Mindar.JS——实现AR图像追踪插入图片或视频_mind ar-程序员宅基地
技术标签: AR ar 音视频 JavaScript javascript
Mindar.JS使用方式

注意:此篇文章需要启动https才可调用相机权限
图像追踪示例
- 需要用到两个js库
<script src="./js/aframe.min.js"></script>
<script src="./js/mindar-image-aframe.prod.js"></script>
- 下面看一下标签结构

这里是默认配置
document.addEventListener("DOMContentLoaded", function () {
const sceneEl = document.querySelector('a-scene');
let arSystem;
sceneEl.addEventListener('loaded', function () {
// alert('执行')
arSystem = sceneEl.systems["mindar-image-system"];
});
const startButton = document.querySelector("#example-start-button");
startButton.addEventListener('click', () => {
console.log("start");
arSystem.start(); // start AR
arSystem.pause(true);
});
sceneEl.addEventListener("arReady", (event) => {
alert('AR引擎已启动')
});
sceneEl.addEventListener("arError", (event) => {
alert('相机未启动成功!')
});
});
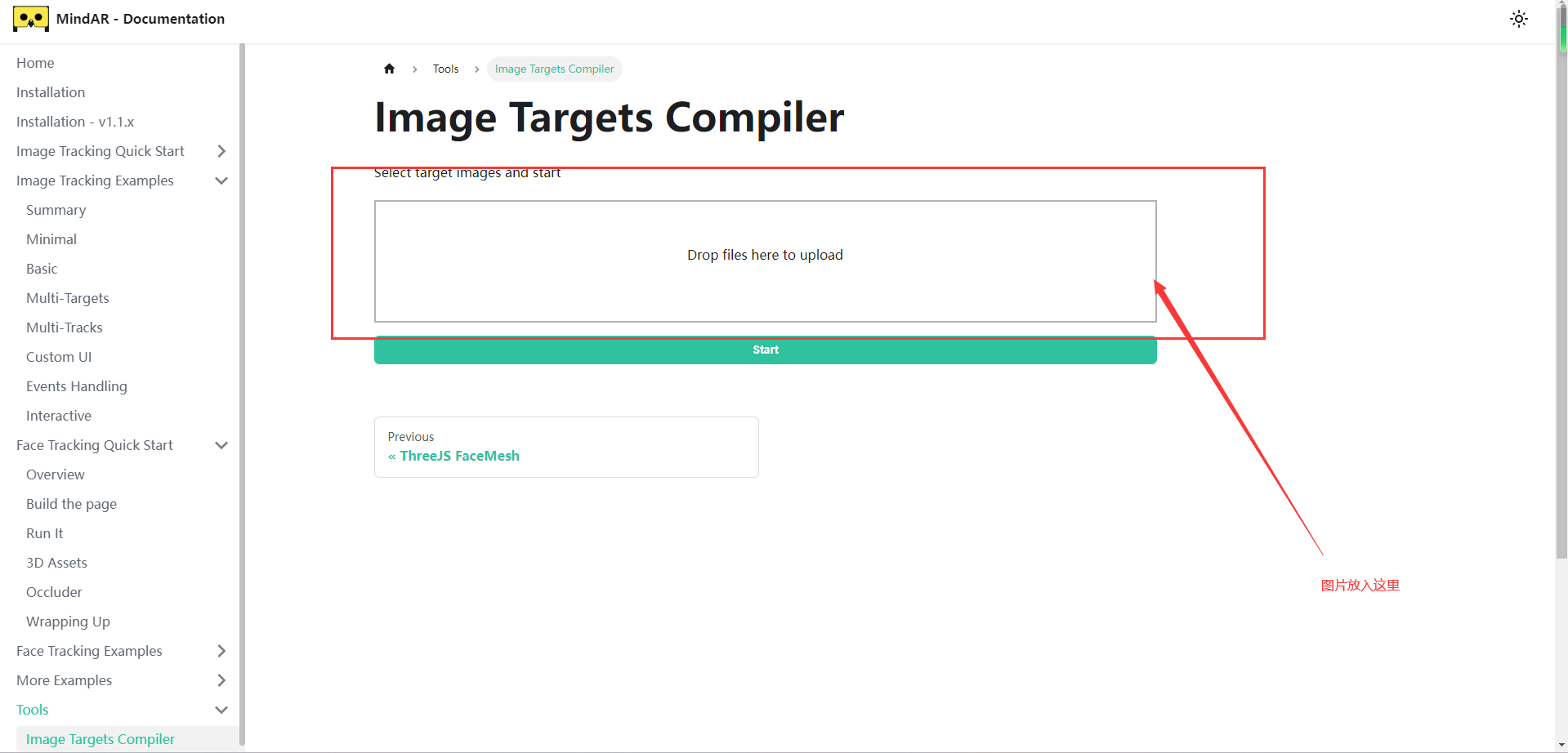
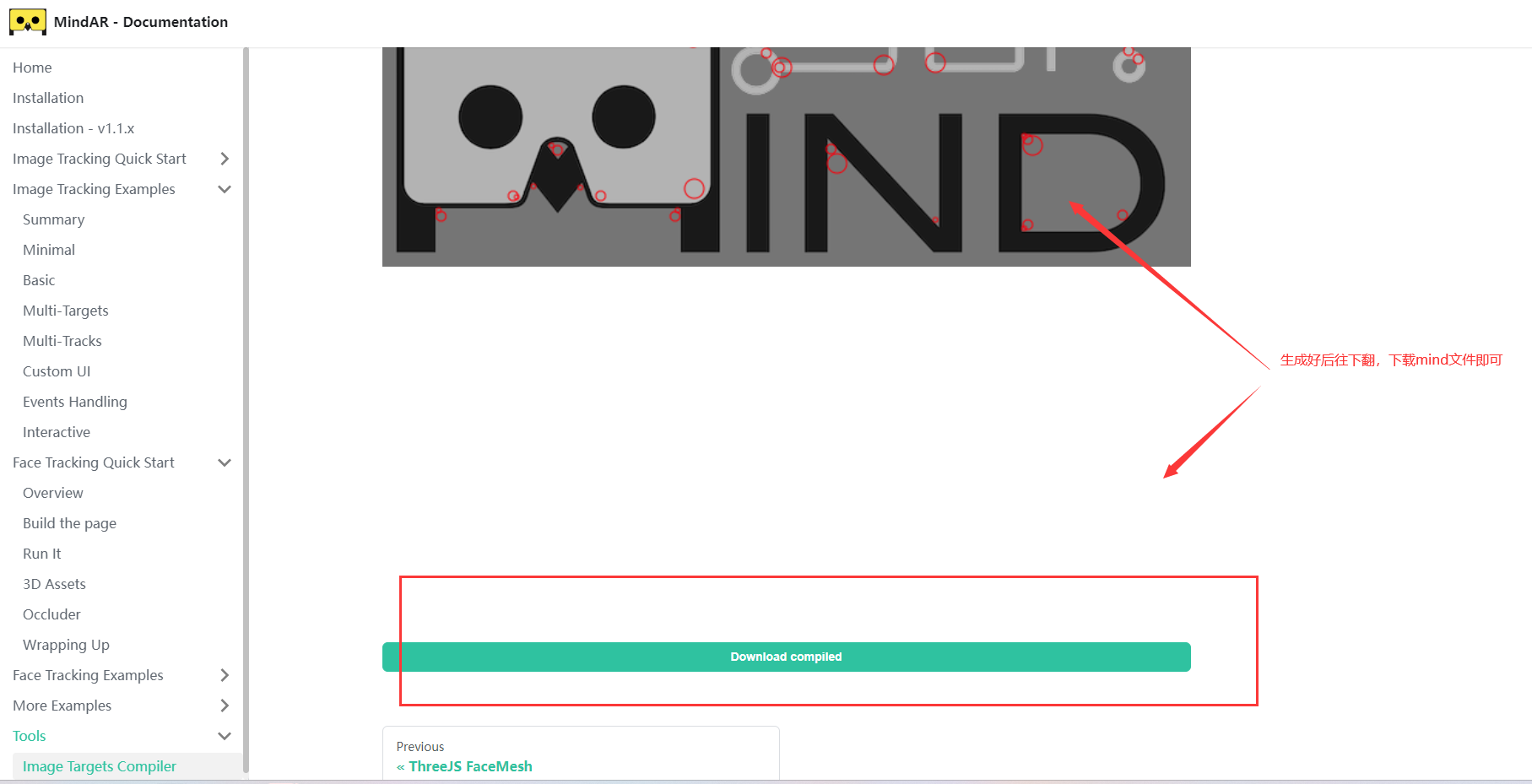
上面图片提到需要一个Mind文件,这个文件就是图像识别的图片,工具在这里图像目标编辑器
图像目标编辑器


如果是图片识别显示图片的话就很简单了
关于渲染视频
如果我想扫描图片展示视频该如何去操作呢?
我这里加了两张png图片用来做暂停按钮


我这里按顺序称谓opc.png背景,2.png按钮
当我们点击背景时让视频暂停,并让按钮层级往内移动 或者 让按钮隐藏
再次点击背景让视频播放,让按钮显示
const portfolio = document.querySelector("#portfolio-panel");
const paintandquestPreviewButton = document.querySelector("#paintandquest-preview-button");
const paintandquestPreviewButton2 = document.querySelector("#paintandquest-preview-button2");
portfolio.setAttribute("visible", true);
let y = 0;
let status = false;
paintandquestPreviewButton.addEventListener('click', () => {
if (status == false) {
// paintandquestPreviewButton.setAttribute("visible", false);
const testVideo = document.createElement("video");
const canplayWebm = testVideo.canPlayType('video/webm; codecs="vp8, vorbis"');
if (canplayWebm == "") {
document.querySelector("#paintandquest-video-link").setAttribute("src", "#paintandquest-video-mp4");
document.querySelector("#paintandquest-video-mp4").play();
} else {
paintandquestPreviewButton2.setAttribute("visible", false);
document.querySelector("#paintandquest-video-link").setAttribute("src", "#paintandquest-video-mp4");
document.querySelector("#paintandquest-video-mp4").play();
// alert('播放')
status = true
}
} else {
paintandquestPreviewButton2.setAttribute("visible", true);
// alert('暂停')
// portfolio.setAttribute("visible", true);
document.querySelector("#paintandquest-video-mp4").pause();
status = false;
}
});
portfolio.setAttribute("position", "0 " + y + " -0.01");
完整代码:
<!--
* @Description:
* @Autor: Southern Wind
* @Date: 2023-07-25 11:21:40
* @LastEditors: Southern Wind
* @LastEditTime: 2023-07-25 12:00:42
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AR相机</title>
<script src="./js/aframe.min.js"></script>
<script src="./js/mindar-image-aframe.prod.js"></script>
<script src="./js/vconsole.min.js"></script>
</head>
<body>
<div style="position: absolute; z-index: 1000">
<button id="example-start-button">重新加载</button>
</div>
<a-scene mindar-image="imageTargetSrc: ./targets.mind;" vr-mode-ui="enabled: false" device-orientation-permission-ui="enabled: false">
<a-assets>
<img id="paintandquest-preview" src="./images/opc.png" />
<img id="paintandquest-preview2" src="./images/2.png" />
<video id="paintandquest-video-mp4" autoplay="false" loop="true" src="./1234.mp4" playsinline webkit-playsinline></video>
</a-assets>
<a-camera position="0 0 0" look-controls="enabled: false" cursor="fuse: false; rayOrigin: mouse;" raycaster="far: 10000; objects: .clickable"></a-camera>
<a-entity mindar-image-target="targetIndex: 0" mytarget>
<a-entity visible=false id="portfolio-panel" position="0 0 -0.01">
<a-image id="paintandquest-preview-button" class="clickable" src="#paintandquest-preview" alpha-test="0.5" position="0 0 0.1" height="0.552" width="1">
</a-image>
<a-image id="paintandquest-preview-button2" class="clickable" src="#paintandquest-preview2" alpha-test="0.5" position="0 0 0.05" height="0.552" width="1">
</a-image>
<a-video id="paintandquest-video-link" webkit-playsinline playsinline width="1" height="0.552" position="0 0 0"></a-video>
</a-entity>
</a-entity>
</a-scene>
<script>
const vConsole = new VConsole()
console.log(vConsole);
</script>
<script>
const portfolio = document.querySelector("#portfolio-panel");
const paintandquestPreviewButton = document.querySelector("#paintandquest-preview-button");
const paintandquestPreviewButton2 = document.querySelector("#paintandquest-preview-button2");
portfolio.setAttribute("visible", true);
let y = 0;
let status = false;
paintandquestPreviewButton.addEventListener('click', () => {
if (status == false) {
// paintandquestPreviewButton.setAttribute("visible", false);
const testVideo = document.createElement("video");
const canplayWebm = testVideo.canPlayType('video/webm; codecs="vp8, vorbis"');
if (canplayWebm == "") {
document.querySelector("#paintandquest-video-link").setAttribute("src", "#paintandquest-video-mp4");
document.querySelector("#paintandquest-video-mp4").play();
} else {
paintandquestPreviewButton2.setAttribute("visible", false);
document.querySelector("#paintandquest-video-link").setAttribute("src", "#paintandquest-video-mp4");
document.querySelector("#paintandquest-video-mp4").play();
// alert('播放')
status = true
}
} else {
paintandquestPreviewButton2.setAttribute("visible", true);
// alert('暂停')
// portfolio.setAttribute("visible", true);
document.querySelector("#paintandquest-video-mp4").pause();
status = false;
}
});
portfolio.setAttribute("position", "0 " + y + " -0.01");
document.addEventListener("DOMContentLoaded", function () {
const sceneEl = document.querySelector('a-scene');
let arSystem;
sceneEl.addEventListener('loaded', function () {
// alert('执行')
arSystem = sceneEl.systems["mindar-image-system"];
});
const startButton = document.querySelector("#example-start-button");
startButton.addEventListener('click', () => {
console.log("start");
arSystem.start(); // start AR
arSystem.pause(true);
});
sceneEl.addEventListener("arReady", (event) => {
alert('AR引擎已启动')
});
sceneEl.addEventListener("arError", (event) => {
alert('相机未启动成功!')
});
});
</script>
</body>
</html>
gitee地址
实际效果:
手机端ar图像测试
智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf