ArcGIS Server for JavaScript api安装部署_arcgis for javascript 3.2 需要安装吗-程序员宅基地
ArcGIS Server for JavaScript api安装部署
Esri公司已经发布了最新的ArcGIS Server for JavaScript api v3.2,提供了更为丰富而又强大的功能,接下来我们来下载部署一下ArcGIS Server for JavaScript api。
ArcGIS Server for JavaScript api官方网站为
http://help.arcgis.com/en/webapi/javascript/arcgis/
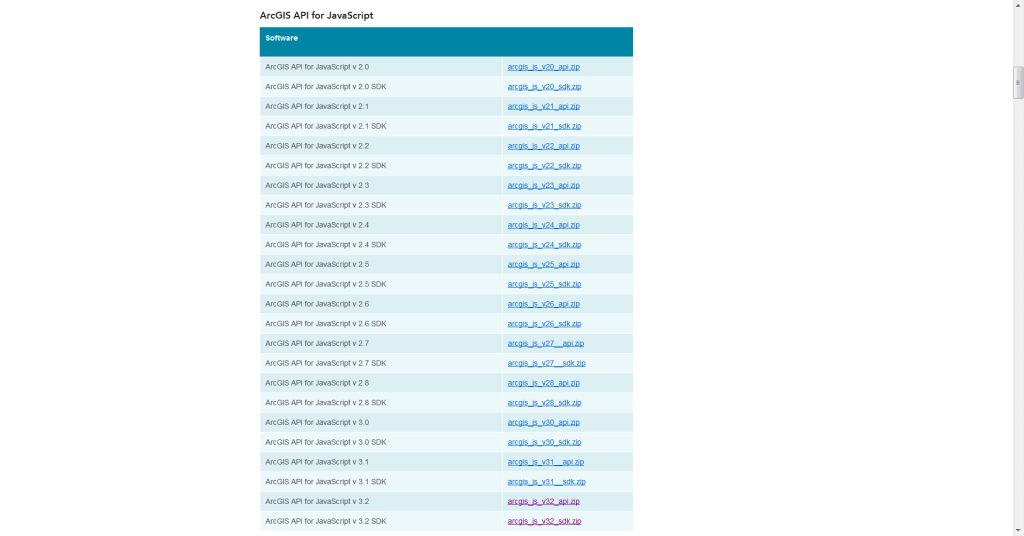
api下载地址为
http://www.esri.com/apps/products/download/index.cfm?fuseaction=download.all#ArcGIS_API_for_JavaScript

下载ArcGIS API for JavaScript v 3.2 和 ArcGIS API for JavaScript v 3.2 SDK

需要Esri的全球用户,可以申请一个;
完成下载之后如下图

分别将两个压缩包进行解压缩

接下来将api和sdk部署到本地,以IIS为例,部署到C:\Inetpub\wwwroot;将arcgis_js_v32_sdk文件夹直接拷贝到C:\Inetpub\wwwroot下,变成C:\Inetpub\wwwroot\arcgis_js_v32_sdk;将arcgis_js_v32_api\arcgis_js_api下的library文件夹放到C:\Inetpub\wwwroot\arcgis_js_v32_sdk\arcgis_js_api下,变成C:\Inetpub\wwwroot\arcgis_js_v32_sdk\arcgis_js_api\library;然后在IE中输入http://localhost/arcgis_js_v32_sdk/install.htm;

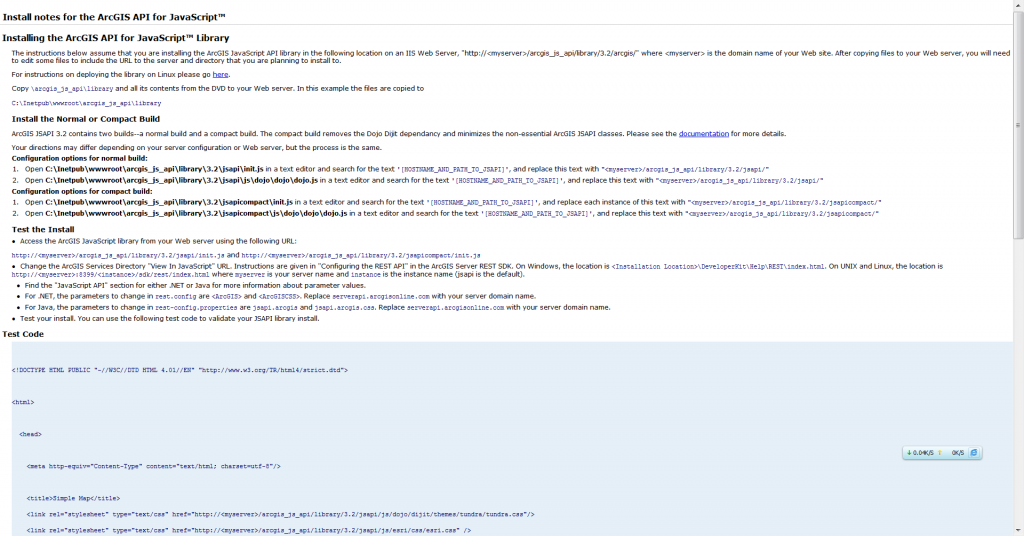
点击ArcGIS API for JavaScript,出现

初步部署成功;
接下来需要进行配置文件的修改,使得在被其他程序调用的时候能够找的到相应的引用函数的位置。
1、找到C:\Inetpub\wwwroot\arcgis_js_v32_sdk\arcgis_js_api\library\3.2\jsapi\init.js文件,打开,可以通过EditPlus打开;查找'[HOSTNAME_AND_PATH_TO_JSAPI]',替换为"<myserver>/ arcgis_js_v32_sdk/arcgis_js_api/library/3.2/jsapi/";其中<myserver>为机器名称或者机器IP,没有http前缀;
2、找到C:\Inetpub\wwwroot\arcgis_js_v32_sdk\arcgis_js_api\library\3.2\jsapi\js\dojo\dojo\dojo.js文件,打开,可以通过EditPlus打开,查找'[HOSTNAME_AND_PATH_TO_JSAPI]',替换为"<myserver>/ arcgis_js_v32_sdk/arcgis_js_api/library/3.2/jsapi/";其中<myserver>为机器名称或者机器IP,没有http前缀;
3、找到C:\Inetpub\wwwroot\arcgis_js_v32_sdk\arcgis_js_api\library\3.2\jsapicompact\init.js文件,打开,可以通过EditPlus打开;查找'[HOSTNAME_AND_PATH_TO_JSAPI]',替换为"<myserver>/ arcgis_js_v32_sdk/arcgis_js_api/library/3.2/jsapicompact/";其中<myserver>为机器名称或者机器IP,没有http前缀;
4、找到C:\Inetpub\wwwroot\arcgis_js_v32_sdk\arcgis_js_api\library\3.2\jsapicompact\js\dojo\dojo\dojo.js文件,打开,可以通过EditPlus打开;查找'[HOSTNAME_AND_PATH_TO_JSAPI]',替换为"<myserver>/ arcgis_js_v32_sdk/arcgis_js_api/library/3.2/jsapicompact/";其中<myserver>为机器名称或者机器IP,没有http前缀;
以上完成了对于ArcGIS Srever for JavaScript api的本地部署;通过一个简单的实例测试一下;
在EditPlus中新建一个空的html页,将下面的代码拷贝进去
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Simple Map</title>
<link rel="stylesheet" type="text/css" href="http://<myserver>/arcgis_js_v32_sdk/arcgis_js_api/library/3.2/jsapi/js/dojo/dijit/themes/tundra/tundra.css"/>
<link rel="stylesheet" type="text/css" href="http://<myserver>/arcgis_js_v32_sdk/arcgis_js_api/library/3.2/jsapi/js/esri/css/esri.css" />
<script type="text/javascript" src="http://<myserver>/arcgis_js_v32_sdk/arcgis_js_api/library/3.2/jsapi/init.js"></script>
<script type="text/javascript">
dojo.require("esri.map");
function init() {
var myMap = new esri.Map("mapDiv");
//note that if you do not have public Internet access then you will need to point this url to your own locally accessible cached service.
var myTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer("http://server.arcgisonline.com/ArcGIS/rest/services/NGS_Topo_US_2D/MapServer");
myMap.addLayer(myTiledMapServiceLayer);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="tundra">
<div id="mapDiv" style="width:900px; height:600px; border:1px solid #000;"></div>
</body>
</html>
将<myserver>替换为自己的机器名称或者IP。
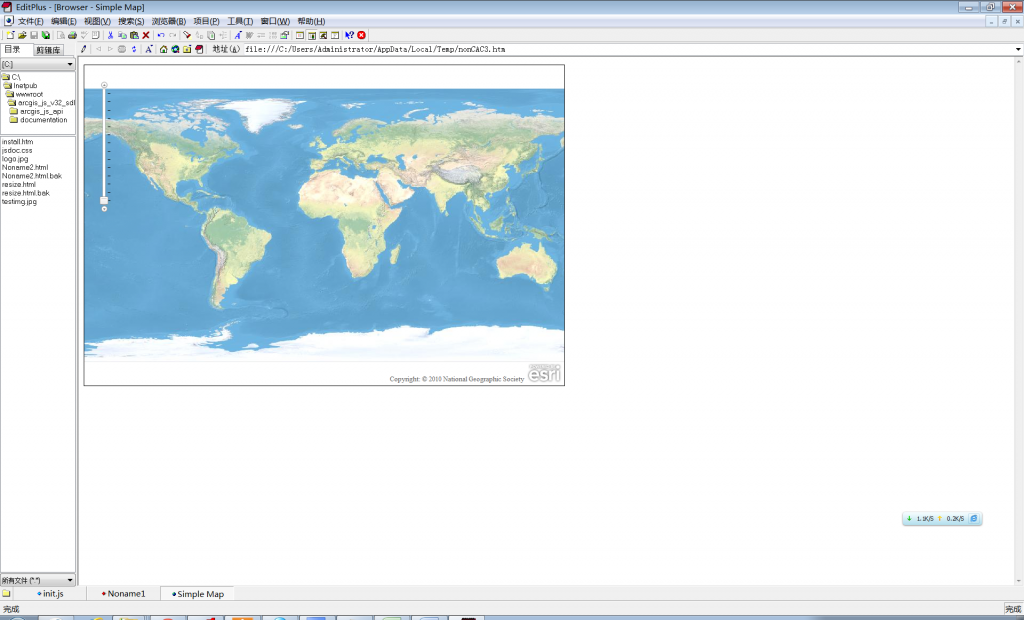
出现下图,说明一个本地的ArcGIS Server for JavaScript api已经部署完成,其他的程序可以调用其中的函数了。

ArcGIS Server for JavaScript api运用了大量的dojo技术,建议大家都学习学习dojo技术。
智能推荐
程序如何运行:编译、链接、装入_浮动目标码模块-程序员宅基地
文章浏览阅读1.9w次,点赞47次,收藏173次。1. 地址相关概念1. 物理地址(physical address) 物理内存,真实存在的插在主板内存槽上的内存条的容量的大小. 内存是由若干个存储单元组成的,每个存储单元有一个编号,这种编号可唯一标识一个存储单元,称为内存地址(或物理地址)。我们可以把内存看成一个从0字节一直到内存最大容量逐字节编号的存储单元数组,即每个存储单元与内存地址的编号相对应。_浮动目标码模块
SpringMVC(四、统一异常处理_spring mvc 统一异常处理-程序员宅基地
文章浏览阅读653次。使用@RestControllerAdvice注解对项目可能产生的异常进行统一处理。_spring mvc 统一异常处理
STM32基础学习_32单片机学习资料-程序员宅基地
文章浏览阅读2.5k次,点赞3次,收藏22次。P3 串口电路一键下载原理分析上拉电路三极管b为基极,c为集电极,e为发射极作开关使用时,NPN型三极管:b接低电平,则电路截止,b接高电平则电路饱和导通;PNP型三极管:b接高电平,则电路截止,b接低电平则电路饱和导通P5 初识STM32PCB打样选择深圳嘉立创公司引脚顺序:从黑点开始逆时针旋转为正方向写好的程序编译之后都是一条条指令,存放在 FLASH中,内核要读取这些指令来执行程序就必须通过 ICode 总线..._32单片机学习资料
RxJava源码分析之subscribeOn和observeOn_subscribeon observeon-程序员宅基地
文章浏览阅读6.1k次,点赞2次,收藏4次。RxJava源码分析之subscribeOn和observeOnRxJava的特色就是可以改变他的任务线程,可以很优雅的在子线程和主线程中切换,而切换用到的两个主要方法是subscribeOn()和observeOn().备注:因本人水平有限,以下分析只代表本人所见,如有不当,请见谅并指出。subscribeOn()和observeOn()的区别subscr_subscribeon observeon
『SQLServer系列教程』——IF/WHILE/CASE逻辑控制语句用法_sqlserver if用法-程序员宅基地
文章浏览阅读1.6k次,点赞4次,收藏19次。读完这篇文章里你能收获到:1 学会SQLServer中IF/WHILE/CASE逻辑控制语句用法,2 提供实际操作的案例SQL脚本_sqlserver if用法
Postman—命令行执行脚本及生成报告(postman+Newman+Jenkins)_postman 命令行-程序员宅基地
文章浏览阅读720次。Postman—命令行执行脚本、生成报告、Jenkins持续集成_postman 命令行
随便推点
前端HTML——三大元素之块元素 内联块元素 和内联元素_aside是否为块元素?-程序员宅基地
文章浏览阅读686次,点赞5次,收藏3次。块元素div就是一个块元素,所谓的块元素就是会独占一行的元素,无论它的内容有多少都会独占一行p h1 h2…都是块元素div这个标签没有任何语义,就是一个纯粹的块元素并且不会为它里面的元素设置任何的默认样式块元素主要用来对页面进行布局内联元素span就是一个内联元素(行内元素)所谓的行内元素,指的是只占自身大小的元素,不会占用一行常见的内联元素:a img iframe spanspan没有任何的语义,专门用来选中文字,然后为文字设置样式内联元素主要用来用来选中文字,然_aside是否为块元素?
Java IO:在文件上创建文件锁-程序员宅基地
文章浏览阅读196次。为什么80%的码农都做不了架构师?>>> ...
守护进程与后台进程(Python 创建守护进程)-程序员宅基地
文章浏览阅读3k次。文章目录一、守护进程与后台进程1. 守护进程1.1 代码实现为什么要fork两次umask权限掩码进程组会话组2. 后台进程3. 守护进程与后台进程区别4. 使用场景总结二、参考一、守护进程与后台进程1. 守护进程编写守护进程的一般步骤步骤:(1)创建自己成并被init进程接管:在父进程中执行fork并exit退出;(2)创建新进程组和新会话:在子进程中调用setsid函数创建新的会话;(3)修改子进程的工作目录:在子进程中调用chdir函数,让根目录 ”/” 成为子进程的工作目录;(4)修改_守护进程
Python发展前景怎么样?_python前景-程序员宅基地
文章浏览阅读720次。Python发展前景怎么样?_python前景
怎么在线预览.doc,.docx,.ofd,.pdf,.wps,.cad文件以及Office文档的在线解析方式。_ofd在线预览-程序员宅基地
文章浏览阅读4.3k次,点赞3次,收藏4次。Office文件在线预览是目前移动化办公的一种新趋势。Office在线预览指的是Office系列的文件在线查看而不依附域客户端的存在。在浏览器或者浏览器控件中可以预览查看Word、PDF、Excel、OFD、PPT等格式文档。usdoc文档在线服务正是为了解决这一问题而做出了优化的访问,充分发挥了前后端结合的优势,提供更好的阅读体验,Office在线预览指的是Office系列的文件在线查看而不依附域客户端的存在。在浏览器或者浏览器控件中可以预览查看Word、PDF、Excel、OFD、PPT等格式文档地址_ofd在线预览
40个值得你关注的jQuery插件_jquery 页面可视控制插件-程序员宅基地
文章浏览阅读413次。jQuery开发者社区应该是网站开发中最勤奋和活跃的社区之一了。他们源源不断的为我们提供免费而又实用的插件。我把最近搜集到的40个非常实用的插件分享给大家。 一、滚动插件jQuery WaypointsWaypoints 是一个 jQuery 用来实现捕获各种滚动事件的插件,例如实现无翻页的内容浏览,或者固定某个元素不让滚动等等。支持主流浏览器版本。 _jquery 页面可视控制插件