Jetpack Compose中的副作用_disposableeffect-程序员宅基地
技术标签: Side Effect 副作用 Jetpack Compose android 纯函数
什么是副作用
从本质上讲,副作用是任何超出函数控制和作用域的东西。副作用会使函数变得不确定,因此它们使开发人员难以推理代码。
想象有一个函数,它被期望对两个数相加:

对于相同的输入值,其结果永远不会变化,也就是说,不会因为运行次数的增加导致输出结果的不同,因为该函数所做的唯一一件事就是将它们相加。因此,我们可以说这个函数是确定的,我们可以很容易地对它进行推理。这样的函数也经常被称为 “纯函数”,因为它只使用它的输入来计算结果。
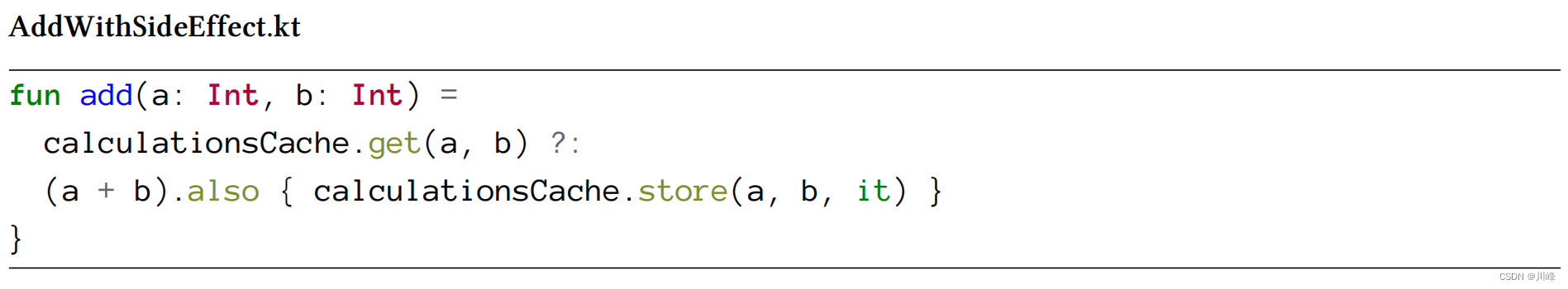
现在,让我们考虑添加一些附带行为:

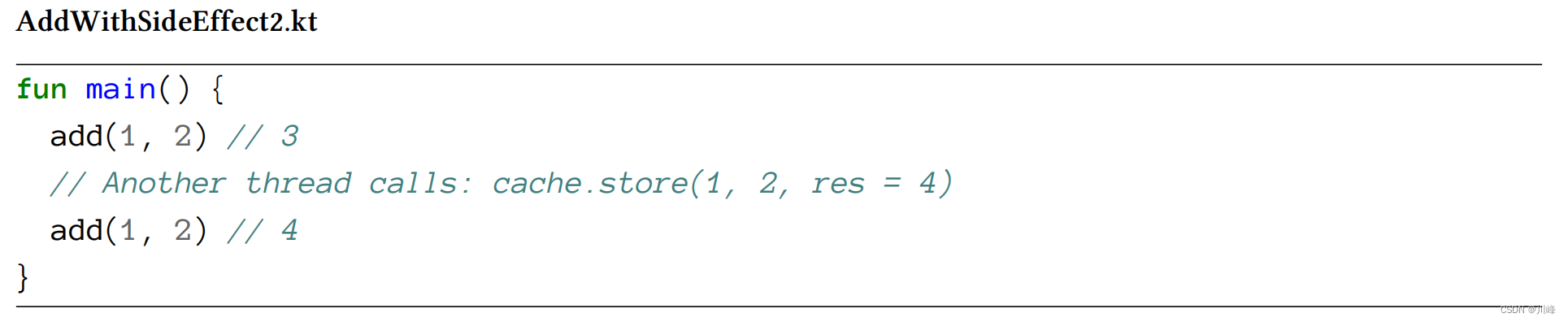
我们引入了一个计算缓存来节省计算时间,如果之前已经计算过结果的话,将会直接返回缓存的结果。但是这个缓存逃脱了函数的控制,因此没有任何东西告诉我们从它读取的值是否自上次执行以来没有被修改过。想象一下,这个缓存正在从一个不同的线程并发更新,突然发现两次连续的调用get(a, b) 方法,对相同的输入却返回了两个不同的值:

add 函数对于相同的输入返回不同的值,因此它不再是确定性的。同样,假设这个缓存不在内存中,而是依赖于一个数据库。我们可以获得由 get 和 store 调用引发的异常,这取决于当前缺少到数据库的连接等情况。我们对 add 的调用也可能在意想不到的情况下失败。
概括一下,我们可以说副作用是发生在一侧的意想不到的动作,超出了调用者对函数的期望,并且可以改变它的行为。副作用使开发人员难以推理代码,也消除了可测试性,为不稳定打开了大门。
这对于React、Compose这类的声明式UI框架至关重要,因为它们都是通过函数(组件)的反复执行来渲染UI的,函数执行的时机和次数都不可控,但是函数的执行结果必须可控,因此,我们要求这些函数组件必须用没有副作用的纯函数实现。
虽然副作用是不应该出现的,但是有时副作用是合理的,且必要的,例如,内存缓存、数据库、执行网络请求、文件读取、日志处理、弹出toast提醒、页面跳转等等。这些操作必须在能感知Composable生命周期的受控环境中执行,否则有可能打断 Compose 的施法。为此 Compose 提供了很多副作用API,使用这些API可以保证对应的操作在Composable的生命周期的特定阶段被执行,确保行为的可预期性。
Compose 中的副作用
我们了解了在 Composable 函数中执行副作用时如何陷入同样的问题,因为这有效地使副作用逃脱了 Composable 生命周期施加的控制和约束。
我们还知道,可组合函数的属性之一就是可重新启动的,任何 Composable 都可能遭受多次重组。因此,直接在 Composable 中运行副作用并不是一个好主意。
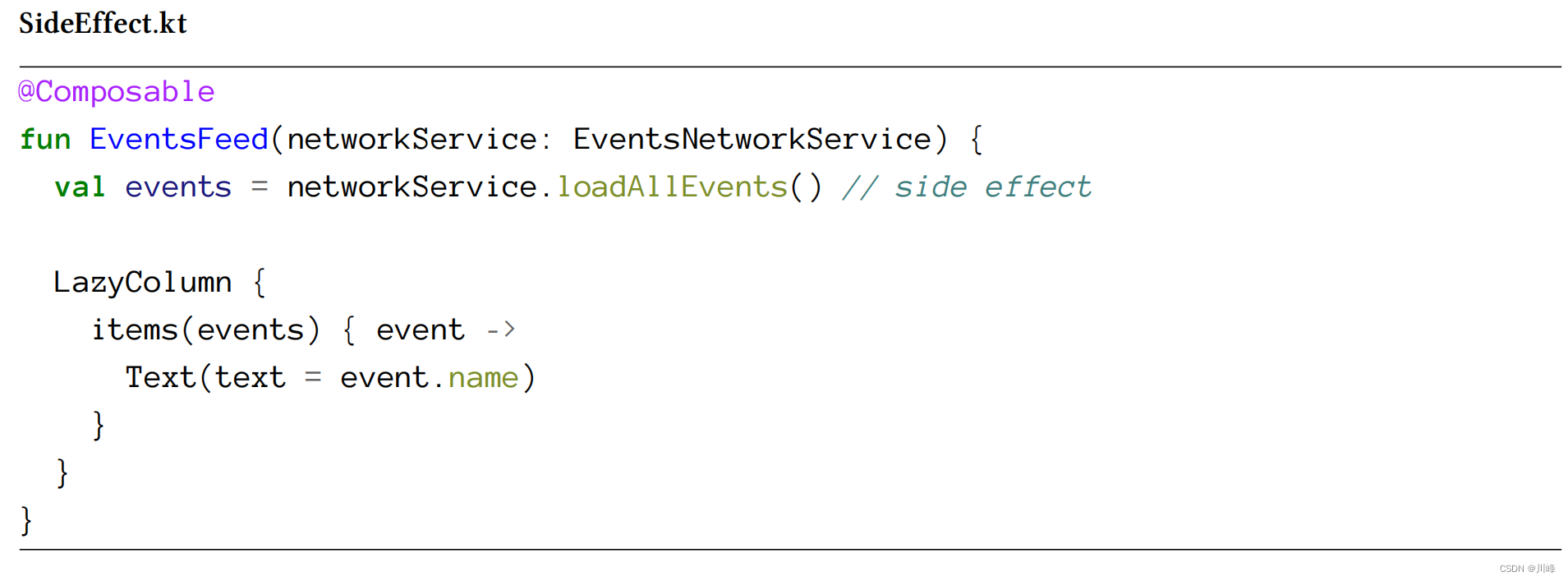
在 Composable 中运行副作用的风险太大了,因为它可能会破坏代码的完整性和应用程序状态。让我们看下面的一个例子:一个从网络加载其状态的可组合函数

这里的副作用将运行在每一个重组,这可能不是我们想要的。runtime 可能需要在很短的时间内多次重新组合这个 Composable。结果是将导致许多副作用同时发生,而它们之间没有任何协调。我们可能想要的是在第一次组合时只运行一次副作用,并在整个 Composable 生命周期中保持该状态。
现在,让我们想象我们的用例是 Android UI,所以我们使用 compose-ui 来构建一个可组合树。任何Android 应用程序都有副作用。下面是保持外部状态更新可能产生的副作用的示例。

这个组合描述了一个带有触摸处理支持的 drawer 的屏幕。drawer 状态初始化为 Closed,但随着时间的推移可能会更改为 Open。对于每个组合和重组,可组合对象通知 TouchHandler 关于当前 drawer 状态,只有当它是 Open时才启用触摸处理支持。
这一行 drawerTouchHandler.enabled = drawerState.isOpen 就是一个副作用。我们在组合函数内对一个外部对象赋值一个回调引用,这个操作将成为组合的副作用。
回到网络请求的例子,如果一个触发网络请求的组合在完成之前就离开了,会发生什么?那时候我们可能更倾向于取消任务,对吧?
因为编写有状态程序需要副作用,所以 Jetpack Compose 提供了以生命周期感知的方式运行副作用的机制,因此可以在多个重组之间跨任务,或者在可组合对象离开组合时自动取消任务。这些机制称为 副作用处理程序(Effect handlers)。
在其他 runtime 执行策略中,组合可以转发到不同的线程、并行执行或以不同的顺序执行。这是一扇通向各种潜在优化的大门。Compose 团队想要保持开放,这也是为什么我们不想在没有任何控制的情况下,在 Compose 过程中立即运行我们的副作用。
总的来说,我们需要一些机制来确保:
- 副作用运行在正确的可组合生命周期步骤。不早不晚。就在可组合的时候。
- 挂起的副作用运行在一个方便配置的 runtime (协程和CoroutineContext)。
- 捕获引用的副作用有机会在离开组合时销毁这些引用。
- 当离开组合时,正在进行的挂起的副作用将被取消。
- 依赖于随时间变化的输入的副作用会在每次变化时自动销毁/取消并重新启动。
这些机制由 Jetpack Compose 提供,称为 副作用处理程序(Effect handlers)。
Compose 中的副作用处理程序(Effect Handlers)
我们可以将副作用处理程序分为两类:
- 非挂起的副作用:例如当 Composable 进入组合时,运行一个副作用来初始化一个回调,当 Composable 离开组合,销毁这个回调。
- 挂起的副作用:例如从网络加载数据以提供一些UI状态。
在介绍它们之前,让我们先了解一下 @Composable 的生命周期,因为这一点跟副作用是紧密相关的。
Compose 的生命周期
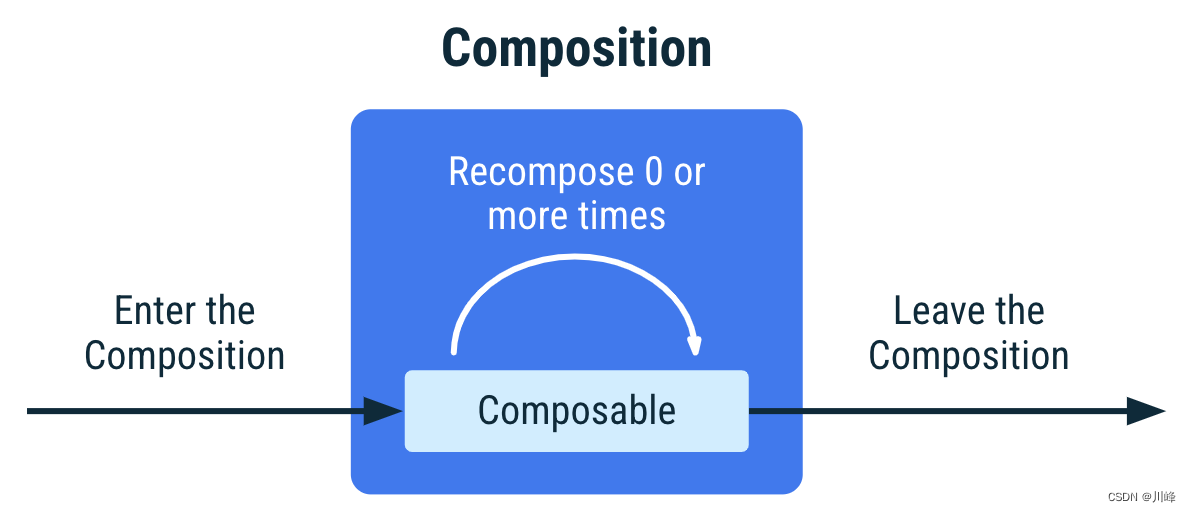
任何 Composable 在屏幕上具体化时进入组合,最后从 UI 树中移除时离开组合。在这两个事件之间,副作用都可能会运行。有些副作用可以比可组合的生命周期更持久,因此你可以跨组合扩展一个副作用。

每个Composable函数最终会对应LayoutNode节点树中的一个LayoutNode节点,可简单的为其定义生命周期:
- onActive: 进入重组作用域,
Composable对应的LayoutNode节点被挂接到节点树上 - onUpdate:触发重组,
Composable对应的LayoutNode节点被更新(0次或者多次) - onDispose: 离开重组作用域,
Composable对应的LayoutNode节点从节点树上移除
非挂起的副作用
DisposableEffect
它表示组合生命周期的副作用。DisposableEffect可以感知Composable的onActive和onDispose,允许通过副作用完成一些预处理和收尾工作。
- 用于需要释放、销毁的非挂起的副作用。
- 第一次(当 Composable 进入组合时)以及每次它的
key改变的时候运行。 - 在结束时需要调用一个
onDispose回调。它在可组合对象离开组合时被释放,在其key发生变化时也会在每次重组时被释放。在这种情况下,副作用被销毁并重新启动。
例如监听处理系统返回键的例子:
@Composable
fun BackPressHandler(enabled: Boolean = true, onBackPressed: () -> Unit) {
val backDispatcher = LocalOnBackPressedDispatcherOwner.current?.onBackPressedDispatcher
val currentOnBack by rememberUpdatedState(onBackPressed)
val backCallback = remember {
object : OnBackPressedCallback(enabled) {
override fun handleOnBackPressed() {
currentOnBack()
}
}
}
// backDispatcher 发生变化时重新执行
DisposableEffect(backDispatcher) {
backDispatcher?.addCallback(backCallback) // onActive时添加回调
// 当 Composable 进入 onDispose 时执行
onDispose {
backCallback.remove() // onDispose时移除回调 避免内存泄漏
}
}
}
Compose 中自带的BackHandler组件内部就是基于DisposableEffect实现 的。
它将一个回调添加到一个从 CompositonLocal 获得的Dispatcher调度程序。我们希望在可组合对象进入组合时以及当Dispatcher发生变化时添加回调。要实现这一点,我们可以将 dispatcher 作为副作用处理程序 key 传递。这将确保在这种情况下副作用被销毁并重新启动。
当可组合对象最终离开组合时,回调也会被释放。
DisposableEffect的lambda中必须跟随一个onDispose{...}代码块的调用,否则会编译报错。onDispose一般常用于反注册接口回调,及一些资源清理工作,防止内存泄漏。当有新的副作用来临时,前一次的副作用就会执行onDispose{...}代码块中的代码。
DisposableEffect可以接受一个key作为参数,如果key是可变状态,当key发生变化时,会重新执行副作用中的代码块。
如果你想要副作用在进入组合时只运行一次,并在离开时释放它,你可以传递一个Unit或true这样的常量作为key :DisposableEffect(true) 或 DisposableEffect(Unit) ,则副作用代码块只在onActive时执行一次。
注意,
DisposableEffect总是至少需要一个key。
DisposableEffect 非常适合用于 Composable 在离开组合树时执行一些清理工作。
SideEffect
这个副作用有点特殊,因为它的含义类似于 “在组合中触发或者忽略它”。SideEffect仅会在每次重组成功时执行,如果由于任何原因导致组合失败,它将被丢弃。因此它能正确的向外传递状态。 其中不能用来处理耗时和异步任务。(注意Composable函数不一定每次都会执行重组也不一定每次重组都会执行成功)
- 用于不需要释放/销毁的副作用。
- 在每一次组合/重组成功后运行。
- 用于向外部状态发布更新。
如果你对
Compose runtime的内部机制有一定的了解,注意SideEffect是一个没有存储在slot table中的副作用,这意味着它不会在 Composition 中存活下来,也不会在未来的 Composition 中重新尝试运行等等。
@Composable
fun MyScreen(drawerTouchHandler: TouchHandler) {
val drawerState = rememberDrawerState(DrawerValue.Closed)
SideEffect {
// 将 drawerState 通知外部
drawerTouchHandler.enabled = drawerState.isOpen
}
}
这里我们关心 drawer 的当前状态,因为它可能随时变化。因此,我们需要在每个组合或重新组合中通知它。此外,如果 TouchHandler 是一个单例,在整个应用程序执行期间始终存在,因为这是我们的主屏幕(始终可见),我们可能根本不想释放引用。
我们可以将 SideEffect 理解为这样一个副作用处理程序:它旨在将更新发布到某些不受组合状态系统管理的外部状态,以保持其始终同步。
@Composable
fun rememberAnalytics(user: User): FirebaseAnalytics {
val analytics: FirebaseAnalytics = remember {
/* ... */
}
// On every successful composition, update FirebaseAnalytics with
// the userType from the current User, ensuring that future analytics
// events have this metadata attached
SideEffect {
analytics.setUserProperty("userType", user.userType)
}
return analytics
}
currentRecomposeScope
它更像是一个副作用而不是一个副作用处理程序。作为Android开发者,你可能熟悉View 系统中的 invalidate 方法,它基本上强制执行新的测量、布局和绘制过程。例如,它被广泛用于使用 Canvas 创建基于帧的动画。因此,在每个绘制周期中,你会使View视图无效,从而根据需要重新绘图。
currentRecomposeScope 是一个在任何Composable函数中都能访问的成员,我们可以在androidx.compose.runtime.Composables.kt中找到它的定义:
/**
* Returns an object which can be used to invalidate the current scope at this point in composition.
* This object can be used to manually cause recompositions.
*/
val currentRecomposeScope: RecomposeScope
@ReadOnlyComposable
@OptIn(InternalComposeApi::class)
@Composable get() {
val scope = currentComposer.recomposeScope ?: error("no recompose scope found")
currentComposer.recordUsed(scope)
return scope
}
其中RecomposeScope 是一个具有单一方法的接口:
interface RecomposeScope {
/**
* Invalidate the corresponding scope, requesting the composer recompose this scope.
* This method is thread safe.
*/
fun invalidate()
}
因此,currentRecomposeScope 的作用与View#invalidate方法类似,通过调用 currentRecomposeScope.invalidate(),它将使当前时刻的本地组合无效,并强制触发重组。一般用于手动触发重组。
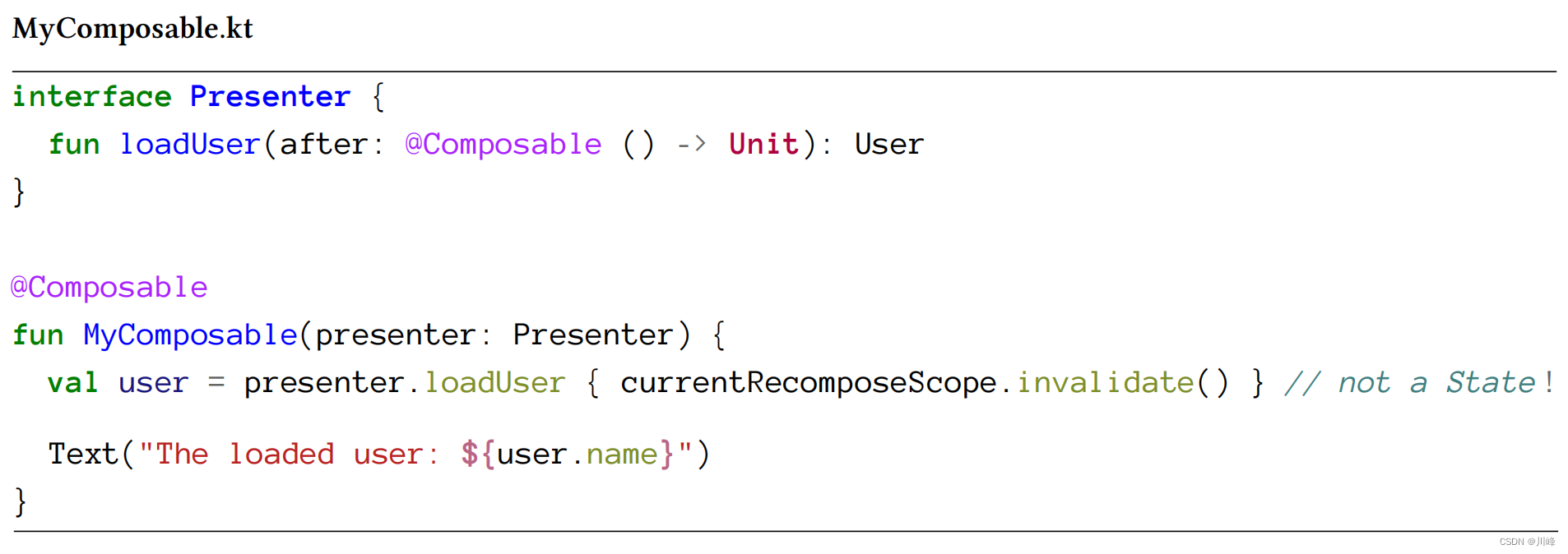
当使用非组合状态快照的数据源时,它可能很有用

这里我们有一个 Presenter ,当有结果时,我们手动使其失效以强制重组,因为我们没有以任何方式使用 State。当然这显然是一个非常剑走偏锋的示例,所以在大多数情况下你可能更喜欢利用 State 和智能重组。
所以总的来说,要谨慎使用!当状态可能变化时,使用State进行智能重组,这才是正常手段,因为这将确保最大限度地利用 Compose runtime。
挂起的副作用
LaunchedEffect
这是一种用于加载 Composable 初始状态的挂起变体,它会在 Composable 进入组合时立即运行。
- 当进入组合时运行副作用。
- 离开组合时取消副作用。
- 当
key发生变化时取消并重新启动副作用。 - 对于跨组合扩展作业很有用。
- 当进入组合时,在Applier的调度器上运行副作用(通常是 AndroidUiDispatcher.Main)。
当副作用中需要处理异步任务的需求时,可以使用 LaunchedEffect, 在 Composable 进入组合 (onActive)时,LaunchedEffect 会启动协程执行 block 中的内容,一般用来启动子协程或者调用挂起函数。
当 Composable 离开组合 (onDispose)时,LaunchedEffect启动的协程会自动取消,因此 LaunchedEffect 不需要实现onDispose{...}
当 LaunchedEffect 设置的 key 发生变化时,当前协程自动结束,同时开启新的协程。
@Composable
fun MyApp(
state: UiState<List<Movie>>,
scaffoldState: ScaffoldState = rememberScaffoldState()
) {
// 当 state 中包含错误时,显示一个 SnackBar,
if (state.hasError) {
// 显示一个 SnackBar 的显示需要一个协程环境,而 LaunchedEffect 会为其提供
// 当 scaffoldState.snackbarHostState变化时,将启动一个新的协程, SnackBar重新显示一次
// 当 state.hasError 变成 false 时,LaunchedEffect 进入 onDispose, 协程会被自动取消,SnackBar也会随之消失
LaunchedEffect(scaffoldState.snackbarHostState) {
scaffoldState.snackbarHostState.showSnackbar(
message = "Error message",
actionLabel = "Retry message"
)
}
}
}
注意:使用LaunchedEffect时,务必要提供一个key,如果不这样做,那么它所处的Composable函数发生重组时,上一次的LaunchedEffect仍然在运行,其持有的状态仍然是上一次的,容易导致程序混乱,而且非常容易导致内存泄漏。
关于 LaunchedEffect(Unit)
我们通常会在一些示例代码中看到这样的写法:

它的作用是只执行一次副作用(
智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf