微信小程序——小程序开发经验总结(持续更新)_微信小程序开发心得-程序员宅基地
技术标签: 1024程序员节 微信小程序 前端 服务器 小程序
微信小程序——开发经验总结(持续更新)
部署前端后,刷新页面没有更换效果
情境导入
vue项目打包生成了dist文件,然后进入了
/www/server/nginx/html目录中,进行了文件更替重启nginx后,刷新页面,看新的页面效果
发现问题
- 多次刷新后,仍没有看到在本地调试出的效果1
尝试解决
我再次重启
nginx,还是不行重启服务器,还是不行
删掉前端项目文件,重新打包上传,还是不行
成功解决
最后发现是因为浏览器的缓存问题!
如何判断是浏览器缓存问题【当看到浏览器网页标题的icon图标更换成功,但是页面效果没有更换,那么大概率是
服务器缓存问题】可以使用
安全管家快速清理浏览器缓存(这里使用的是腾讯安全管家)
本地调试成功,上线却无法获取后台数据
情境引入
- 本地调试成功,可以获取后台数据,上线或使用体验版时,却无法获取后台数据
发现问题
- 上线前,忘记关闭
解决方法
- 取消上面选项的勾选
报错解决
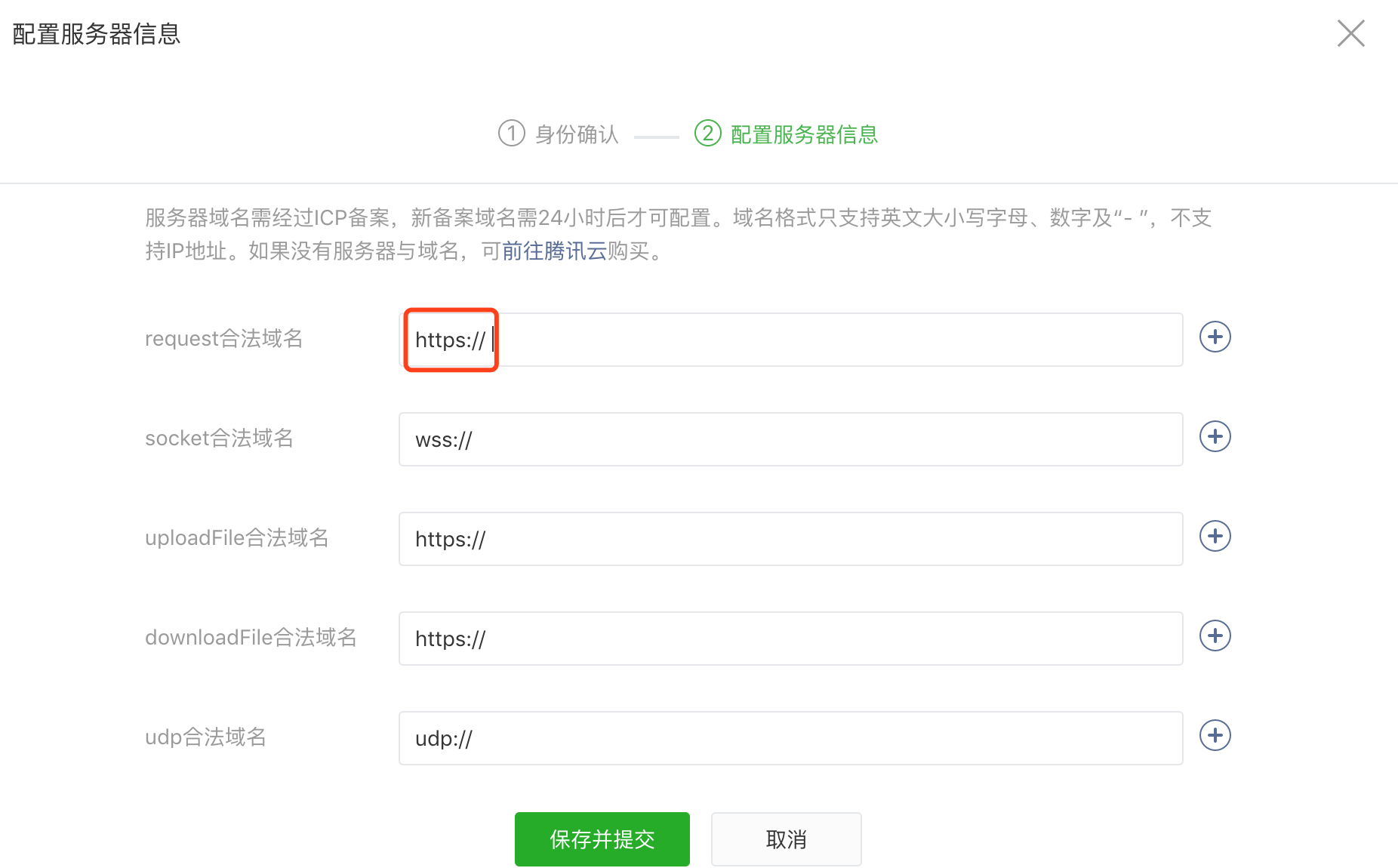
- 当关闭了校验后,程序说该域名不合法,则需要到
小程序后台 - 开发 - 开发设置 - 服务器域名中进行配置注意
- 还有下载的域名,上传文件的域名等等,都在这里配置!

子组件无法使用Onload事件,但是可以用Onready进行替代
情境引入
- 在
Onload中,写入打印方法,但是不执行!发现问题
- 原来使用了自定义
tabbar,将主页变成了tabbar的子组件!- 因此,我的三个主页都无法使用
Onload事件解决方法
- 用
Onready进行替代
前端传值给下一个页面,不能携带太多信息
前期构想
通过openid 获取到 用户上传的 信息档案 从后端获取的信息,再信息组装,进行显示即可! 为了方便后面的预览功能,将在这里把全部信息都组装好! 再通过 跳转时 把该猫咪信息携带过去发现问题
- 携带近20个属性的信息,用onload接收时,影响性能(所以:过多参数传不了,而且一般也不这样传。)
- onready接收不了options,onload可以接收
解决方法
- 传一个id,跳过去接收id后,再去查详情就好了
自定义导航栏
发现问题
- 电脑版可以同时看到全局导航栏和自定义导航栏
解决方法
1、globalStyle里面的navigationBarTitleText进行全局设置名称
2、自定义导航栏也设置好导航栏名称
快速搜索方法

CSS开发笔记
权重问题
情境引入
当使用element等组件的时候,想改一下组件的样式,这个时候怎么去修改呢?
解决方法
1、快速修改:使用行内样式,直接修改!
2、使用css中 !important暴力修改(可以写在class中)
拓展1
项目中当有需求需要更改组件默认样式时,可以先在 Dom 树中找到该元素的类名,直接修改该类名下的属性,修改完成在后加
! important 看效果能否实现。.classname { background: #333 !important; }如果没有实现效果,就要使用样式穿透的方式
sass/less使用样式穿透的方式为:/ deep /
父元素 / deep / 子元素.parent /deep/ .children { background: #333; }stylus的样式穿透的方式为:>>>
父元素 >>> 子元素.parent >>> .children { background: #333; }当然也可以在样式穿透下继续添加 ! important 强制修改样式。
附:
uniapp 强制修改原生组件的样式
/deep/ uni-swiper .uni-swiper-slide-frame{ height: 115px !important; }只加
!import并没有生效 需要再加上/deep/穿透 才能修改生效
空格问题
情境引入
flex布局没有学好,总是喜欢用空格去强制对齐盒子或者元素
但是使用组件的时候,底层早就用了white-space的CSS属性去进行处理,而且大多数组件都是normal属性:忽略多余的空白,只保留一个空白
解决方法
- 改变
white-space的属性 - 链接:white-space属性大全
最终解决方法
学好div与flex【从根源解决问题】
在盒子内垂直居中
在盒子中实现垂直居中
设置顶部为0;
设置底部为0;
再让他自动设置边距,就可以让他自动分配盒子到两边的距离,就会自动垂直居中
.div {
bottom: 0;
top: 0;
margin: auto;
}
ES6语法问题
值不会进行编译

这个单独的a咋理解呢?
es6里面讲过:直接放数或者字母,就相当于一个值,编译器不解析,直接跳过
简而言之:相当于没写,编译器自动跳过
gcc就是这么处理的:
测试网站——跳转网站 (godbolt.org)
心得分享
给在学的伙伴们提个建议,或者说要养成一个习惯
- 不同的页面最好都用不同的父文件夹
- 所有发的请求都封装好,最好和main平级用个文件夹放一起,并且根据当前的开发环境来判断url的不同情况(本地开发的)(线上测试的)(正式发布的)
- 多问多学多做自己的总结与记录,项目中遇到问题多打debugger,对自己的写的方法与回调或封装的API等多多用注释写好命名,多看看新的ui框架(PC的,APP的多多益善)
- 工作中和同事多沟通,多打好关系,下班了不要只想的玩游戏,偶尔看看哪怕自己懂的技术(温故而知新),自己最好能搞个demo试试不同的新依赖,新组件,新UI,新方法等。
(来自半路出家的前端哥们)
网站分享
每日三问
- 学后有思考吗?
- 有不看文档写一遍的习惯吗?
- 有每天写日报总结吗?
智能推荐
如何配置DNS服务的正反向解析_dns反向解析-程序员宅基地
文章浏览阅读3k次,点赞3次,收藏13次。root@server ~]# vim /etc/named.rfc1912.zones #添加如下内容,也可直接更改模板。[root@server ~]# vim /etc/named.conf #打开主配置文件,将如下两处地方修改为。注意:ip地址必须反向书写,这里文件名需要和反向解析数据文件名相同。新建或者拷贝一份进行修改。nslookup命令。_dns反向解析
设置PWM占空比中TIM_SetCompare1,TIM_SetCompare2,TIM_SetCompare3,TIM_SetCompare4分别对应引脚和ADC通道对应引脚-程序员宅基地
文章浏览阅读2.5w次,点赞16次,收藏103次。这个函数TIM_SetCompare1,这个函数有四个,分别是TIM_SetCompare1,TIM_SetCompare2,TIM_SetCompare3,TIM_SetCompare4。位于CH1那一行的GPIO口使用TIM_SetCompare1这个函数,位于CH2那一行的GPIO口使用TIM_SetCompare2这个函数。使用stm32f103的除了tim6和tim7没有PWM..._tim_setcompare1
多线程_进程和线程,并发与并行,线程优先级,守护线程,实现线程的四种方式,线程周期;线程同步,线程中的锁,Lock类,死锁,生产者和消费者案例-程序员宅基地
文章浏览阅读950次,点赞33次,收藏19次。多线程_进程和线程,并发与并行,线程优先级,守护线程,实现线程的四种方式,线程周期;线程同步,线程中的锁,Lock类,死锁,生产者和消费者案例
在 Linux 系统的用户目录下安装 ifort 和 MKL 库并配置_在linux系统的用户目录下安装ifort和mkl库并配置-程序员宅基地
文章浏览阅读2.9k次。ifort 编译器的安装ifort 编译器可以在 intel 官网上下载。打开https://software.intel.com/content/www/us/en/develop/tools/oneapi/components/fortran-compiler.html#gs.7iqrsm点击网页中下方处的 Download, 选择 Intel Fortran Compiler Classic and Intel Fortran Compiler(Beta) 下方对应的版本。我选择的是 l_在linux系统的用户目录下安装ifort和mkl库并配置
使用ftl文件生成图片中图片展示无样式,不显示_ftl格式pdf的样式调整-程序员宅基地
文章浏览阅读689次,点赞7次,收藏8次。些项目时需要一个生成图片的方法,我在网上找到比较方便且适合我去设置一些样式的生成方式之一就是使用Freemarker,在对应位置上先写好一个html格式的ftl文件,在对应位置用${参数名}填写上。还记得当时为了解决图片大小设置不上,搜索了好久资料,不记得是在哪看到的需要在里面使用width与height直接设置,而我当时用style去设置,怎么都不对。找不到,自己测试链接,准备将所有含有中文的图片链接复制一份,在服务器上存储一份不带中文的文件。突然发现就算无中文,有的链接也是打不开的。_ftl格式pdf的样式调整
orin Ubuntu 20.04 配置 Realsense-ROS_opt/ros/noetic/lib/nodelet/nodelet: symbol lookup -程序员宅基地
文章浏览阅读1.5k次,点赞6次,收藏12次。拉取librealsense。_opt/ros/noetic/lib/nodelet/nodelet: symbol lookup error: /home/admin07/reals
随便推点
操作系统精选习题——第四章_系统抖动现象的发生由什么引起的-程序员宅基地
文章浏览阅读3.4k次,点赞3次,收藏29次。一.单选题二.填空题三.判断题一.单选题静态链接是在( )进行的。A、编译某段程序时B、装入某段程序时C、紧凑时D、装入程序之前Pentium处理器(32位)最大可寻址的虚拟存储器地址空间为( )。A、由内存的容量而定B、4GC、2GD、1G分页系统中,主存分配的单位是( )。A、字节B、物理块C、作业D、段在段页式存储管理中,当执行一段程序时,至少访问()次内存。A、1B、2C、3D、4在分段管理中,( )。A、以段为单位分配,每._系统抖动现象的发生由什么引起的
UG NX 12零件工程图基础_ug-nx工程图-程序员宅基地
文章浏览阅读2.4k次。在实际的工作生产中,零件的加工制造一般都需要二维工程图来辅助设计。UG NX 的工程图主要是为了满足二维出图需要。在绘制工程图时,需要先确定所绘制图形要表达的内容,然后根据需要并按照视图的选择原则,绘制工程图的主视图、其他视图以及某些特殊视图,最后标注图形的尺寸、技术说明等信息,即可完成工程图的绘制。1.视图选择原则工程图合理的表达方案要综合运用各种表达方法,清晰完整地表达出零件的结构形状,并便于看图。确定工程图表达方案的一般步骤如下:口分析零件结构形状由于零件的结构形状以及加工位置或工作位置的不._ug-nx工程图
智能制造数字化工厂智慧供应链大数据解决方案(PPT)-程序员宅基地
文章浏览阅读920次,点赞29次,收藏18次。原文《智能制造数字化工厂智慧供应链大数据解决方案》PPT格式主要从智能制造数字化工厂智慧供应链大数据解决方案框架图、销量预测+S&OP大数据解决方案、计划统筹大数据解决方案、订单履约大数据解决方案、库存周转大数据解决方案、采购及供应商管理大数据模块、智慧工厂大数据解决方案、设备管理大数据解决方案、质量管理大数据解决方案、仓储物流与网络优化大数据解决方案、供应链决策分析大数据解决方案进行建设。适用于售前项目汇报、项目规划、领导汇报。
网络编程socket accept函数的理解_当在函数 'main' 中调用 'open_socket_accept'时.line: 8. con-程序员宅基地
文章浏览阅读2w次,点赞38次,收藏102次。在服务器端,socket()返回的套接字用于监听(listen)和接受(accept)客户端的连接请求。这个套接字不能用于与客户端之间发送和接收数据。 accept()接受一个客户端的连接请求,并返回一个新的套接字。所谓“新的”就是说这个套接字与socket()返回的用于监听和接受客户端的连接请求的套接字不是同一个套接字。与本次接受的客户端的通信是通过在这个新的套接字上发送和接收数_当在函数 'main' 中调用 'open_socket_accept'时.line: 8. connection request fa
C#对象销毁_c# 销毁对象及其所有引用-程序员宅基地
文章浏览阅读4.3k次。对象销毁对象销毁的标准语法Close和Stop何时销毁对象销毁对象时清除字段对象销毁的标准语法Framework在销毁对象的逻辑方面遵循一套规则,这些规则并不限用于.NET Framework或C#语言;这些规则的目的是定义一套便于使用的协议。这些协议如下:一旦销毁,对象不可恢复。对象不能被再次激活,调用对象的方法或者属性抛出ObjectDisposedException异常重复地调用对象的Disposal方法会导致错误如果一个可销毁对象x 包含或包装或处理另外一个可销毁对象y,那么x的Disp_c# 销毁对象及其所有引用
笔记-中项/高项学习期间的错题笔记1_大型设备可靠性测试可否拆解为几个部分进行测试-程序员宅基地
文章浏览阅读1.1w次。这是记录,在中项、高项过程中的错题笔记;https://www.zenwu.site/post/2b6d.html1. 信息系统的规划工具在制订计划时,可以利用PERT图和甘特图;访谈时,可以应用各种调查表和调查提纲;在确定各部门、各层管理人员的需求,梳理流程时,可以采用会谈和正式会议的方法。为把企业组织结构与企业过程联系起来,说明每个过程与组织的联系,指出过程决策人,可以采用建立过程/组织(Process/Organization,P/O)矩阵的方法。例如,一个简单的P/O矩阵示例,其中._大型设备可靠性测试可否拆解为几个部分进行测试

