jqGrid formatter详解及一个通用的日期、时间自定义formatter实现-程序员宅基地
技术标签: formatter jqGrid 自定义formatter integer number email link WEB-Front
应用中有许多数据显示要求,比如货币显示、日期时间按格式显示、销售额按大小不同颜色显示等,从技术角度来说这是同一类需求即:相同的输入值,不同的输出显示,对应jqGrid来说就是表格列的format显示,formatter的使用。参考jqgrid使用手册说明,jqgrid内置了很多formater,同时支持自定义formatter。
一、jqgrid内置formatter(Predefined Formatters)
The formatter are defined in separate module named jquery.fmatter.js. 常见的内置formatter有integer,number,
1、integer
数字格式化显示,两个格式化选项:
- thousandsSeparator :千分位,determines the separator for the thousands.
- defaultValue:默认值,set the default value if the source data is empty.
- decimalPlaces:小数位,设置为0,则小数转换成整数显示
案例:
jQuery("#grid_id").jqGrid({
...
colModel : [
...
{
name:'sales', ... formatter:'integer', formatoptions:{
thousandsSeparator: ",", deaultValue: "0", decimalPlaces: 0} } ,
...
],
...
});
格式化结果:
"1234" => "1,234"
" " => "0"
"123" => "123"
"123.65" => "124"
2、number
基本上同integer formatter,number 格式化新增一个参数选项:
- decimalSeparator determines the separator for the decimals. 小数位分隔符
案例:
...
colModel : [
{
name:'myname', ..., formatter:'number',
formatoptions:{
thousandsSeparator: ",",
decimalSeparator: ".",
decimalPlaces : 1,
deaultValue: "0.0"
}
} ,
],
...
格式化结果:
"1234" => "1,234.0"
" " => "0.0"
"123" => "123.0"
"123.65" => "123.7"
3、currency
货币格式化,格式化选项如下:
- thousandsSeparator - determines the separator for the thousands.
- decimalSeparator determines the separator for the decimals.
- decimalPlaces determine how many decimal places we should have for the number
- prefix - string to be inserted before the number
- suffix - string inserted at end of the number
- defaultValue set the default value if the source data is empty.
案例:
colModel : [
...
{
name:'myname', ..., formatter:'currency',
formatoptions:{
thousandsSeparator: ",",
decimalSeparator: ".",
decimalPlaces : 2,
prefix : "$ ",
suffix : ""
deaultValue: "$ 0.00"
}
} ,
...
],
格式化结果:
"1234.12" => "$ 1,234.12"
" " => "$ 0.00"
"123.65" => "$ 124.65"
4、email
邮件格式化,将email地址格式化成邮件超链接,案例:
colModel : [
...
{
name:'myname', ..., formatter:'email'
} ,
...
],
格式化结果:
[email protected] => <a href="mailto:maben586@163">maben586@163</a>
5、link
超链接文本格式化成超链接,一个关键参数:
- 打开方式,target:_blank, _self, _parent, _top
案例:
colModel : [
...
{
name:'myname', ..., formatter:'link',
formatoptions : {
target : "_blank"
}
} ,
...
],
格式化结果:
http://www.guriddo.net => <a href="http://www.guriddo.net" target="_blank">http://www.guriddo.net</a>
除此之外,还有showLink, checkbox, date等内置formatter,具体可参考:jqgrid user-guide。
二、自定义formatter
简单起见,直接看个案例:
jQuery("#grid_id").jqGrid({
...
colModel: [
...
{
name:'price',
index:'price',
formatter:currencyFmatter
},
...
]
...
});
function currencyFmatter (cellvalue, options, rowObject)
{
// do something here
return new_format_value
}
currencyFmatter (cellvalue, options, rowObject) 参数说明:
- cellvalue - is the value to be formatted
- options - is an object containing the following element,options : { rowId: rid, colModel: cm, gid : gridId, pos : column_position, styleUI : guiStyle , isExported : boolval, exporttype : type_when_export}, where
rowId - is the id of the row,
colModel is the object of the properties for this column get from colModel array of jqGrid,
gid is the id of the grid,
pos is the position of the column in colModel,
styleUI is the style object,
isExported is a parameter passed only when export occur allowing to make custom formatting when export is in action. The parameter in this case is true and is valid only when export to CSV, Excel or PDF,
exporttype is a string which is available only when the isExported property is true. This indicates the type of the export - can be csv, pdf or excel depending on the export method called. - rowObject - is a row data
三、一个通用的日期、时间自定义formatter实现
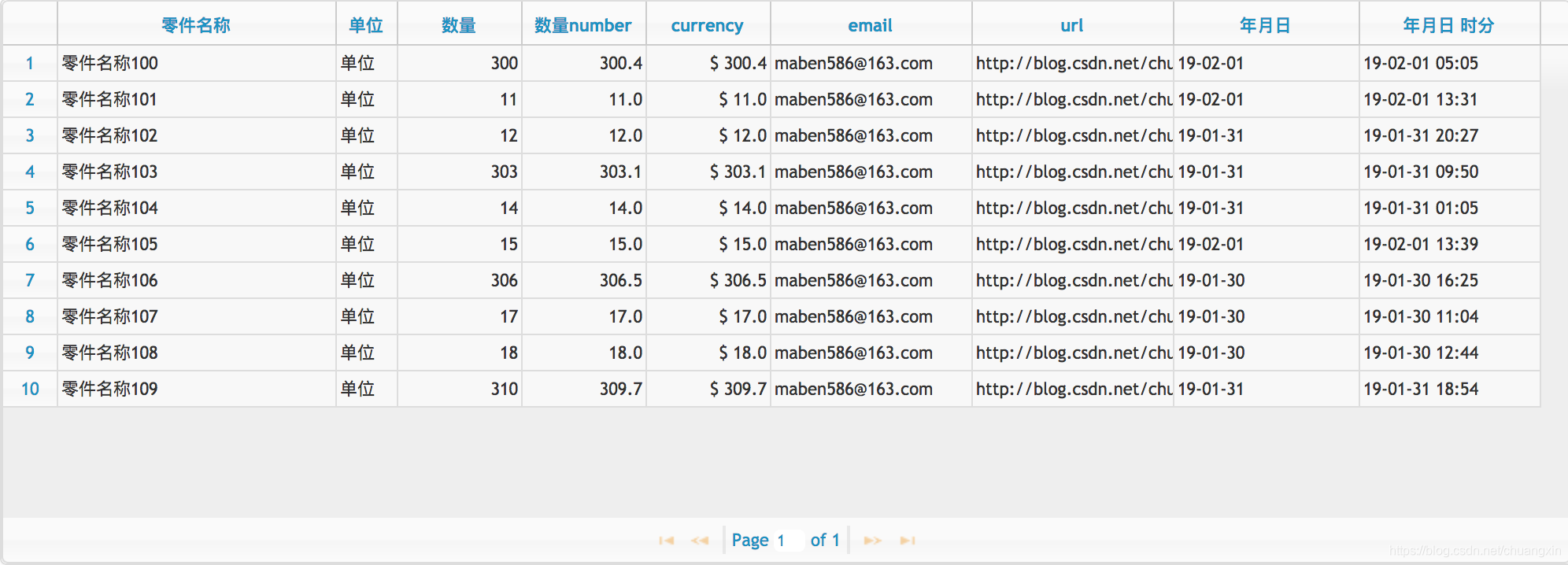
1、页面效果截图

2、页面代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>jggrid-Formatters</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.5.0/css/font-awesome.min.css" />
<link rel="stylesheet" href="https://cdn.bootcss.com/jqueryui/1.11.0/jquery-ui.min.css" />
<link rel="stylesheet" href="https://js.cybozu.cn/jqgrid/v5.3.1/css/ui.jqgrid.css" />
<script src="https://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="https://js.cybozu.cn/jqgrid/v5.3.1/js/jquery.jqGrid.min.js"></script>
<script src="https://js.cybozu.cn/jqgrid/v5.3.1/js/i18n/grid.locale-en.js"></script>
</head>
<body>
<div class="page-content container">
<div class="page-body"> <!-- page-body -->
<div class="panel panel-default" id="panel-orders">
<table id="orders"></table>
<div id="orders_footer"></div>
</div>
</div>
</div>
<script type="text/javascript">
var data = [];
function getBills() {
var rowCount = 10;
for (var i = 0; i < rowCount; i ++) {
data.push({
sid: i,
bill_id: i,
bill_detail: i,
goods_id: i,
unit_id: i,
package_id: i,
ref_detail: i,
goods_no: i + 1,
goods_name: '零件名称' + rowCount + i,
car_type_name: '车型' + rowCount + i,
package_name: '包装器具' + rowCount + i,
unit_name: '单位',
snp: 0.89,
box_count: rowCount + i,
total_count: rowCount + i,
goods_count: i % 3 == 0 ? Math.random() + rowCount * 30 + i : rowCount + i,
out_count: rowCount + i,
email: '[email protected]',
url: 'http://blog.csdn.net/chuangxin',
create_date: 1548800000000 + Math.ceil(200000000 * Math.random()),
flag: i >= rowCount - 1 ? 1 : 0,
})
}
$("#orders").jqGrid("clearGridData").jqGrid('setGridParam',{
data: data || []}).trigger('reloadGrid');
}
var dateFormat = function (date, format) {
console.log("ddd: ", date, format);
if(! date) return '';
var o = {
"M+": date.getMonth() + 1,
"d+": date.getDate(),
"h+": date.getHours(),
"m+": date.getMinutes(),
"s+": date.getSeconds(),
"q+": Math.floor((date.getMonth() + 3) / 3),
"S" : date.getMilliseconds()
};
format = format || 'yyyy-MM-dd';
if (/(y+)/.test(format)) {
format = format.replace(RegExp.$1, (date.getFullYear() + "").substr(4 - RegExp.$1.length));
}
for (var k in o) {
if (new RegExp("(" + k + ")").test(format)) {
format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length));
}
}
return format;
},
//字符串转日期
dateParse = function(value) {
if(!! value){
if(value instanceof Date) {
return value;
} else {
return new Date(isNaN(value) ? Date.parse(value.replace(/-/g,"/")) : value - 0);
}
}
return false;
}
function dtFormatter(val, options, row) {
var dfoptions = options.colModel.formatoptions, strfmt = dfoptions && dfoptions.format;
return dateFormat(dateParse(val), strfmt);
}
$(function() {
$("#orders").jqGrid({
colModel: [
{
label: "零件名称", name: "goods_name", search:false, width: 180},
{
label: "单位", name: "unit_name", width: 40},
{
label: "数量", name: "goods_count", width: 80, align:"right", formatter: 'integer',
formatoptions:{
thousandsSeparator:",", deaultValue: "0", decimalPlaces: 0}},
{
label: "数量number", name: "goods_count", width: 80, align:"right", formatter: 'number',
formatoptions:{
thousandsSeparator:",", decimalSeparator:'.', deaultValue: "0", decimalPlaces: 1}},
{
label: "currency", name: "goods_count", width: 80, align:"right", formatter: 'currency',
formatoptions:{
thousandsSeparator:",", decimalSeparator:'.', prefix : "$ ", surfix: "", deaultValue: "$ 0.0", decimalPlaces: 1}},
{
label: "email", name: "email", width: 130, formatter: 'email'},
{
label: "url", name: "url", width: 130, formatter: 'link', formatoptions:{
target:'_blank'}},
{
label: "年月日", name: "create_date", width: 120, formatter: dtFormatter, formatoptions:{
format:'yy-MM-dd'}},
{
label: "年月日 时分", name: "create_date", width: 120, formatter: dtFormatter, formatoptions:{
format:'yy-MM-dd hh:mm'}}
],
pager: "#orders_footer",
datatype: 'local',
rownumbers: true,
height: 300,
rowNum: 1000
});
getBills();
});
</script>
</body>
</html>
3、代码说明
自定义格式化函数
function dtFormatter(val, options, row) {
var dfoptions = options.colModel.formatoptions, strfmt = dfoptions && dfoptions.format;
return dateFormat(dateParse(val), strfmt);
}
- 可以通过formatoptions {format: ‘yy-MM-dd’}设置输出格式,为空默认yyyy-MM-dd
- dateParse是一个字符串、数字转日期函数
- dateFormat是日期格式化函数
- dateParse、dateFormat都可以优化,案例以可以得到结果为主,没太考虑代码简洁性。
智能推荐
分布式光纤传感器的全球与中国市场2022-2028年:技术、参与者、趋势、市场规模及占有率研究报告_预计2026年中国分布式传感器市场规模有多大-程序员宅基地
文章浏览阅读3.2k次。本文研究全球与中国市场分布式光纤传感器的发展现状及未来发展趋势,分别从生产和消费的角度分析分布式光纤传感器的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、不同规格产品的价格、产量、产值及全球和中国市场主要生产商的市场份额。主要生产商包括:FISO TechnologiesBrugg KabelSensor HighwayOmnisensAFL GlobalQinetiQ GroupLockheed MartinOSENSA Innovati_预计2026年中国分布式传感器市场规模有多大
07_08 常用组合逻辑电路结构——为IC设计的延时估计铺垫_基4布斯算法代码-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏12次。常用组合逻辑电路结构——为IC设计的延时估计铺垫学习目的:估计模块间的delay,确保写的代码的timing 综合能给到多少HZ,以满足需求!_基4布斯算法代码
OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版-程序员宅基地
文章浏览阅读3.3k次,点赞3次,收藏5次。OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版
关于美国计算机奥赛USACO,你想知道的都在这_usaco可以多次提交吗-程序员宅基地
文章浏览阅读2.2k次。USACO自1992年举办,到目前为止已经举办了27届,目的是为了帮助美国信息学国家队选拔IOI的队员,目前逐渐发展为全球热门的线上赛事,成为美国大学申请条件下,含金量相当高的官方竞赛。USACO的比赛成绩可以助力计算机专业留学,越来越多的学生进入了康奈尔,麻省理工,普林斯顿,哈佛和耶鲁等大学,这些同学的共同点是他们都参加了美国计算机科学竞赛(USACO),并且取得过非常好的成绩。适合参赛人群USACO适合国内在读学生有意向申请美国大学的或者想锻炼自己编程能力的同学,高三学生也可以参加12月的第_usaco可以多次提交吗
MySQL存储过程和自定义函数_mysql自定义函数和存储过程-程序员宅基地
文章浏览阅读394次。1.1 存储程序1.2 创建存储过程1.3 创建自定义函数1.3.1 示例1.4 自定义函数和存储过程的区别1.5 变量的使用1.6 定义条件和处理程序1.6.1 定义条件1.6.1.1 示例1.6.2 定义处理程序1.6.2.1 示例1.7 光标的使用1.7.1 声明光标1.7.2 打开光标1.7.3 使用光标1.7.4 关闭光标1.8 流程控制的使用1.8.1 IF语句1.8.2 CASE语句1.8.3 LOOP语句1.8.4 LEAVE语句1.8.5 ITERATE语句1.8.6 REPEAT语句。_mysql自定义函数和存储过程
半导体基础知识与PN结_本征半导体电流为0-程序员宅基地
文章浏览阅读188次。半导体二极管——集成电路最小组成单元。_本征半导体电流为0
随便推点
【Unity3d Shader】水面和岩浆效果_unity 岩浆shader-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏18次。游戏水面特效实现方式太多。咱们这边介绍的是一最简单的UV动画(无顶点位移),整个mesh由4个顶点构成。实现了水面效果(左图),不动代码稍微修改下参数和贴图可以实现岩浆效果(右图)。有要思路是1,uv按时间去做正弦波移动2,在1的基础上加个凹凸图混合uv3,在1、2的基础上加个水流方向4,加上对雾效的支持,如没必要请自行删除雾效代码(把包含fog的几行代码删除)S..._unity 岩浆shader
广义线性模型——Logistic回归模型(1)_广义线性回归模型-程序员宅基地
文章浏览阅读5k次。广义线性模型是线性模型的扩展,它通过连接函数建立响应变量的数学期望值与线性组合的预测变量之间的关系。广义线性模型拟合的形式为:其中g(μY)是条件均值的函数(称为连接函数)。另外,你可放松Y为正态分布的假设,改为Y 服从指数分布族中的一种分布即可。设定好连接函数和概率分布后,便可以通过最大似然估计的多次迭代推导出各参数值。在大部分情况下,线性模型就可以通过一系列连续型或类别型预测变量来预测正态分布的响应变量的工作。但是,有时候我们要进行非正态因变量的分析,例如:(1)类别型.._广义线性回归模型
HTML+CSS大作业 环境网页设计与实现(垃圾分类) web前端开发技术 web课程设计 网页规划与设计_垃圾分类网页设计目标怎么写-程序员宅基地
文章浏览阅读69次。环境保护、 保护地球、 校园环保、垃圾分类、绿色家园、等网站的设计与制作。 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞△) 一套A+的网_垃圾分类网页设计目标怎么写
C# .Net 发布后,把dll全部放在一个文件夹中,让软件目录更整洁_.net dll 全局目录-程序员宅基地
文章浏览阅读614次,点赞7次,收藏11次。之前找到一个修改 exe 中 DLL地址 的方法, 不太好使,虽然能正确启动, 但无法改变 exe 的工作目录,这就影响了.Net 中很多获取 exe 执行目录来拼接的地址 ( 相对路径 ),比如 wwwroot 和 代码中相对目录还有一些复制到目录的普通文件 等等,它们的地址都会指向原来 exe 的目录, 而不是自定义的 “lib” 目录,根本原因就是没有修改 exe 的工作目录这次来搞一个启动程序,把 .net 的所有东西都放在一个文件夹,在文件夹同级的目录制作一个 exe._.net dll 全局目录
BRIEF特征点描述算法_breif description calculation 特征点-程序员宅基地
文章浏览阅读1.5k次。本文为转载,原博客地址:http://blog.csdn.net/hujingshuang/article/details/46910259简介 BRIEF是2010年的一篇名为《BRIEF:Binary Robust Independent Elementary Features》的文章中提出,BRIEF是对已检测到的特征点进行描述,它是一种二进制编码的描述子,摈弃了利用区域灰度..._breif description calculation 特征点
房屋租赁管理系统的设计和实现,SpringBoot计算机毕业设计论文_基于spring boot的房屋租赁系统论文-程序员宅基地
文章浏览阅读4.1k次,点赞21次,收藏79次。本文是《基于SpringBoot的房屋租赁管理系统》的配套原创说明文档,可以给应届毕业生提供格式撰写参考,也可以给开发类似系统的朋友们提供功能业务设计思路。_基于spring boot的房屋租赁系统论文