移动端集成单点登录-vue cas_移动端单点登录-程序员宅基地
文章目录
一. 需求说明
公司做了个移动端 应用,在此应用中需要集成一个公共产品,集成方式为:链接到此产品中的首页,类似ifram加载第三方应用页面。难点在于此公共产品集成了单点登录,所以移动端用应用要集成公共产品的页面,应首先进行单点登录。 详细说明如下:
移动端是微信小程序通过web-view加载的vue前端项目[称作:项目1],此前端项目需要集成另一个**vue**项目[称作:项目2],类似iframe链接外部网站方式。项目2集成了cas单点登录,项目1集成项目2页面时需要先单点登录。以上需求分解为以下任务:
-
微信小程序登录、登出逻辑放到项目1中,将小程序相关配置(appId,secret,code)传递到项目1中
-
项目1中加载cas登录页,实现登录逻辑、登出逻辑、路由守卫逻辑、参数缓存,涉及以下页面:
2.1 登录页,负责跳转到cas登录页
2.2 首页,发送请求到接口项目1,认证(微信openId与平台账号绑定)、获取token并缓存、获取用户信息、缓存以上信息、跳转到业务首页 -
项目1后端项目[称作:接口项目1]配置shiro-cas,实现单点登录后跳转到接口项目1中指定action[称作: 跳转action],跳转action负责:
3.1 获取相关配置,如加载项目2的页面地址;项目1地址
3.2 跳转到项目1,并传递参数
-
cas实现子系统主题,也就是项目1访问cas时,应该显示移动端的登录页,pc端访问cas时保持原有的登录页不变,实现多主题,每个子系统可以显示对应的主题登录页
经过思考设计关键流程如下:
二. 各关键流程实现
1. web-view
此流程就是加载vue登录页,并传递微信小程序相关参数,话不多说,关键方法如下:
toLogin: function(e){
var _this = this;
var p = '?appid=' + appid + '&d=' + new Date().getTime() + '&secret=' + secret + '&xcxVersion=' + app.globalData.xcxVersion + '&classification=' + app.globalData.classification + '&rootpath=' + rootpath_jk;
wx.login({
success: res => {
p = p + '&code=' + res.code;
var vueUrl = rootpath + 'casLogin' + p ;
console.log(vueUrl)
_this.setData({
webviewUrl_: vueUrl
});
}
})
}
2. vue登录页
实现:
- 读取接口项目地址
- 重定向到接口项目地址
let loginPath = data.apiLoginPath + '/front/login/toIndexPage.action'
// 不同域名cookie传参失效,改为通过后台传参
// this.$cookies.set('appid', this.$route.query.appid)
// this.$cookies.set('secret', this.$route.query.secret)
// this.$cookies.set('code', this.$route.query.code)
// this.$cookies.set('xcxVersion', this.$route.query.xcxVersion)
// this.$cookies.set('classification', this.$route.query.classification)
// this.$cookies.set('knowerPath', data.knowerPath)
var p = '?sys=xsscapi&login-at=true&appid=' + this.$route.query.appid + '&secret=' + this.$route.query.secret + '&xcxVersion=' + this.$route.query.xcxVersion + '&classification=' + this.$route.query.classification + '&code=' + this.$route.query.code
console.log(loginPath + p)
document.location.href = loginPath + p
注意这里的坑:
- 将小程序中传过来的参数存在cookie中storage中,当域名发生变化时,参数会获取不到,所以我又将这些参数传递到了后台,后台跳回到vue项目时,还需要将参数传递回来
- sys=xsscapi&login-at=true,这两个参数传递,否则单点登录成功后,回调action获取不到参数。这块我们对cas做了改动,引入了子系统的概念,有时间再解剖。如果没有定制,注意就行。
3. 接口项目
前端vue项目的后台接口,此项目和需要集成的项目都是cas的客户端系统。此项目使用shiro做权限管理,使用shiro-cas作为cas[^apereo]
客户端,实现:
- 当未登录时,过滤器拦截将重定向到cas登录页
- 配置单点成功后回调地址,applicationContext-shiro.xml配置:略
- 回调action:读取用户信息,传递参数,重定向到vue项目首页
public String toIndexPage(HttpServletRequest request) {
String prefix = GlobalContext.getProperty("xsscwirless.url");
User user = SystemSecurityUtils.getUser();
System.out.println(user.getLoginName());
StringBuffer buffer = new StringBuffer();
buffer.append("?appid=" + request.getParameter("appid"));
buffer.append("&secret=" + request.getParameter("secret"));
buffer.append("&xcxVersion=" + request.getParameter("xcxVersion"));
buffer.append("&classification=" + request.getParameter("classification"));
buffer.append("&code=" + request.getParameter("code"));
buffer.append("&loginName=" + user.getLoginName());
buffer.append("&knowerPath=" + GlobalContext.getProperty("xsscwireless.knower.path"));
buffer.append("&casPath=" + GlobalContext.getProperty("cas.casServerUrl"));
String entryPath = prefix + "/#/casIndex" + buffer.toString();
System.out.println("--------entryPath-------" + entryPath);
return "redirect:" + entryPath;
}
4. cas
什么是cas?
本需求中,改造CAS,主要实现:不同的客户端可以有不同的登录页,移动端系统访问cas时跳转移动登录页,不应用其他系统访问cas时跳转的登录页。具体实现利用cas主题机制,步骤如下:
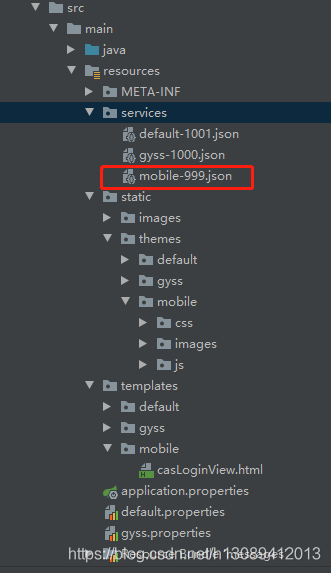
4.1. 增加service

{
"@class": "org.apereo.cas.services.RegexRegisteredService",
"serviceId": "^(https|imaps|http)://.*xsscapi/login$",
"name": "移动端",
"id": 999,
"description": "移动端登录页",
"evaluationOrder": 1,
"theme": "mobile",
"attributeReleasePolicy" : {
"@class" : "org.apereo.cas.services.ReturnAllAttributeReleasePolicy"
}
}
这里面注意serviceId的配置,移动端前端访问后端api,在没有进行单点登录的时候,api中cas客户端过滤器拦截跳转到cas,路径类似:http://XXX/xsscapi/login,此时serviceId匹配成功,跳转到mobile主题的登录页。
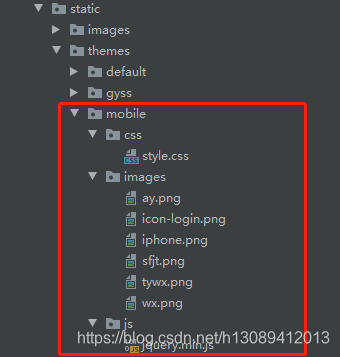
4.2 增加theme

这里的js、images、css等静态资源都是在mobile主题登录页中使用的,如下
4.3 增加主题登录页

同时添加mobile.properties,引用静态资源
mobile.css.style=/themes/mobile/css/style.css
mobile.js.jq=/themes/mobile/js/jquery.min.js
然后在登录中(casLoginView.html)引用:
<link rel="stylesheet" th:href="@{${#themes.code('cas.myself.css.classic')}}"/>
<link rel="stylesheet" th:href="@{${#themes.code('cas.myself.css.iconfont')}}"/>
<script th:src="@{${#themes.code('cas.javascript.file')}}"></script>
<script th:src="@{${#themes.code('cas.javascript.gyss')}}"></script>
当然也可以直接引用:
<link href="../../static/themes/mobile/css/style.css">
注意登录页名称不可更改。
经过以上三步,cas的需求就实现完了。
cas跳转到回调action,此action代码已在接口项目部分中贴出,主要是构造参数,跳转移动端vue首页。
mounted () {
// loginName
var loginName = this.$route.query.loginName
if (loginName) {
this.setEnv(loginName)
// authFlag=0,待认证;authFlag=1,已认证
if (storage.get('authFlag') !== '1') {
this.authUser()
} else {
this.readUser()
}
} else {
console.log('-----单点登录失败----')
this.$router.push({ path: 'casLogin' })
}
}
注意loginName,存入了缓存中,它是进一步获取用户信息的key。此首页后面的代码是获取用户完整信息,然后跳转到业务首页。此两部分涉及具体业务,不再赘述。还有一个问题,就是vue项目的路由守卫。
5. vue路由守卫
解决的问题:
- 判断是否进行单点登录,未登录跳转到登录页
逻辑很简单,就是判断缓存中是否有loginName,存在即登录,next(),不存在跳转到登录页。
三. 部署注意事项
这部分有些坑,得从小程序说起,小程序要求业务域名必须是https协议,其通过web-view集成了vue项目,此时要求vue项目使用https地址,vue项目首先访问(redirect)其后端api,代码已在vue登录页贴出,所以要求api项目使用https地址,同理要求cas使用https地址。
https使用配置:注意api的tomcat配置,host节点增加valve
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
<!-- SingleSignOn valve, share authentication between web applications
Documentation at: /docs/config/valve.html -->
<!--
<Valve className="org.apache.catalina.authenticator.SingleSignOn" />
-->
<!-- Access log processes all example.
Documentation at: /docs/config/valve.html
Note: The pattern used is equivalent to using pattern="common" -->
<Valve className="org.apache.catalina.valves.AccessLogValve" directory="logs"
prefix="localhost_access_log" suffix=".txt"
pattern="%h %l %u %t "%r" %s %b" />
<Valve className="org.apache.catalina.valves.RemoteIpValve"
remoteIpHeader="X-Forwarded-For"
protocolHeader="X-Forwarded-Proto"
protocolHeaderHttpsValue="https"/>
</Host>
智能推荐
使用nginx解决浏览器跨域问题_nginx不停的xhr-程序员宅基地
文章浏览阅读1k次。通过使用ajax方法跨域请求是浏览器所不允许的,浏览器出于安全考虑是禁止的。警告信息如下:不过jQuery对跨域问题也有解决方案,使用jsonp的方式解决,方法如下:$.ajax({ async:false, url: 'http://www.mysite.com/demo.do', // 跨域URL ty..._nginx不停的xhr
在 Oracle 中配置 extproc 以访问 ST_Geometry-程序员宅基地
文章浏览阅读2k次。关于在 Oracle 中配置 extproc 以访问 ST_Geometry,也就是我们所说的 使用空间SQL 的方法,官方文档链接如下。http://desktop.arcgis.com/zh-cn/arcmap/latest/manage-data/gdbs-in-oracle/configure-oracle-extproc.htm其实简单总结一下,主要就分为以下几个步骤。..._extproc
Linux C++ gbk转为utf-8_linux c++ gbk->utf8-程序员宅基地
文章浏览阅读1.5w次。linux下没有上面的两个函数,需要使用函数 mbstowcs和wcstombsmbstowcs将多字节编码转换为宽字节编码wcstombs将宽字节编码转换为多字节编码这两个函数,转换过程中受到系统编码类型的影响,需要通过设置来设定转换前和转换后的编码类型。通过函数setlocale进行系统编码的设置。linux下输入命名locale -a查看系统支持的编码_linux c++ gbk->utf8
IMP-00009: 导出文件异常结束-程序员宅基地
文章浏览阅读750次。今天准备从生产库向测试库进行数据导入,结果在imp导入的时候遇到“ IMP-00009:导出文件异常结束” 错误,google一下,发现可能有如下原因导致imp的数据太大,没有写buffer和commit两个数据库字符集不同从低版本exp的dmp文件,向高版本imp导出的dmp文件出错传输dmp文件时,文件损坏解决办法:imp时指定..._imp-00009导出文件异常结束
python程序员需要深入掌握的技能_Python用数据说明程序员需要掌握的技能-程序员宅基地
文章浏览阅读143次。当下是一个大数据的时代,各个行业都离不开数据的支持。因此,网络爬虫就应运而生。网络爬虫当下最为火热的是Python,Python开发爬虫相对简单,而且功能库相当完善,力压众多开发语言。本次教程我们爬取前程无忧的招聘信息来分析Python程序员需要掌握那些编程技术。首先在谷歌浏览器打开前程无忧的首页,按F12打开浏览器的开发者工具。浏览器开发者工具是用于捕捉网站的请求信息,通过分析请求信息可以了解请..._初级python程序员能力要求
Spring @Service生成bean名称的规则(当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致)_@service beanname-程序员宅基地
文章浏览阅读7.6k次,点赞2次,收藏6次。@Service标注的bean,类名:ABDemoService查看源码后发现,原来是经过一个特殊处理:当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致public class AnnotationBeanNameGenerator implements BeanNameGenerator { private static final String C..._@service beanname
随便推点
二叉树的各种创建方法_二叉树的建立-程序员宅基地
文章浏览阅读6.9w次,点赞73次,收藏463次。1.前序创建#include<stdio.h>#include<string.h>#include<stdlib.h>#include<malloc.h>#include<iostream>#include<stack>#include<queue>using namespace std;typed_二叉树的建立
解决asp.net导出excel时中文文件名乱码_asp.net utf8 导出中文字符乱码-程序员宅基地
文章浏览阅读7.1k次。在Asp.net上使用Excel导出功能,如果文件名出现中文,便会以乱码视之。 解决方法: fileName = HttpUtility.UrlEncode(fileName, System.Text.Encoding.UTF8);_asp.net utf8 导出中文字符乱码
笔记-编译原理-实验一-词法分析器设计_对pl/0作以下修改扩充。增加单词-程序员宅基地
文章浏览阅读2.1k次,点赞4次,收藏23次。第一次实验 词法分析实验报告设计思想词法分析的主要任务是根据文法的词汇表以及对应约定的编码进行一定的识别,找出文件中所有的合法的单词,并给出一定的信息作为最后的结果,用于后续语法分析程序的使用;本实验针对 PL/0 语言 的文法、词汇表编写一个词法分析程序,对于每个单词根据词汇表输出: (单词种类, 单词的值) 二元对。词汇表:种别编码单词符号助记符0beginb..._对pl/0作以下修改扩充。增加单词
android adb shell 权限,android adb shell权限被拒绝-程序员宅基地
文章浏览阅读773次。我在使用adb.exe时遇到了麻烦.我想使用与bash相同的adb.exe shell提示符,所以我决定更改默认的bash二进制文件(当然二进制文件是交叉编译的,一切都很完美)更改bash二进制文件遵循以下顺序> adb remount> adb push bash / system / bin /> adb shell> cd / system / bin> chm..._adb shell mv 权限
投影仪-相机标定_相机-投影仪标定-程序员宅基地
文章浏览阅读6.8k次,点赞12次,收藏125次。1. 单目相机标定引言相机标定已经研究多年,标定的算法可以分为基于摄影测量的标定和自标定。其中,应用最为广泛的还是张正友标定法。这是一种简单灵活、高鲁棒性、低成本的相机标定算法。仅需要一台相机和一块平面标定板构建相机标定系统,在标定过程中,相机拍摄多个角度下(至少两个角度,推荐10~20个角度)的标定板图像(相机和标定板都可以移动),即可对相机的内外参数进行标定。下面介绍张氏标定法(以下也这么称呼)的原理。原理相机模型和单应矩阵相机标定,就是对相机的内外参数进行计算的过程,从而得到物体到图像的投影_相机-投影仪标定
Wayland架构、渲染、硬件支持-程序员宅基地
文章浏览阅读2.2k次。文章目录Wayland 架构Wayland 渲染Wayland的 硬件支持简 述: 翻译一篇关于和 wayland 有关的技术文章, 其英文标题为Wayland Architecture .Wayland 架构若是想要更好的理解 Wayland 架构及其与 X (X11 or X Window System) 结构;一种很好的方法是将事件从输入设备就开始跟踪, 查看期间所有的屏幕上出现的变化。这就是我们现在对 X 的理解。 内核是从一个输入设备中获取一个事件,并通过 evdev 输入_wayland