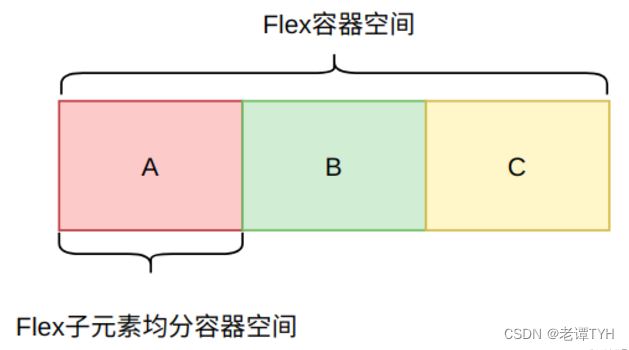
继续思考,一种很常见的布局是每个flex子元素均分flex容器的空间,是否意味着需要自行精确计算各flex子元素需获得多少剩余空间?那要是所有剩余空间都不够让flex子元素空间均分呢?

答案显然是否定的,仅需要完成以下两步:
- 设置所有
flex子元素flex-basis值为0,告诉浏览器flex子元素的原始大小视为0,即所有空间均为剩余空间(但其实这flex-basis=0,上面说过是min-content,所以子项宽度会影响均分,最好还是设置width=0吧); - 设置所有
flex子元素flex-grow值为1(相同即可),告诉浏览器flex子元素均分剩余空间。
三、flex-shrink
flex-shrink属性指定了flex缩小值, 即flex子元素相对于其他flex子元素收缩的程度.
Q1:flex子元素什么时候会发生收缩?
显而易见,当flex子元素**原始大小之和大于flex容器时,就会发生收缩。因为元素若不收缩,必定导致溢出。
Q2:flex子元素收缩最小空间是多少?能否缩为0px?
假设flex子元素空间收缩为0,则无法将flex子元素信息表示出来,因此浏览器设定最小缩小值width取min-content时,即flex子元素利用一切机会换行的宽度。
Q3:flex子元素如何确定各自收缩空间?
总收缩空间=flex子元素原始大小之和−flex容器大小
思考,若是你是设计者如何安排各flex子元素的收缩空间?
例如: 若flex容器为300px,flex子元素有三个div1、div2、div3,分别为100px、200px、300px,假定三个flex的flex-shrink值为1,1,1。
显然,总收缩空间为:
总收缩空间 = (100px+200px+300px)−300px=300px
由于flex-shrink值为1,1,1,是否类似flex-grow按比例1:1:1分配总收缩空间,即div1、div2、div3均收缩100px空间?这种分配策略直接导致div1收缩至0px,但div3仍有200px。
浏览器并未采用这种粗暴的分配方案,而是采用更加公平的分配方案,即空间更多的flex子元素收缩量应该更大,以确保空间小的flex子元素不至于过小。,因此,分配方案以flex子元素原始大小乘以flex-shrink值作为权重:
flex子元素应收缩空间=总收缩空间×(flex子元素原始大小∗shrink值)/ ∑(flex子元素原始大小∗shrink值)
因此,例题中的收缩空间分配为:
总收缩空间 = (100px+200px+300px)−300px=300px
∑(flex子元素原始大小∗shrink值)= 1∗100+1∗200+1∗300=600
div1(应收缩空间)=300px∗(1∗100) / (600)=50px
div2(应收缩空间)=300px∗(1∗200) / (600)=100px
div3(应收缩空间)=300px∗(1∗300) / (600)=150px
Q4:若不想完全分配收缩空间应该如何设置flex-shrink值?
不完全分配收缩空间将导致溢出行为,类似flex-grow,,若各子元素的flex-shrink总和小于1,则代表不完全分配收缩空间,各子元素的flex-shrink总和即为分配收缩空间的百分比。这里就不展开赘述了。
Q5:收缩空间过程中flex子元素达到min-content会如何影响flex空间分配?
继续思考,flex子元素原始大小为100px,且min-content为20px,但flex子元素的应收缩空间为100px,则flex子元素只会收缩至20px。那该元素未收缩的20px对容器内的其他flex元素空间是否有影响呢?
例如: 若flex容器为300px,flex子元素有三个div1、div2、div3,分别为100px、200px、300px,假定三个flex的flex-shrink值为1,1,1,且min-content均为60px。
根据Q3的收缩空间分配计算结果,不考虑min-content下,div1、div2、div3分别应收缩50px,100px,150px。
但由于min-content影响,div1无法收缩至50px,只能收缩至60px,剩余未收缩的10px将加入至div2、div3收缩总空间,然后再由div2、div3按Q3的收缩空间分配原则计算得出最终div2、div3收缩分配结果。
智能推荐
艾美捷Epigentek DNA样品的超声能量处理方案-程序员宅基地
文章浏览阅读15次。空化气泡的大小和相应的空化能量可以通过调整完全标度的振幅水平来操纵和数字控制。通过强调超声技术中的更高通量处理和防止样品污染,Epigentek EpiSonic超声仪可以轻松集成到现有的实验室工作流程中,并且特别适合与表观遗传学和下一代应用的兼容性。Epigentek的EpiSonic已成为一种有效的剪切设备,用于在染色质免疫沉淀技术中制备染色质样品,以及用于下一代测序平台的DNA文库制备。该装置的经济性及其多重样品的能力使其成为每个实验室拥有的经济高效的工具,而不仅仅是核心设施。
11、合宙Air模块Luat开发:通过http协议获取天气信息_合宙获取天气-程序员宅基地
文章浏览阅读4.2k次,点赞3次,收藏14次。目录点击这里查看所有博文 本系列博客,理论上适用于合宙的Air202、Air268、Air720x、Air720S以及最近发布的Air720U(我还没拿到样机,应该也能支持)。 先不管支不支持,如果你用的是合宙的模块,那都不妨一试,也许会有意外收获。 我使用的是Air720SL模块,如果在其他模块上不能用,那就是底层core固件暂时还没有支持,这里的代码是没有问题的。例程仅供参考!..._合宙获取天气
EasyMesh和802.11s对比-程序员宅基地
文章浏览阅读7.7k次,点赞2次,收藏41次。1 关于meshMesh的意思是网状物,以前读书的时候,在自动化领域有传感器自组网,zigbee、蓝牙等无线方式实现各个网络节点消息通信,通过各种算法,保证整个网络中所有节点信息能经过多跳最终传递到目的地,用于数据采集。十多年过去了,在无线路由器领域又把这个mesh概念翻炒了一下,各大品牌都推出了mesh路由器,大多数是3个为一组,实现在面积较大的住宅里,增强wifi覆盖范围,智能在多热点之间切换,提升上网体验。因为节点基本上在3个以内,所以mesh的算法不必太复杂,组网形式比较简单。各厂家都自定义了组_802.11s
线程的几种状态_线程状态-程序员宅基地
文章浏览阅读5.2k次,点赞8次,收藏21次。线程的几种状态_线程状态
stack的常见用法详解_stack函数用法-程序员宅基地
文章浏览阅读4.2w次,点赞124次,收藏688次。stack翻译为栈,是STL中实现的一个后进先出的容器。要使用 stack,应先添加头文件include<stack>,并在头文件下面加上“ using namespacestd;"1. stack的定义其定义的写法和其他STL容器相同, typename可以任意基本数据类型或容器:stack<typename> name;2. stack容器内元素的访问..._stack函数用法
2018.11.16javascript课上随笔(DOM)-程序员宅基地
文章浏览阅读71次。<li> <a href = "“#”>-</a></li><li>子节点:文本节点(回车),元素节点,文本节点。不同节点树: 节点(各种类型节点)childNodes:返回子节点的所有子节点的集合,包含任何类型、元素节点(元素类型节点):child。node.getAttribute(at...
随便推点
layui.extend的一点知识 第三方模块base 路径_layui extend-程序员宅基地
文章浏览阅读3.4k次。//config的设置是全局的layui.config({ base: '/res/js/' //假设这是你存放拓展模块的根目录}).extend({ //设定模块别名 mymod: 'mymod' //如果 mymod.js 是在根目录,也可以不用设定别名 ,mod1: 'admin/mod1' //相对于上述 base 目录的子目录}); //你也可以忽略 base 设定的根目录,直接在 extend 指定路径(主要:该功能为 layui 2.2.0 新增)layui.exten_layui extend
5G云计算:5G网络的分层思想_5g分层结构-程序员宅基地
文章浏览阅读3.2k次,点赞6次,收藏13次。分层思想分层思想分层思想-1分层思想-2分层思想-2OSI七层参考模型物理层和数据链路层物理层数据链路层网络层传输层会话层表示层应用层OSI七层模型的分层结构TCP/IP协议族的组成数据封装过程数据解封装过程PDU设备与层的对应关系各层通信分层思想分层思想-1在现实生活种,我们在喝牛奶时,未必了解他的生产过程,我们所接触的或许只是从超时购买牛奶。分层思想-2平时我们在网络时也未必知道数据的传输过程我们的所考虑的就是可以传就可以,不用管他时怎么传输的分层思想-2将复杂的流程分解为几个功能_5g分层结构
基于二值化图像转GCode的单向扫描实现-程序员宅基地
文章浏览阅读191次。在激光雕刻中,单向扫描(Unidirectional Scanning)是一种雕刻技术,其中激光头只在一个方向上移动,而不是来回移动。这种移动方式主要应用于通过激光逐行扫描图像表面的过程。具体而言,单向扫描的过程通常包括以下步骤:横向移动(X轴): 激光头沿X轴方向移动到图像的一侧。纵向移动(Y轴): 激光头沿Y轴方向开始逐行移动,刻蚀图像表面。这一过程是单向的,即在每一行上激光头只在一个方向上移动。返回横向移动: 一旦一行完成,激光头返回到图像的一侧,准备进行下一行的刻蚀。
算法随笔:强连通分量-程序员宅基地
文章浏览阅读577次。强连通:在有向图G中,如果两个点u和v是互相可达的,即从u出发可以到达v,从v出发也可以到达u,则成u和v是强连通的。强连通分量:如果一个有向图G不是强连通图,那么可以把它分成躲个子图,其中每个子图的内部是强连通的,而且这些子图已经扩展到最大,不能与子图外的任一点强连通,成这样的一个“极大连通”子图是G的一个强连通分量(SCC)。强连通分量的一些性质:(1)一个点必须有出度和入度,才会与其他点强连通。(2)把一个SCC从图中挖掉,不影响其他点的强连通性。_强连通分量
Django(2)|templates模板+静态资源目录static_django templates-程序员宅基地
文章浏览阅读3.9k次,点赞5次,收藏18次。在做web开发,要给用户提供一个页面,页面包括静态页面+数据,两者结合起来就是完整的可视化的页面,django的模板系统支持这种功能,首先需要写一个静态页面,然后通过python的模板语法将数据渲染上去。1.创建一个templates目录2.配置。_django templates
linux下的GPU测试软件,Ubuntu等Linux系统显卡性能测试软件 Unigine 3D-程序员宅基地
文章浏览阅读1.7k次。Ubuntu等Linux系统显卡性能测试软件 Unigine 3DUbuntu Intel显卡驱动安装,请参考:ATI和NVIDIA显卡请在软件和更新中的附加驱动中安装。 这里推荐: 运行后,F9就可评分,已测试显卡有K2000 2GB 900+分,GT330m 1GB 340+ 分,GT620 1GB 340+ 分,四代i5核显340+ 分,还有写博客的小盒子100+ 分。relaybot@re...