dokuwiki安装使用教程(支持中文、editor.md、粘贴上传图片)-程序员宅基地
一、安装
- 到官网下载合适的版本https://www.dokuwiki.org/
- 在网站一栏输入:http://你的ip地址/Dokuwiki/install.php 在右上角选好语言,简体中文zh
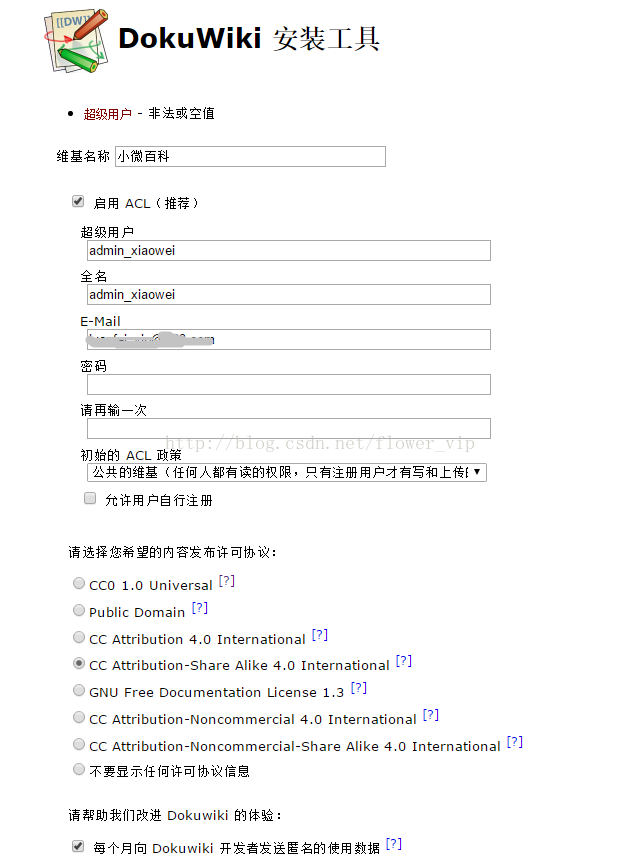
- 然后会弹出这样的安装示意图,启用ACL(推荐)
- 根据上示意图,填写信息。分别填写超级用户,全名,E-mail,密码等信息。
- 安装结束后,为了安全,要删除install.php文件,然后再用刚才设置的用户名密码登陆。
- 关于安全:
http://你的ip地址/data/pages/wiki/dokuwiki.txt - 访问
http://你的ip地址/dokuwiki/doku.php
二、配置
- 点击admin处的管理 按钮,然后出现页面
- 可分别根据用户管理、访问控制列表等来进行设置管理。
三、中文文件名的乱码问题
- 在服务器机子上 D:\phpStudy\WWW\dokuwiki\conf\local.php
在最后一行加上:
$conf['fnencode']='gb2312'; #注意分号不能少。 - 在服务器机子上 D:\phpStudy\WWW\dokuwiki\Inc\pageutils.php
修改两个函数:utf8_encodeFN函数
function utf8_encodeFN($file,$safe=true){
global $conf;
if($conf['fnencode'] == 'utf-8') return $file;
if($safe && preg_match('#^[a-zA-Z0-9/_\-\.%]+$#',$file)){
return $file;
}
if($conf['fnencode'] == 'safe'){
return SafeFN::encode($file);
}
// 中文支持
if ($conf['fnencode']=='gb2312'){
return iconv('UTF-8','GB2312',$file);
}
$file = urlencode($file);
$file = str_replace('%2F','/',$file);
return $file;
}和utf8_decodeFN函数:
function utf8_decodeFN($file){
global $conf;
if($conf['fnencode'] == 'utf-8') return $file;
if($conf['fnencode'] == 'safe'){
return SafeFN::decode($file);
}
// 中文支持
if ($conf['fnencode']=='gb2312'){
return iconv('GB2312','UTF-8',$file);
}
return urldecode($file);
}四、安装插件
- 新增页面
Add New Page插件 - Markdown插件
PHP Markdown Extra plugin - 侧边栏
1)安装simplenavi插件
2) 新建data\pages\sidebar.txt,内容如下:
===== 导航目录 =====
{
{simplenavi>}}
===== 添加新页面 =====
{
{NEWPAGE}}五、支持editer.md
1.下载editor.md
https://github.com/pandao/editor.md/archive/v1.5.0.tar.gz
2.解压到dokuwiki\lib\editor.md\
3.替换/inc/form.php里的函数form_wikitext($attrs),修改return结果
function form_wikitext($attrs) {
// mandatory attributes
unset($attrs['name']);
unset($attrs['id']);
$text = str_replace("<markdown>\n",'',$attrs['_text']);
$text = str_replace("\n</markdown>",'',$text);
/*
return '<textarea name="wikitext" id="wiki__text" dir="auto" '
.buildAttributes($attrs,true).'>'.DOKU_LF
.formText($attrs['_text'])
.'</textarea>';
*/
return '<div id="editormd" contenteditable="true"><textarea name="wikitext">'.DOKU_LF.formText($text)
.'</textarea></div>';
}4.在/inc/parser/xhtml.php里更改cdata函数
function cdata($text) {
//$this->doc .= $this->_xmlEntities($text);
return $this->doc.=$text;
}替换原因是:因为以前是纯字符编辑器,会将一些特殊符号进行过滤,比如:<>等等.而替换之后的xheditor本身已经做了一次过滤了,再次过滤就会导致字符<变成<,因此去掉这段之后,就只过滤一次
5.inc/actions.php的act_save函数
saveWikiText($ID,con($PRE,$TEXT,$SUF,true),$SUM,$INPUT->bool('minor')); //use pretty mode for con
替换成
saveWikiText($ID,con($PRE,"<markdown>\n".$TEXT."\n</markdown>",$SUF,true),$SUM,$INPUT->bool('minor')); //use pretty mode for con6.在/lib/tpl/dokuwiki/main.php添加editor.md包
head节中添加
<link rel="stylesheet" href="<?php echo DOKU_BASE;?>lib/editor.md/css/editormd.min.css" />body节中添加
<script src="<?php echo DOKU_BASE;?>lib/editor.md/examples/js/jquery.min.js"></script>
<script src="<?php echo DOKU_BASE;?>lib/editor.md/editormd.js"></script>
<script type="text/javascript">
var testEditor;
$(function(md) {
testEditor = editormd("editormd", {
width: "100%",
height: 740,
path: '<?php echo DOKU_BASE;?>lib/editor.md/lib/',
theme: "dark",
/*
previewTheme : "dark",
editorTheme : "pastel-on-dark",
markdown : md,
*/
codeFold: true,
syncScrolling: "single",
saveHTMLToTextarea: true, // 保存 HTML 到 Textarea
searchReplace: true,
//watch : false, // 关闭实时预览
htmlDecode: "style,script,iframe|on*", // 开启 HTML 标签解析,为了安全性,默认不开启
//toolbar : false, //关闭工具栏
//previewCodeHighlight : false, // 关闭预览 HTML 的代码块高亮,默认开启
emoji: true,
taskList: true,
tocm: true, // Using [TOCM]
tex: true, // 开启科学公式TeX语言支持,默认关闭
flowChart: true, // 开启流程图支持,默认关闭
sequenceDiagram: true, // 开启时序/序列图支持,默认关闭,
//dialogLockScreen : false, // 设置弹出层对话框不锁屏,全局通用,默认为true
//dialogShowMask : false, // 设置弹出层对话框显示透明遮罩层,全局通用,默认为true
//dialogDraggable : false, // 设置弹出层对话框不可拖动,全局通用,默认为true
//dialogMaskOpacity : 0.4, // 设置透明遮罩层的透明度,全局通用,默认值为0.1
//dialogMaskBgColor : "#000", // 设置透明遮罩层的背景颜色,全局通用,默认为#fff
imageUpload: true,
imageFormats: ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL: "<?php echo DOKU_BASE;?>uploadimg.php",
onload: function() {
}
});
});
window.onload = function() {
//document.getElementById("editormd").addEventListener('paste', function (event) {
$("#editormd").on('paste', function(event) {
//console.log(event);
var items = (event.clipboardData || event.originalEvent.clipboardData).items;
for (var index in items) {
var item = items[index];
//console.log(item);
if (item.kind === 'file') {
var blob = item.getAsFile();
var reader = new FileReader();
reader.onload = function(event) {
var base64 = event.target.result;
console.log(base64);
//ajax上传图片
$.post("<?php echo DOKU_BASE;?>uploadimg.php", {
screenshots: base64
}, function(rets) {
ret = JSON.parse(rets);
//layer.msg(ret.msg);
console.log(ret);
if (ret.success === 1) {
//新一行的图片显示
testEditor.insertValue("\n");
} else {
alert("截图上传失败:" + ret.message);
}
});
};
reader.readAsDataURL(blob);
}
}
});
}
</script>7.粘贴图片自动上传支持
修改文件data/.htaccess中的Deny from all改为allow from all
上传图片保存代码:
<?php
if(!defined('DOKU_INC')) define('DOKU_INC', dirname(__FILE__).'/');
require_once(DOKU_INC.'inc/init.php');
$hostpath=getBaseURL(false);
$attachDir='/data/media/editor/';//上传文件保存路径,结尾不要带/
$maxAttachSize = 2*1024*1024; //最大上传大小,默认是2M
function upEditorImg(){
global $hostpath, $attachDir, $maxAttachSize;
//获取文件的大小
$file_size=$_FILES['editormd-image-file']['size'];
//echo "$file_size $maxAttachSize";
if($file_size > $maxAttachSize) {
echo '{"success":0,"message":"不能上传大于2M的文件"}';
return false;
}
//获取文件类型
$file_type=$_FILES['editormd-image-file']['type'];
if($file_type!="image/jpeg" && $file_type!='image/pjpeg' && $file_type!="image/png") {
echo '{"success":0,"message":"图片格式异常"}';
return false;
}
//判断是否上传成功(是否使用post方式上传)
if(is_uploaded_file($_FILES['editormd-image-file']['tmp_name'])) {
//把文件转存到你希望的目录(不要使用copy函数)
$uploaded_file=$_FILES['editormd-image-file']['tmp_name'];
//我们给每个用户动态的创建一个文件夹
$save_path=$_SERVER['DOCUMENT_ROOT'].$hostpath.$attachDir;
//判断该用户文件夹是否已经有这个文件夹
if(!file_exists($save_path)) {
mkdir($save_path);
}
//$move_to_file=$save_path."/".$_FILES['editormd-image-file']['name'];
$file_true_name=$_FILES['editormd-image-file']['name'];
$move_file_name=time().rand(1,1000).substr($file_true_name,strrpos($file_true_name,"."));
$move_to_file=$save_path.$move_file_name;
//echo "$uploaded_file $move_to_file";
if(move_uploaded_file($uploaded_file,iconv("utf-8","gb2312",$move_to_file))) {
//echo $_FILES['editormd-image-file']['name']."上传成功";
//echo '{"success":1,"message":"上传成功", "url":"'.$hostpath.$attachDir.$move_file_name.'"}';
$result=array(
'success'=> 1,
'message'=>'上传成功',
'url'=>$hostpath.$attachDir.$move_file_name
);
echo json_encode($result);
} else {
//echo "上传失败";
echo '{"success":0,"message":"服务器保存文件失败"}';
}
} else {
//echo "上传失败";
echo '{"success":0,"message":"上传失败"}';
return false;
}
}
//$_POST= [screenshots] => data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAI0AAACcCAYAAABC1CibAAAL6UlEQVR4Ae2dbUiU6RrH...
function upEditorScreenshots(){
global $hostpath, $attachDir, $maxAttachSize;
$content = $_POST['screenshots'];
if (preg_match('/^data:image\/(\w+);base64,(\S+)/', $content, $result)) {
$file_type = $result[1];
$base64data = $result[2];
//echo "$file_type $base64data";
$save_path = $_SERVER['DOCUMENT_ROOT'].$hostpath.$attachDir;
if (!is_dir($save_path)) {
mkdir($save_path, 0777);
}
$filedata = base64_decode($base64data);
$filename = time().rand(1,1000).".".$file_type;
if (!file_put_contents($save_path . $filename, $filedata)) {
echo '{"success":0,"message":"服务器保存文件失败"}';
return false;
}
unset($filedata);
echo '{"success":1,"message":"上传成功", "url":"'.$hostpath.$attachDir.$filename.'"}';
return true;
} else {
echo '{"success":0,"message":"图片格式异常"}';
return false;
}
}
//print_r($_POST);
//print_r($_FILES);
if(isset($_FILES['editormd-image-file'])){
upEditorImg();
exit();
}
if(isset($_POST['screenshots'])){
upEditorScreenshots();
exit();
}
?>也可以直接下载已经修改好的源码:
https://github.com/mergerly/dokuwiki/tree/stable
智能推荐
分布式光纤传感器的全球与中国市场2022-2028年:技术、参与者、趋势、市场规模及占有率研究报告_预计2026年中国分布式传感器市场规模有多大-程序员宅基地
文章浏览阅读3.2k次。本文研究全球与中国市场分布式光纤传感器的发展现状及未来发展趋势,分别从生产和消费的角度分析分布式光纤传感器的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、不同规格产品的价格、产量、产值及全球和中国市场主要生产商的市场份额。主要生产商包括:FISO TechnologiesBrugg KabelSensor HighwayOmnisensAFL GlobalQinetiQ GroupLockheed MartinOSENSA Innovati_预计2026年中国分布式传感器市场规模有多大
07_08 常用组合逻辑电路结构——为IC设计的延时估计铺垫_基4布斯算法代码-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏12次。常用组合逻辑电路结构——为IC设计的延时估计铺垫学习目的:估计模块间的delay,确保写的代码的timing 综合能给到多少HZ,以满足需求!_基4布斯算法代码
OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版-程序员宅基地
文章浏览阅读3.3k次,点赞3次,收藏5次。OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版
关于美国计算机奥赛USACO,你想知道的都在这_usaco可以多次提交吗-程序员宅基地
文章浏览阅读2.2k次。USACO自1992年举办,到目前为止已经举办了27届,目的是为了帮助美国信息学国家队选拔IOI的队员,目前逐渐发展为全球热门的线上赛事,成为美国大学申请条件下,含金量相当高的官方竞赛。USACO的比赛成绩可以助力计算机专业留学,越来越多的学生进入了康奈尔,麻省理工,普林斯顿,哈佛和耶鲁等大学,这些同学的共同点是他们都参加了美国计算机科学竞赛(USACO),并且取得过非常好的成绩。适合参赛人群USACO适合国内在读学生有意向申请美国大学的或者想锻炼自己编程能力的同学,高三学生也可以参加12月的第_usaco可以多次提交吗
MySQL存储过程和自定义函数_mysql自定义函数和存储过程-程序员宅基地
文章浏览阅读394次。1.1 存储程序1.2 创建存储过程1.3 创建自定义函数1.3.1 示例1.4 自定义函数和存储过程的区别1.5 变量的使用1.6 定义条件和处理程序1.6.1 定义条件1.6.1.1 示例1.6.2 定义处理程序1.6.2.1 示例1.7 光标的使用1.7.1 声明光标1.7.2 打开光标1.7.3 使用光标1.7.4 关闭光标1.8 流程控制的使用1.8.1 IF语句1.8.2 CASE语句1.8.3 LOOP语句1.8.4 LEAVE语句1.8.5 ITERATE语句1.8.6 REPEAT语句。_mysql自定义函数和存储过程
半导体基础知识与PN结_本征半导体电流为0-程序员宅基地
文章浏览阅读188次。半导体二极管——集成电路最小组成单元。_本征半导体电流为0
随便推点
【Unity3d Shader】水面和岩浆效果_unity 岩浆shader-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏18次。游戏水面特效实现方式太多。咱们这边介绍的是一最简单的UV动画(无顶点位移),整个mesh由4个顶点构成。实现了水面效果(左图),不动代码稍微修改下参数和贴图可以实现岩浆效果(右图)。有要思路是1,uv按时间去做正弦波移动2,在1的基础上加个凹凸图混合uv3,在1、2的基础上加个水流方向4,加上对雾效的支持,如没必要请自行删除雾效代码(把包含fog的几行代码删除)S..._unity 岩浆shader
广义线性模型——Logistic回归模型(1)_广义线性回归模型-程序员宅基地
文章浏览阅读5k次。广义线性模型是线性模型的扩展,它通过连接函数建立响应变量的数学期望值与线性组合的预测变量之间的关系。广义线性模型拟合的形式为:其中g(μY)是条件均值的函数(称为连接函数)。另外,你可放松Y为正态分布的假设,改为Y 服从指数分布族中的一种分布即可。设定好连接函数和概率分布后,便可以通过最大似然估计的多次迭代推导出各参数值。在大部分情况下,线性模型就可以通过一系列连续型或类别型预测变量来预测正态分布的响应变量的工作。但是,有时候我们要进行非正态因变量的分析,例如:(1)类别型.._广义线性回归模型
HTML+CSS大作业 环境网页设计与实现(垃圾分类) web前端开发技术 web课程设计 网页规划与设计_垃圾分类网页设计目标怎么写-程序员宅基地
文章浏览阅读69次。环境保护、 保护地球、 校园环保、垃圾分类、绿色家园、等网站的设计与制作。 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞△) 一套A+的网_垃圾分类网页设计目标怎么写
C# .Net 发布后,把dll全部放在一个文件夹中,让软件目录更整洁_.net dll 全局目录-程序员宅基地
文章浏览阅读614次,点赞7次,收藏11次。之前找到一个修改 exe 中 DLL地址 的方法, 不太好使,虽然能正确启动, 但无法改变 exe 的工作目录,这就影响了.Net 中很多获取 exe 执行目录来拼接的地址 ( 相对路径 ),比如 wwwroot 和 代码中相对目录还有一些复制到目录的普通文件 等等,它们的地址都会指向原来 exe 的目录, 而不是自定义的 “lib” 目录,根本原因就是没有修改 exe 的工作目录这次来搞一个启动程序,把 .net 的所有东西都放在一个文件夹,在文件夹同级的目录制作一个 exe._.net dll 全局目录
BRIEF特征点描述算法_breif description calculation 特征点-程序员宅基地
文章浏览阅读1.5k次。本文为转载,原博客地址:http://blog.csdn.net/hujingshuang/article/details/46910259简介 BRIEF是2010年的一篇名为《BRIEF:Binary Robust Independent Elementary Features》的文章中提出,BRIEF是对已检测到的特征点进行描述,它是一种二进制编码的描述子,摈弃了利用区域灰度..._breif description calculation 特征点
房屋租赁管理系统的设计和实现,SpringBoot计算机毕业设计论文_基于spring boot的房屋租赁系统论文-程序员宅基地
文章浏览阅读4.1k次,点赞21次,收藏79次。本文是《基于SpringBoot的房屋租赁管理系统》的配套原创说明文档,可以给应届毕业生提供格式撰写参考,也可以给开发类似系统的朋友们提供功能业务设计思路。_基于spring boot的房屋租赁系统论文