JavaScript网页特效(一)图片放大镜_在网站中,有很几张图片,滑动图片会有放大的效果,这种是什么样的效果-程序员宅基地
技术标签: 网页特效 javascript
浏览带有图片的购物网站时,有时鼠标放在图片上,可以放大局部看清楚图片。今天要实现的就是这个效果。
用到的事件
(1)onmouseover:鼠标指针悬浮在指定的对象时发生
(2)onmouseout:鼠标指针离开指定对象时发生
(3)onmousemove:鼠标指针移动时发生
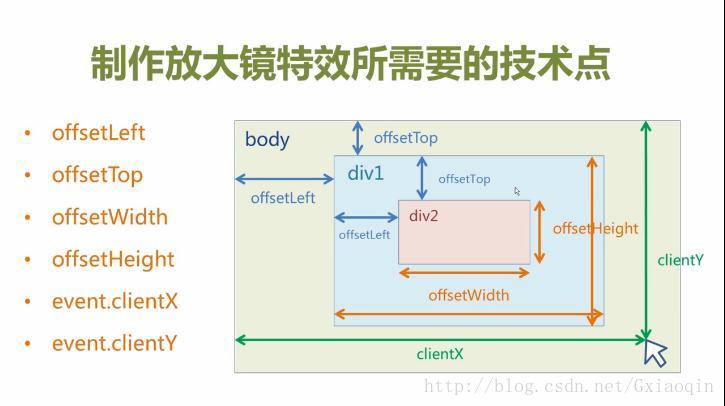
用到的属性

offsetWidth,offsetHeight返回的是div的宽高度
offsetLeft,offsetTop返回的是div距离父容器左边和上边的高度
event.clientX,event.clientY返回事件发生时,鼠标指针相对于客户窗口的X坐标
这里注意:offsetLeft和style.left的三点区别:
(1)style.left返回的是字符串,如30px,而offsetLeft返回的是数值,如30
(2)style.left是可读写的,offsetleft是只读的。如果要修改div的位置,只能修改style.left
(3)style.left需要事先定义,否则取到的值为空(取不到css样式中定义的left)
css样式
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#container{
display: block;
width: 400px;
height: 255px;
margin: 50px;
position: relative;
border:1px solid #ccc;
}
#small-box{
position: relative;
z-index: 1;
}
#float-box{
display: none;
width: 160px;
height: 120px;
position: absolute;
background: #ffffcc;
opacity: 0.5;
border:1px solid #ccc;
}
#mark{
position: absolute;
display: block;
width: 400px;
height: 255px;
background: #fff;
opacity: 0;
z-index: 10;
}
#big-box{
display: none;
position: absolute;
top: 0;
left: 460px;
width: 400px;
height: 300px;
overflow: hidden;
border:1px solid #ccc;
z-index: 1;
}
#big-box img{
position: absolute;
z-index: 5;
}
</style>html代码
<div id="container">
<div id="small-box">
<div id="mark"></div>
<div id="float-box"></div>
<img src="./images/macbook-small.jpg">
</div>
<div id="big-box">
<img src="./images/macbook-big.jpg">
</div>
</div>js代码
<script type="text/javascript">
window.onload = function(){
var container = document.getElementById('container');
var smallbox=document.getElementById('small-box');
var floatbox=document.getElementById('float-box');
var mark=document.getElementById('mark');
var bigbox=document.getElementById('big-box');
var bigboxImg=bigbox.getElementsByTagName('img')[0];
mark.onmouseover=function (){
floatbox.style.display = 'block';
bigbox.style.display='block';
}
mark.onmouseout=function(){
floatbox.style.display='none';
bigbox.style.display='none';
}
mark.onmousemove=function(event){
var _event = event || window.event;//兼容多个浏览器的event参数模式
//取得放大镜距离容器smallbox左边和上边的距离
var left = _event.clientX-container.offsetLeft-smallbox.offsetLeft-floatbox.offsetWidth/2;
var top=_event.clientY-container.offsetTop-smallbox.offsetTop-floatbox.offsetHeight/2;
//使放大镜不超出容器smallbox
if (left<0) {
left=0;
}else if (left>(mark.offsetWidth-floatbox.offsetWidth)) {
left=mark.offsetWidth-floatbox.offsetWidth;
}
if (top<0) {
top=0;
}else if (top>(mark.offsetHeight-floatbox.offsetHeight)) {
top=mark.offsetHeight-floatbox.offsetHeight;
}
//赋值,确定放大镜的位置
floatbox.style.left=left+"px";
floatbox.style.top=top+"px";
//算出小图片和大图片的比例
var percentX=left/(mark.offsetWidth-floatbox.offsetWidth);
var percentY=top/(mark.offsetHeight-floatbox.offsetHeight);
//这里加上负号是因为放大镜的移动方向和大图片的移动方向横向和纵向都是相反的
bigboxImg.style.left=-percentX*(bigboxImg.offsetWidth-bigbox.offsetWidth)+"px";
bigboxImg.style.top=-percentY*(bigboxImg.offsetHeight-bigbox.offsetHeight)+"px";
}
}
</script>接下来要算放大镜移动时,bigbox的效果实现
//算出小图片和大图片的比例
var percentX=left/(mark.offsetWidth-floatbox.offsetWidth);
var percentY=top/(mark.offsetHeight-floatbox.offsetHeight);
//这里加上负号是因为放大镜的移动方向和大图片的移动方向横向和纵向都是相反的
bigboxImg.style.left=-percentX*(bigboxImg.offsetWidth-bigbox.offsetWidth)+"px";
bigboxImg.style.top=-percentY*(bigboxImg.offsetHeight-bigbox.offsetHeight)+"px";
}最后一点注意的是,mark的遮罩层覆盖了smallbox,是因为在低版本的IE浏览器,鼠标在图片上悬浮时会出现大图的闪烁,chrome则不会。所以,加上mark解决兼容问题。
智能推荐
使用nginx解决浏览器跨域问题_nginx不停的xhr-程序员宅基地
文章浏览阅读1k次。通过使用ajax方法跨域请求是浏览器所不允许的,浏览器出于安全考虑是禁止的。警告信息如下:不过jQuery对跨域问题也有解决方案,使用jsonp的方式解决,方法如下:$.ajax({ async:false, url: 'http://www.mysite.com/demo.do', // 跨域URL ty..._nginx不停的xhr
在 Oracle 中配置 extproc 以访问 ST_Geometry-程序员宅基地
文章浏览阅读2k次。关于在 Oracle 中配置 extproc 以访问 ST_Geometry,也就是我们所说的 使用空间SQL 的方法,官方文档链接如下。http://desktop.arcgis.com/zh-cn/arcmap/latest/manage-data/gdbs-in-oracle/configure-oracle-extproc.htm其实简单总结一下,主要就分为以下几个步骤。..._extproc
Linux C++ gbk转为utf-8_linux c++ gbk->utf8-程序员宅基地
文章浏览阅读1.5w次。linux下没有上面的两个函数,需要使用函数 mbstowcs和wcstombsmbstowcs将多字节编码转换为宽字节编码wcstombs将宽字节编码转换为多字节编码这两个函数,转换过程中受到系统编码类型的影响,需要通过设置来设定转换前和转换后的编码类型。通过函数setlocale进行系统编码的设置。linux下输入命名locale -a查看系统支持的编码_linux c++ gbk->utf8
IMP-00009: 导出文件异常结束-程序员宅基地
文章浏览阅读750次。今天准备从生产库向测试库进行数据导入,结果在imp导入的时候遇到“ IMP-00009:导出文件异常结束” 错误,google一下,发现可能有如下原因导致imp的数据太大,没有写buffer和commit两个数据库字符集不同从低版本exp的dmp文件,向高版本imp导出的dmp文件出错传输dmp文件时,文件损坏解决办法:imp时指定..._imp-00009导出文件异常结束
python程序员需要深入掌握的技能_Python用数据说明程序员需要掌握的技能-程序员宅基地
文章浏览阅读143次。当下是一个大数据的时代,各个行业都离不开数据的支持。因此,网络爬虫就应运而生。网络爬虫当下最为火热的是Python,Python开发爬虫相对简单,而且功能库相当完善,力压众多开发语言。本次教程我们爬取前程无忧的招聘信息来分析Python程序员需要掌握那些编程技术。首先在谷歌浏览器打开前程无忧的首页,按F12打开浏览器的开发者工具。浏览器开发者工具是用于捕捉网站的请求信息,通过分析请求信息可以了解请..._初级python程序员能力要求
Spring @Service生成bean名称的规则(当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致)_@service beanname-程序员宅基地
文章浏览阅读7.6k次,点赞2次,收藏6次。@Service标注的bean,类名:ABDemoService查看源码后发现,原来是经过一个特殊处理:当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致public class AnnotationBeanNameGenerator implements BeanNameGenerator { private static final String C..._@service beanname
随便推点
二叉树的各种创建方法_二叉树的建立-程序员宅基地
文章浏览阅读6.9w次,点赞73次,收藏463次。1.前序创建#include<stdio.h>#include<string.h>#include<stdlib.h>#include<malloc.h>#include<iostream>#include<stack>#include<queue>using namespace std;typed_二叉树的建立
解决asp.net导出excel时中文文件名乱码_asp.net utf8 导出中文字符乱码-程序员宅基地
文章浏览阅读7.1k次。在Asp.net上使用Excel导出功能,如果文件名出现中文,便会以乱码视之。 解决方法: fileName = HttpUtility.UrlEncode(fileName, System.Text.Encoding.UTF8);_asp.net utf8 导出中文字符乱码
笔记-编译原理-实验一-词法分析器设计_对pl/0作以下修改扩充。增加单词-程序员宅基地
文章浏览阅读2.1k次,点赞4次,收藏23次。第一次实验 词法分析实验报告设计思想词法分析的主要任务是根据文法的词汇表以及对应约定的编码进行一定的识别,找出文件中所有的合法的单词,并给出一定的信息作为最后的结果,用于后续语法分析程序的使用;本实验针对 PL/0 语言 的文法、词汇表编写一个词法分析程序,对于每个单词根据词汇表输出: (单词种类, 单词的值) 二元对。词汇表:种别编码单词符号助记符0beginb..._对pl/0作以下修改扩充。增加单词
android adb shell 权限,android adb shell权限被拒绝-程序员宅基地
文章浏览阅读773次。我在使用adb.exe时遇到了麻烦.我想使用与bash相同的adb.exe shell提示符,所以我决定更改默认的bash二进制文件(当然二进制文件是交叉编译的,一切都很完美)更改bash二进制文件遵循以下顺序> adb remount> adb push bash / system / bin /> adb shell> cd / system / bin> chm..._adb shell mv 权限
投影仪-相机标定_相机-投影仪标定-程序员宅基地
文章浏览阅读6.8k次,点赞12次,收藏125次。1. 单目相机标定引言相机标定已经研究多年,标定的算法可以分为基于摄影测量的标定和自标定。其中,应用最为广泛的还是张正友标定法。这是一种简单灵活、高鲁棒性、低成本的相机标定算法。仅需要一台相机和一块平面标定板构建相机标定系统,在标定过程中,相机拍摄多个角度下(至少两个角度,推荐10~20个角度)的标定板图像(相机和标定板都可以移动),即可对相机的内外参数进行标定。下面介绍张氏标定法(以下也这么称呼)的原理。原理相机模型和单应矩阵相机标定,就是对相机的内外参数进行计算的过程,从而得到物体到图像的投影_相机-投影仪标定
Wayland架构、渲染、硬件支持-程序员宅基地
文章浏览阅读2.2k次。文章目录Wayland 架构Wayland 渲染Wayland的 硬件支持简 述: 翻译一篇关于和 wayland 有关的技术文章, 其英文标题为Wayland Architecture .Wayland 架构若是想要更好的理解 Wayland 架构及其与 X (X11 or X Window System) 结构;一种很好的方法是将事件从输入设备就开始跟踪, 查看期间所有的屏幕上出现的变化。这就是我们现在对 X 的理解。 内核是从一个输入设备中获取一个事件,并通过 evdev 输入_wayland
