微信小程序实现智能识别名片-程序员宅基地
文章目录
1、背景
最近在做一个CRM微信小程序工具,用户提出需要增加名片拍照智能识别的需求。由于在前段时间特意对BAT AI开放平台的OCR能力做过了解(具体参见本文:百度、阿里、腾讯开放平台OCR功能解析),故设想使用腾讯开放平台名片OCR接口完成以上需求。
2、腾讯开放平台名片OCR接口
2.1 文档参考
注意:腾讯开放平台接口的接口鉴权的签名算法较为特殊。
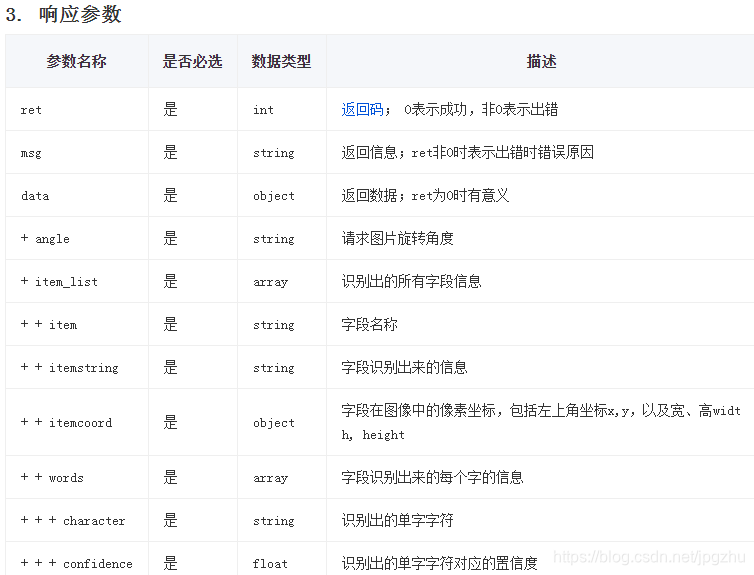
. 接口描述
根据用户上传的名片图像,返回识别出的名片字段信息,目前已支持20多个字段识别(姓名、英文姓名、职位、英文职位、部门、英文部门、公司、英文公司、地址、英文地址、邮编、邮箱、网址、手机、电话、传真、QQ、MSN、微信、微博、公司账号、logo、其他)
2.2 小程序OCR功能主要JS代码实现
let md5 = require('../md5.js')
let app_id = '请录入您对应的app_id'
let app_key = '请录入您对应的app_key'
let url = 'https://api.ai.qq.com/fcgi-bin/ocr/ocr_bcocr'
let request = (base64Img, callback) => {
let params = {
app_id: app_id,
image: base64Img,
nonce_str: Math.random().toString(36).substr(2),
time_stamp: parseInt(new Date().getTime() / 1000).toString()
}
params['sign'] = _genRequestSign(params)
wx.request({
url: url,
data: params,
header: {
'content-type': 'application/x-www-form-urlencoded'
},
method: 'POST',
success: function (res) {
let formatRes = _formatResult(res.data)
if (formatRes) {
if (callback.success)
callback.success(formatRes)
} else {
if (callback.fail)
callback.fail()
}
},
fail: function (res) {
if (callback.fail)
callback.fail()
}
})
}
let _genRequestSign = (params) => {
// 1. 对请求参数按字典升序排序
params = _sortObject(params)
// 2. 拼接键值对,value部分进行URL编码
let paramStr = ''
let keys = Object.keys(params)
for (let idx in keys) {
let key = keys[idx]
paramStr += key + '=' + encodeURIComponent(params[key]) + '&'
}
// 3. 拼接key
paramStr += 'app_key=' + app_key
// 4. md5
return md5.hexMD5(paramStr).toUpperCase()
}
let _sortObject = (obj) => {
var keys = Object.keys(obj).sort()
var newObj = {
}
for (var i = 0; i < keys.length; i++) {
newObj[keys[i]] = obj[keys[i]]
}
return newObj
}
let _formatResult = (res) => {
let format = {
}
if (res.ret == 0 && res.data && res.data.item_list) {
let itemList = res.data.item_list
let item, itemName
let key = 'unknown'
for (let idx in itemList) {
item = itemList[idx]
itemName = item.item
if (itemName == '姓名')
key = 'name'
else if (itemName == '职位')
key = 'title'
else if (itemName == '公司')
key = 'comp'
else if (itemName == '地址')
key = 'addr'
else if (itemName == '邮箱')
key = 'email'
else if (itemName == '手机')
key = 'phone'
else if (itemName == '电话')
key = 'tel'
else if (itemName == 'QQ')
key = 'QQ'
else if (itemName == '微信')
key = 'WX'
else if (itemName == '传真')
key = 'fax'
else if (itemName == '邮编')
key = 'postcode'
if (format[key]) {
format[key].push(item.itemstring)
} else {
format[key] = [item.itemstring]
}
}
return format
}
}
module.exports = {
request: request
}
3、微信小程序名片OCR功能接入
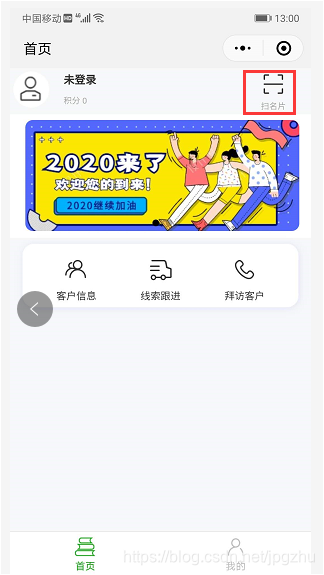
3.1 微信小程序首页设计
在首页右上角加入扫名片功能

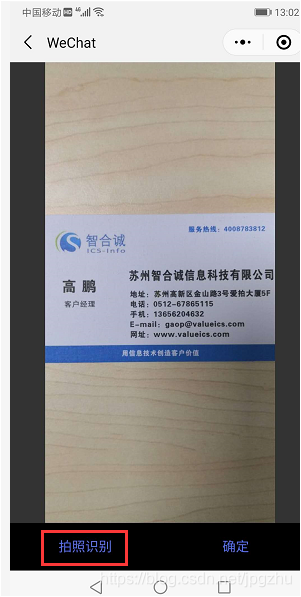
3.2 扫名片功能实现
3.2.1 识别页面
<view class='scanner'>
<canvas class='canvas' id='scannerCanvas' canvas-id='scannerCanvas' disable-scroll="true" />
<view class="buttons">
<view class="choose" bindtap="bindChooseImg">拍照识别</view>
<view class="confirm" bindtap="bindConfirm">确定</view>
</view>
</view>

3.2.2 识别程序
var ocr = require('./ocrapi/ocr.js')
...
setImage(imgFilePath) {
if (imgFilePath) {
let that = this
this.img = {
path: imgFilePath
}
this._getImgSize(this.img)
.then((img) => {
return that._getCanvasSize()
})
.then(() => {
that._calcTarget()
that._drawTarget()
})
}
}
bindChooseImg(e) {
let scanner = this.cardScanner
wx.chooseImage({
count: 1,
sizeType: ['compressed'],
success: function (res) {
scanner.onImageChanged && scanner.onImageChanged(res.tempFilePaths[0])
scanner.setImage(res.tempFilePaths[0])
},
fail(e) {
console.error(e)
}
})
}
bindConfirm(e) {
let scanner = this.cardScanner
if (scanner.finishDraw) {
scanner.onDecodeStart && scanner.onDecodeStart()
scanner._decodeTarget()
} else {
console.log('绘制未完成')
}
}
_decodeTarget() {
let that = this
this._getTargetImgData()
.then((res) => {
return that._toPNGBase64(res.buffer, res.width, res.height)
})
.then((base64) => {
return that._requestOCR(base64)
})
.then(res => {
that.onDecodeComplete && that.onDecodeComplete({
code: 0,
data: res
})
})
.catch(error => {
that.onDecodeComplete && that.onDecodeComplete(error)
})
}
_getTargetImgData() {
let that = this
return new Promise((resolve, reject) => {
wx.canvasGetImageData({
canvasId: canvasID,
x: that.target.left,
y: that.target.top,
width: that.target.width,
height: that.target.height,
success(res) {
let platform = wx.getSystemInfoSync().platform
if (platform == 'ios') {
// 兼容处理:ios获取的图片上下颠倒
res = that.reverseImgData(res)
}
resolve({
buffer: res.data.buffer,
width: res.width,
height: res.height
})
},
fail(e) {
reject({
code: 1,
reason: '读取图片数据失败'
})
}
})
})
}
reverseImgData(res) {
var w = res.width
var h = res.height
let con = 0
for (var i = 0; i < h / 2; i++) {
for (var j = 0; j < w * 4; j++) {
con = res.data[i * w * 4 + j]
res.data[i * w * 4 + j] = res.data[(h - i - 1) * w * 4 + j]
res.data[(h - i - 1) * w * 4 + j] = con
}
}
return res
}
_toPNGBase64(buffer, width, height) {
return new Promise((resolve, reject) => {
try {
let pngData = upng.encode([buffer], width, height)
resolve(wx.arrayBufferToBase64(pngData))
} catch (e) {
reject({
code: 2,
reason: '图片转base64失败'
})
}
})
}
_requestOCR(base64) {
return new Promise((resolve, reject) => {
ocr.request(base64, {
success(res) {
resolve(res)
},
fail() {
reject({
code: 3,
reason: 'OCR解析失败'
})
}
})
})
}
4 名片识别验证
4.1 名片拍照

4.2 名片识别

智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法