Java用itext7实现支持富文本生成PDF_itetx7生成pdf-程序员宅基地
技术标签: java pdf elementui 前端 开发语言
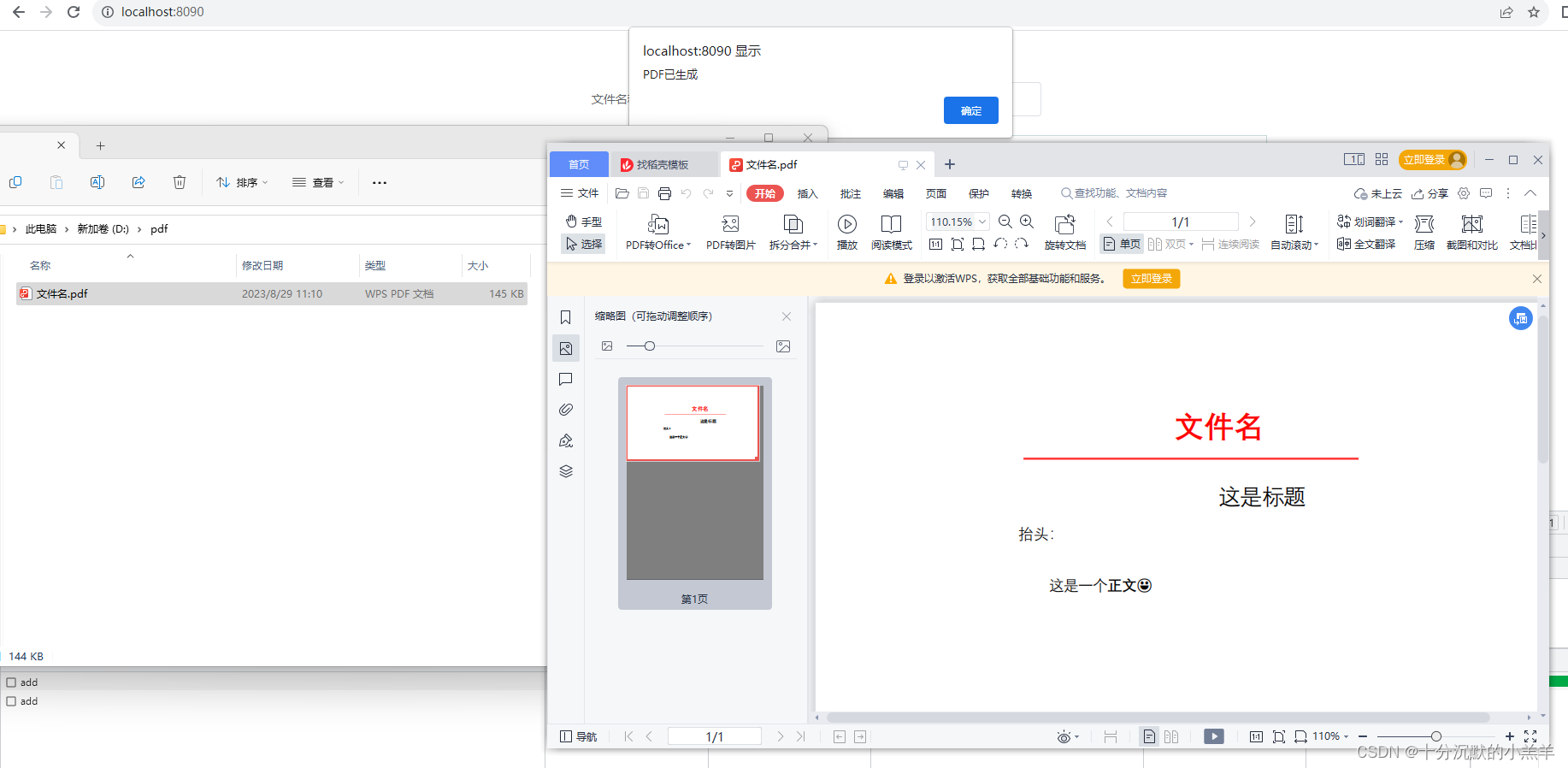
1、效果图:


(具体一些细节和布局还需要调整)
技术点:elementUI+WangEditor+SpringBoot+IText7+
2、pom:
<!-- pdf:start -->
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
<itext.version>7.1.11</itext.version>
</properties>
<dependencies>
<!-- itext7 -->
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>kernel</artifactId>
<version>${itext.version}</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>io</artifactId>
<version>${itext.version}</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>layout</artifactId>
<version>${itext.version}</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>forms</artifactId>
<version>${itext.version}</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>pdfa</artifactId>
<version>${itext.version}</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>pdftest</artifactId>
<version>${itext.version}</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>font-asian</artifactId>
<version>${itext.version}</version>
</dependency>
<dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-log4j12</artifactId>
<version>1.7.18</version>
</dependency>
<!--itext7 html转pdf用到的包-->
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>html2pdf</artifactId>
<version>3.0.0</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<version>2.1.6.RELEASE</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>RELEASE</version>
<scope>compile</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.20</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>RELEASE</version>
<scope>test</scope>
</dependency>
<!-- hutool -->
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.7.20</version>
</dependency>
</dependencies>3、domain:
//接收数据对象
@Data
public class Person {
private String editor;
private String name;
private String text;
private String title;
}
//通用结果集返回对象
@Data
public class ResultObj {
private Boolean success;
private Integer code;
private String message;
private Map<String, Object> data = new HashMap<String, Object>();
//把构造方法私有 不让别人new该类
private ResultObj() {}
//实现链式编程
//R.ok().code().message().data();
//成功静态方法
public static ResultObj ok() {
ResultObj r = new ResultObj();
r.setSuccess(true);
r.setCode(200);
r.setMessage("成功");
return r;
}
//失败静态方法
public static ResultObj error() {
ResultObj r = new ResultObj();
r.setSuccess(false);
r.setCode(300);
r.setMessage("失败");
return r;
}
public ResultObj success(Boolean success){
this.setSuccess(success);
return this; //返回this 实现链式编程
}
}4、PdfUtils:
public static void convertToPdf(InputStream inputStream, String waterMark, String fontPath, OutputStream outputStream) throws IOException {
public static void util(String html, String filepath) throws IOException {
try (FileOutputStream outputStream = new FileOutputStream(filepath)) {
ConverterProperties converterProperties = new ConverterProperties();
FontProvider provider = new FontProvider();
provider.addSystemFonts();
converterProperties.setFontProvider(provider);
HtmlConverter.convertToPdf(html,outputStream,converterProperties);
}catch (Exception e){
e.printStackTrace();
}
}5、controller:
@RestController("/test")
@CrossOrigin(origins = "*", maxAge = 3600) //解决跨域问题
public class TestController {
@Autowired
private TestService testService;
/**
* 打印PDF
*
* @throws
* @throws IOException
*/
@PostMapping("/add")
public ResultObj test(@RequestBody Person person) throws IOException {
if (person.getName().length() > 5) {
throw new RuntimeException("文件名过长");
}
testService.testMethod(person);
return ResultObj.ok();
}
/**
* 测试能否访问
*
* @return
*/
@PostMapping("/insert")
public String insert() {
return "访问成功";
}
}6、service:
(一开始用的是itex直接画出段落,但发现处理不了富文本,于是先把所有的转化成html,然后在固定需要写入数据的地方拼接数据)
public class TestService {
@Value("${server.pdfFilePath}")
private String pdfFilePath; //读取配置路径
public void testMethod(Person person) throws IOException {
//模拟数据
long start = Calendar.getInstance().getTimeInMillis();
String name = person.getName();
String filename =pdfFilePath + name +".pdf"; //路径+名称+后缀
String title =person.getTitle();
String editor =person.getEditor();
//生成pdf name:文件名 filename:绝对路径+文件名+后缀
long end = Calendar.getInstance().getTimeInMillis();
pdfUtil2(name, filename, title, editor);
System.out.println("本次生成PDF时间为: "+(end-start)+"ms");
};
}
public static void pdfUtil2(String name, String filename, String title, String editor) throws IOException {
//HTML转PDF(不能添加<!DOCTYPE html><html><head>等标签否则会报错)
StringBuilder html = new StringBuilder();
html.append("<div style=\"font-size: 1em; line-height: 0.0em;width: 49.58333em;height: " +
"70.16666em;border-style: none;display: block;margin: 0em;\"><!-- <div style=\"position: relative;\"><object data=\"123_files/img_01.svg\" " +
"type=\"image/svg+xml\" class=\"stl_04\" style=\"position:absolute; width:49.5833em; height:70.1667em;\"><embed src=\"123_files/img_01.svg\" " +
"type=\"image/svg+xml\" /></object></div> --><div style=\"font-size:1em; transform:scale(1);\"><div style=\"position: relative; " +
"width: 49.58333em; height: 7.016666em;\"><div style=\"left:20.7917em;top:4.2813em; position: absolute; white-space: nowrap;\">" +
"<span style=\"font-weight:bold;font-size: 2em; color: #FF0000;line-height: 1em; letter-spacing: 0em;\">");
//文件名称
html.append(name);
html.append(" </span></div><div style=\"left:10.7917em;top:7.2813em; position: absolute;border:1px solid red;width: 57%; margin:auto;white-space: " +
"nowrap;\"></div><div style=\"left:23.7525em;top:9.1276em; position: absolute; white-space: nowrap;\"><span style=\"line-height: 1em;\tfont-size" +
": 1.5em;color: #000000;letter-spacing: -0.038em;\">");
//标题
html.append(title);
html.append(" </span></div><div style=\"left:10.5em;top:11.8906em; position: absolute; white-space: nowrap;\"><span style=\"line-height: 1em;" +
"letter-spacing: 0em;font-size: 1em;color: #000000;\">抬头: </span></div><div style=\"left:12.5em;top:14.224em; position: absolute; " +
"white-space: nowrap;\"><span style=\"letter-spacing: -0.038em;line-height: 1em;\tfont-size: 1em;color: #000000;\">");
//富文本
html.append(editor);
html.append(" </span></div></div></div></div>");
System.out.println(html);
HtmlToPdfUtils.util(html.toString(),filename);
}
}
7、前端代码:
(elementUI做的简单页面)如何从0到1创建参考前端模块化与工程化 | Vue-cli 与 Webpack 的使用_vue-cli和webpack的命令行_只是曾路过的博客-程序员宅基地
富文本编辑器使用的是wangeditor
<template>
<div id="app">
<el-form :inline="true" :model="ruleForm">
<el-form-item label="文件名称">
<el-input v-model="ruleForm.name" placeholder="请输入文件名称"></el-input>
</el-form-item>
<el-form-item label="标题">
<el-input v-model="ruleForm.title" placeholder="请输入标题"></el-input>
</el-form-item>
<el-row>
<el-col>
<el-form-item label="正文">
<div id="wangeditor">
<div ref="editorElem"></div>
</div>
</el-form-item>
</el-col>
</el-row>
<el-form-item>
<el-button type="primary" @click="submitForm()">生成pdf</el-button>
<el-button type="danger" @click="resetForm()">清空</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import axios from 'axios'
import 'element-ui/lib/theme-chalk/index.css';
import E from "wangeditor"
export default {
data() {
return {
editor: null,
ruleForm: {
editor: '',
title: '',
text: '',
name: '',
}
}
},
methods: {
resetForm() {
this.editor.txt.clear() //清空富文本的内容
this.ruleForm.title = '';
this.ruleForm.text = '';
this.ruleForm.name = '';
},
submitForm() {
this.ruleForm.editor = this.editor.txt.html();
if(this.ruleForm.name.length==0||this.ruleForm.name.length>10){
alert("请检查文件名称")
return
}
if(this.ruleForm.title.length==0||this.ruleForm.title.length>10){
alert("请检查文件标题")
return
}
if(this.ruleForm.editor.length==0){
alert("请检查文件正文内容")
return
}
axios.post("http://localhost:8080/add",this.ruleForm).then(res => {
console.log(res);
alert("PDF已生成");
this.resetForm();//清除数据
}, err => {
alert("PDF生成失败");
})
},
add() {
axios.post("http://localhost:8080/insert").then(res => {
console.log(res);
}, err => {
console.log(res);
})
}
},
mounted() {
this.add();
//methods里创建调用、或是mounted里面直接生产
this.editor = new E(this.$refs.editorElem);//获取组件并构造编辑器
this.editor.create(); // 创建富文本实例
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
智能推荐
Pytroch同一个优化器优化多个模型的参数并且保存优化后的参数_pytorch加载多个模型-程序员宅基地
文章浏览阅读4.5k次,点赞7次,收藏26次。在进行深度学习过程中会遇到几个模型进行串联,这几个模型需要使用同一个优化器,但每个模型的学习率或者动量等其他参数不一样这种情况。一种解决方法是新建一个模型将这几个模型进行串联,另一种解决方法便是往优化器里面传入这几个模型的参数。..._pytorch加载多个模型
计算机软考中级合格标准,中级软考多少分及格-程序员宅基地
文章浏览阅读1.4k次。原标题:中级软考多少分及格盛泰鼎盛 对于第一次报名软考的朋友,可能对于考试合格分数线不太了解,软考分为初、中、高三个级别,那么软考中级多少分及格呢?软考中级合格标准根据往年的软考合格分数线来看,各级别的合格标准基本上统一的。2019年上半年计算机技术与软件专业技术资格(水平)考试各级别各专业各科目合格标准均为45分(总分75分)。而2016下半年计算机技术与软件专业技术资格(水平)考试除了信息系统..._计算机程序设计员中级考试内容及合格标准
爬虫相关-程序员宅基地
文章浏览阅读50次。2019独角兽企业重金招聘Python工程师标准>>> ..._爬虫考虑安全法律因素
ASP.NET Identity 的“多重”身份验证-程序员宅基地
文章浏览阅读263次。本章主要内容有: ● 实现基于微软账户的第三方身份验证 ● 实现双因子身份验证 ● 验证码机制实现基于微软账户的第三方身份验证 在微软提供的ASP.NET MVC模板代码中,默认添加了微软、Google、twitter以及Facebook的账户登录代码(虽然被注释了),另外针对国内的一些社交账户提供了相应的组件,所有组件都可以通过Nuget包管理器安装: 从..._identity 二次登录
2018年秋季学期课表-程序员宅基地
文章浏览阅读241次。李理论基础I、II课程编码:011D9101Z﹡ 课时:80 学分:4.00 课程属性:其它 主讲教师:聂思安 教学目的要求李群和李代数(Lie group and Lie algebra)是在1874年由挪威数学家SophusLie为研究微分方程的对称性而引进的。后经过E. Cartan 和H. Weyl等人的努力,李的理论已成了微分几何的重要研究工具并发展成完整的代数理论。上世纪..._层的上同调
iOS多线程-03-NSOperation与NSOperationQueue-程序员宅基地
文章浏览阅读33次。简介通过NSOperation与NSOperationQueue的组合也能实现多线程通常将任务封装成NSOperation对象,并将对象添加到NSOperationQueue中实现NSOperationNSOperation是一个抽象类,不能用来直接封装操作,通常使用它的子类来封装操作若不将NSOperation对象添加到NSOperationQueue中,操作只会在当前线程执...
随便推点
数据驱动的产品研发:如何利用数据驱动提高产品安全性-程序员宅基地
文章浏览阅读867次,点赞11次,收藏20次。1.背景介绍在当今的数字时代,数据已经成为企业和组织中最宝贵的资产之一。随着数据的增长和复杂性,数据驱动的决策变得越来越重要。数据驱动的产品研发是一种新兴的方法,它利用数据来优化产品的设计、开发和运营。这种方法可以帮助企业更有效地利用数据,提高产品的安全性和质量。在这篇文章中,我们将探讨数据驱动的产品研发的核心概念、算法原理、实例和未来发展趋势。我们将涉及到以下几个方面:背景介绍核...
基础类的DSP/BIOS API调用_clk_gethtime 返回值-程序员宅基地
文章浏览阅读1.3k次。转载自:http://blog.sina.com.cn/s/blog_48b82df90100bpfj.html基础类的DSP/BIOS API调用一、时钟管理CLK(1)Uns ncounts = CLK_countspms(void) 返回每毫秒的定时器高分辨率时钟的计数值(2)LgUns currtime = CLK_gethtime(void) _clk_gethtime 返回值
Appium环境搭建及“fn must be a function”问题解决-程序员宅基地
文章浏览阅读38次。由于appium在线安装比较困难,大多数应该是由于FQ造成的吧,索性直接下载appium安装包:http://pan.baidu.com/s/1bpfrvjDnodejs下载也很缓慢,现提供nodejs4.4.4下载地址:http://pan.baidu.com/s/1bIsS02环境搭建步骤可以参考:http://www.cnblogs.com/tobecrazy/p/4562199.h..._启动appium fn must be a function
基于单片机的语音存储与回放系统设计-程序员宅基地
文章浏览阅读1.3k次,点赞28次,收藏27次。在人类的历史长河中,语言的作用尤为重要,人们一直在思考一个问题,那就是如何把语言完全不差的记录下来。通过单片机控制语音芯片完成的语音存储与回访系统的电路比较大,而且回涉及到很多的模块电路,比如会涉及到单片机的最小系统、时钟电路、液晶显示模块等等,所以在焊接时要十分注意,涉及到多种模块的这种电路,哪怕只要存在一处的焊接错误,就会导致整个系统的检测无法完成,因为电路中交叉的线路非常多,所以在焊接过程中避免焊接错误和短路现象,如果电路连接错误,将给检测带来极大的不便,并且该电路具有更多的交叉线。_基于单片机的语音存储与回放系统设计
转载《一个射频工程师的职场日记》_射频工程师中年危机-程序员宅基地
文章浏览阅读3.7k次,点赞10次,收藏37次。本文转载自电子发烧友论坛http://bbs.elecfans.com/jishu_1674416_1_1.html转载此文章为了让更多刚毕业或者快要毕业的电子专业的同学,对于自己的未来工作学习能有些帮助,相信很多人快毕业的时候估计和我一样都不太清楚自己未来应该做些什么,读完这篇文章让我获益匪浅。以前大学毕业找工作的时候,就很希望有以前的同专业的师兄姐们写点面经什么的。但等到自己毕业了,从来就没有想过要把自己的求职经历和别人分享一下,给后来人做个参考。人人为我,我为人人。前人栽树后人乘凉。现在正准备跳_射频工程师中年危机
IntelliJ IDEA2020安装教程-程序员宅基地
文章浏览阅读6.8k次,点赞16次,收藏99次。IntelliJ IDEA2020安装教程[软件名称]:IntelliJ IDEA2020[软件语言]:中文 /英文[软件大小]:643.31MB[安装环境]:Win10/Win8/Win7[64位下载链接]:下载地址[提取码]:y3bu软件简介IDEA 全称 IntelliJ IDEA,是java编程语言开发的集成环境。IntelliJ在业界被公认为最好的java开发工具,尤其在智能代码助手、代码自动提示、重构、J2EE支持、各类版本工具(git、svn等)、JUnit、CVS整合、_intellij idea2020安装