XDriveBar - Display drive buttons in a fixed toolbar_fixedtool返回-程序员宅基地
技术标签: button dialog timer tree header vcbcbdelphi的window编程 class
Introduction
One of my favorite tools is the free 2xExplorer. It offers a very handy dual pane + tree view that really helps when you are working in several different directories. You can see some of the ways you can use 2xExplorer here. Anyway, one of the interesting things about 2xExplorer is that it has a drive bar next to the tree view, with a button for each drive that will take you to that drive. This is much faster than scrolling through a tree to get to a drive. Please note that the drive bar presented here is a fixed toolbar - not movable or dockable by the user.
The Demo App
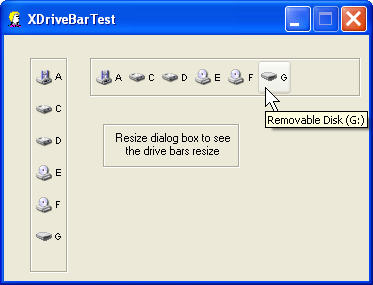
The demo app shows two drive bars, one vertical and one horizontal:

The buttons will show the drive label on the tooltip:

The dialog box can be resized, and the drive bars will also resize:

When a new drive is added (for example, a USB disk drive), the drive bars are automatically updated via the WM_DEVICECHANGE message:

Implementation Notes
CXDriveBar is derived from CXToolBar, which keeps track of the button locations and creates new CXPStyleButtonST buttons when necessary. The CXDriveBar class loads the system image list, determines what drives exist, and adds the drives to the drive bar via CXToolBar::AddButton().
The code in XDriveBarTestDlg.cpp takes care of creating the drive bars, and also contains the WM_DEVICECHANGE handler (this message is only sent to top-level windows). When a removable device (like a USB disk) is added or removed, several WM_DEVICECHANGE messages are sent. The demo app handles these messages by starting a 1½ second timer when it receives each WM_DEVICECHANGE message, so that the arrival of each message effectively restarts the timer. After the last WM_DEVICECHANGE message, the 1½ second timer ensures that the device is fully installed before updating the drive bars.
Because I wanted an etched look for the border of the drive bar, I decided to use a picture control for the frame, with the color set to etched. The picture control also serves as a placeholder on the dialog template for the drive bar.
How To Use
To integrate CXDriveBar into your app, you first need to add the following files to your project:
- SystemImageList.cpp
- SystemImageList.h
- ThemeHelperST.cpp
- ThemeHelperST.h
- XBtnST.cpp
- XBtnST.h
- XDriveBar.cpp
- XDriveBar.h
- XPStyleButtonST.cpp
- XPStyleButtonST.h
- XToolBar.cpp
- XToolBar.h
Next, include header file XDriveBar.h in appropriate project files (usually, dialog header files). You will probably want to copy and modify some of the code in XDriveBarTestDlg.cpp, such as CXDriveBarTestDlg::CreateDriveBars(), CXDriveBarTestDlg::OnDriveSelected(), CXDriveBarTestDlg::OnDeviceChange(), and CXDriveBarTestDlg::OnTimer().
Revision History
Version 1.0 - 2003 August 11
- Initial public release.
Acknowledgments
- Thanks to PJ Naughter for the
CSystemImageListclass: CTreeFileCtrl. - Thanks to Davide Calabro for the
CXPStyleButtonSTclass: CXPStyleButtonST.
Usage
This software is released into the public domain. You are free to use it in any way you like. If you modify it or extend it, please to consider posting new code here for everyone to share. This software is provided "as is" with no expressed or implied warranty. I accept no liability for any damage or loss of business that this software may cause.
智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue