js显示格式化代码并高亮(vue中实现代码高亮)_vue js-beautify-程序员宅基地
技术标签: Highlight.js 换行 Highlight vue 前端 vue实践 js-beautify
文章目录
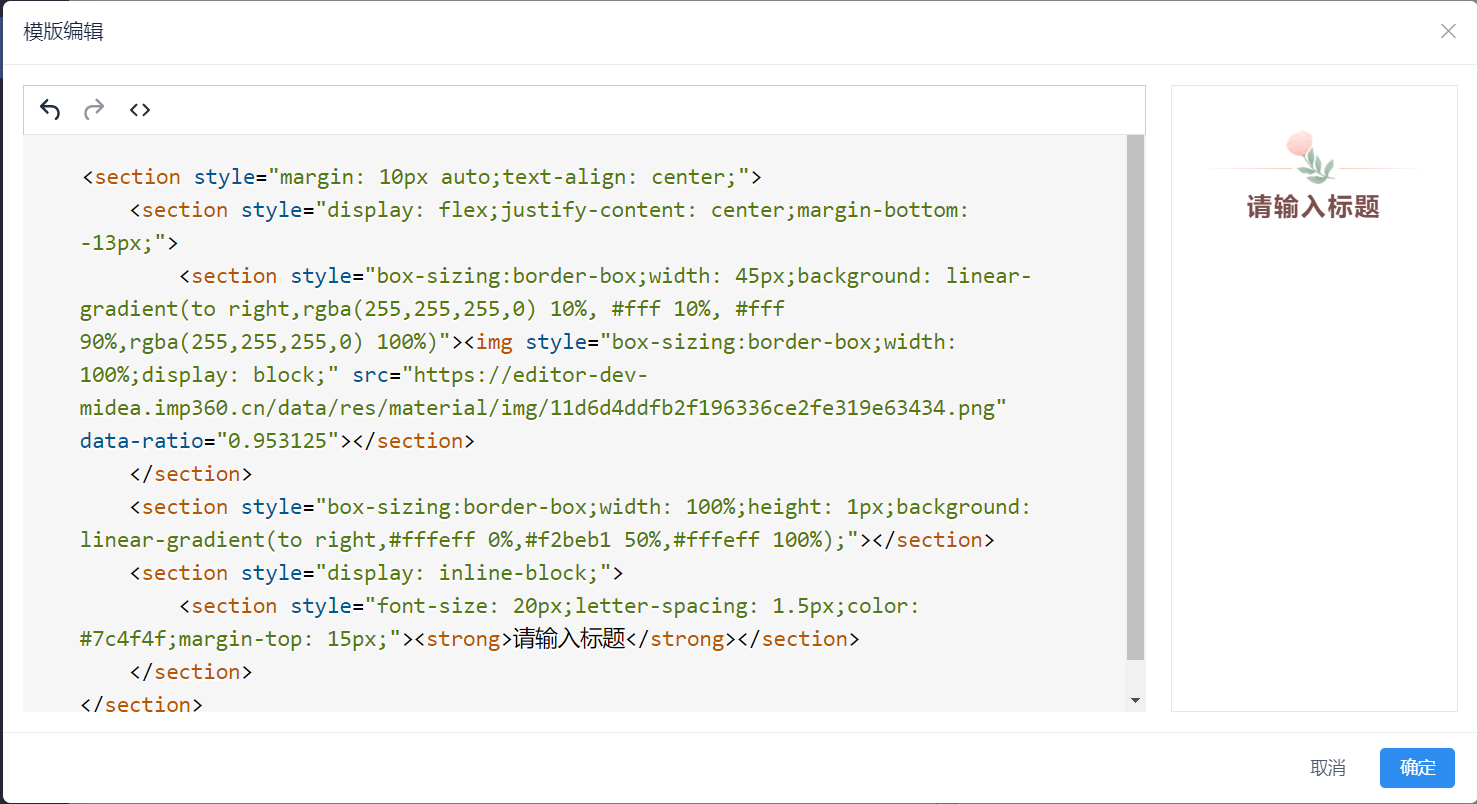
实现一个简易版的网页编辑器,没有智能提示,也不会自动高亮标签(需要手动高亮)
用的是 vue+ Highlight.js + js-beautify
效果如下图

js 实现代码格式化
首先我们会用到 <pre></pre>和 <code></code> 标签,包裹我们要展示的 html 代码,因为只有这样他们才能保持换行/缩进等
格式化代码用到的是 js-beautify
js-beautify 是分别为 js,css,html 提供了 3 个 JS,不必一次性引入那么多不需要的内容,比如我要实现的效果只需要引入 html 的即可
- cdn 方式:
<script src="https://cdnjs.cloudflare.com/ajax/libs/js-beautify/1.14.0/beautify.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/js-beautify/1.14.0/beautify-css.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/js-beautify/1.14.0/beautify-html.min.js"></script>
- npm 方式
npm install js-beautify@next
import {
js_beautify, css_beautify, html_beautify } from 'js-beautify'
调用 api
<pre><code id="html_code"></code></pre>
<pre><code id="css_code"></code></pre>
<pre><code id="js_code"></code></pre>
<script>
document.querySelector('#html_code').innerText = html_beautify(
'<div><div>html格式化</div><div>第二行</div></div>',
{
indent_size: 2,
space_in_empty_paren: true
}
)
document.querySelector('#css_code').innerText = js_beautify('body{background:red;width:100%;}', {
indent_size: 2,
space_in_empty_paren: true
})
document.querySelector('#js_code').innerText = css_beautify(
"var test = 'a';function(){console.log('test',test)}",
{
indent_size: 2,
space_in_empty_paren: true
}
)
</script>
配置项的参数有很多,具体可以参照 GitHub 提供的参数配出相应的格式 注意 pre 标签后,不要有空格和回车,不然也会渲染出来,也一定要有 pre 标签,不然代码缩进的空格也渲染不出来

小小吐槽一下 html_beautify,感觉这个 api 有点鸡肋,还不如 innerHtml 来得快,比如
<pre><code id="html_template_code"></code></pre>
<div style="display: none;" id="html_template">
<div>
<h1>标签格式化</h1>
<div>html格式化</div>
</div>
</div>
<script>
document.querySelector('#html_template_code').innerText = document.querySelector('#html_template').innerHTML
</script>

也能达到一样的效果,并且还少引入了一个库~
实现代码高亮
用到的就是 highlight.js
highlight.js 中文网、highlight.js 官网
引入
- cdn 模式
<!-- 核心的JS库 -->
<script src="https://cdn.bootcdn.net/ajax/libs/highlight.js/11.0.1/highlight.min.js"></script>
<!-- 代码高亮的样式 -->
<link href="https://cdn.bootcss.com/highlight.js/9.12.0/styles/atom-one-dark.min.css" rel="stylesheet" />
- npm 模式
npm install highlight.js
// highlight.js 代码高亮指令
import Hljs from "highlight.js";
import "highlight.js/styles/stackoverflow-light.css"; // 代码高亮风格,选择更多风格需导入 node_modules/hightlight.js/styles/ 目录下其它css文件
用法
在对应的 code/pre 标签上,标注上对应的语言,比如:
<pre><code class="language-html"></code></pre>
<pre><code class="language-javascript"></code></pre>
<pre><code class="language-css"></code></pre>
在页面渲染好了之后,执行下面的方法,就可以高亮代码了
hljs.highlightAll()
如果节点是往后渲染,或者你只想更新某个代码块,可以用下面的方法
hljs.highlightBlock(document.querySelector('#html_code'))
更多的还有 hljs.config 等 api,可以翻一下文档
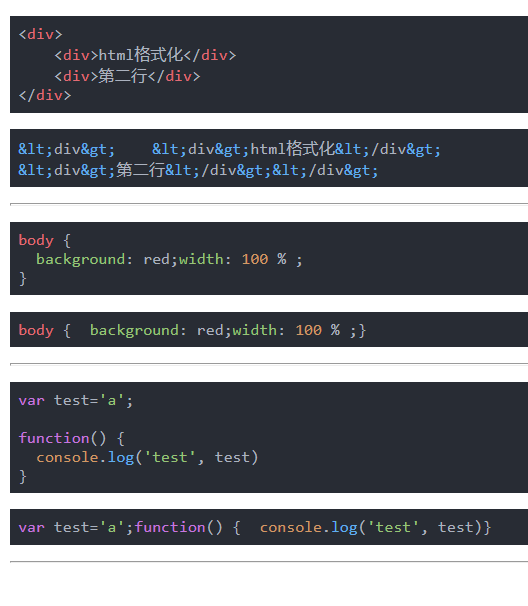
highlight.js 高亮代码不换行
如下图,刚才用 js-beautify 还搞的好好的,高亮后换行都没了

有文章说是 pre 的 css 问题,其实研究一下高亮后的 html,其实和 pre 没多大关系,如果你没写pre标签那就真的有关系
看下正确示范:

怎么做到的?把 innerText,改为 innerHTML。下面仔细说说
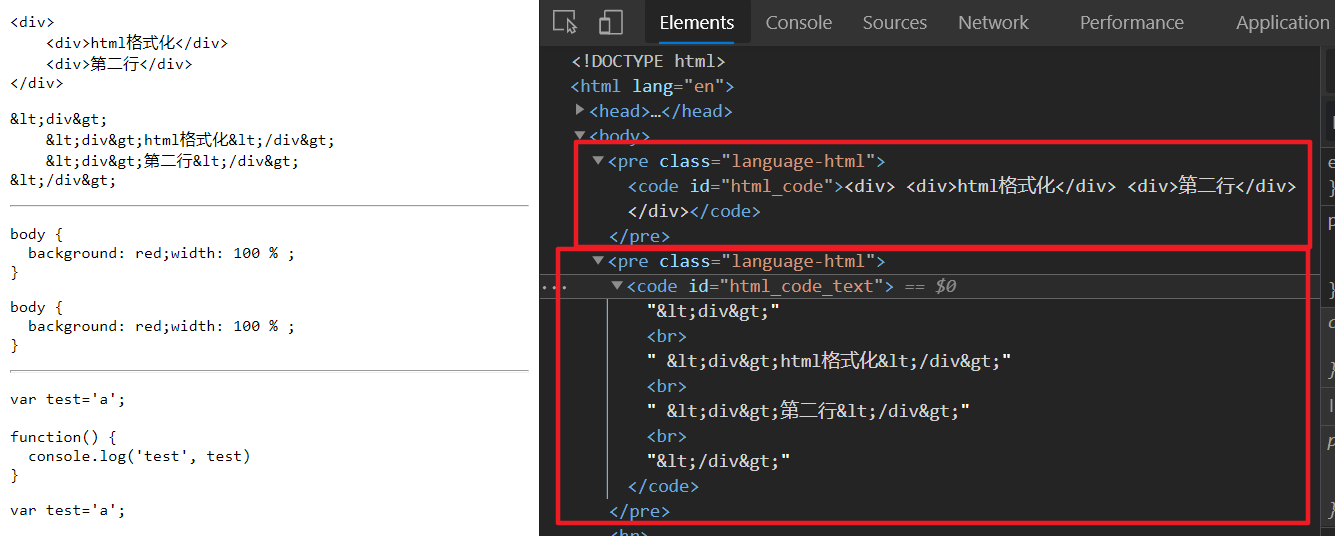
innerText 和 innerHTML 有什么区别

渲染后界面看上去确实是一样的,改换行的换行,改空格的空格,不过内部的 html 就很不一一样。
- innerText 方法显然把代码块有换行的地方帮我们替换了
<br>标签 - innerHtml 方法则是把 html 代码给渲染了出来
highlight.js 执行高亮的时候是针对 dom 节点,然后改变 dom 节点插入标签进行高亮的,显然把代码中的 <br> 标签给过滤了(因为看到文档有一个是否使用<br>标签的配置,所以自身的 br 标签就和他冲突了,纯属个人猜测)
解决 innerHTML 渲染为真实节点的问题
html = html.replace(/</g, '<').replace(/>/g, '>')
html = html.replace(/</g, '<').replace(/>/g, '>')

也是 innerHTML 和 innerText 的区别,innerHTML 时会进行编码重新转换,把 <> 重新渲染为字符,innerText 则是字符原样输出
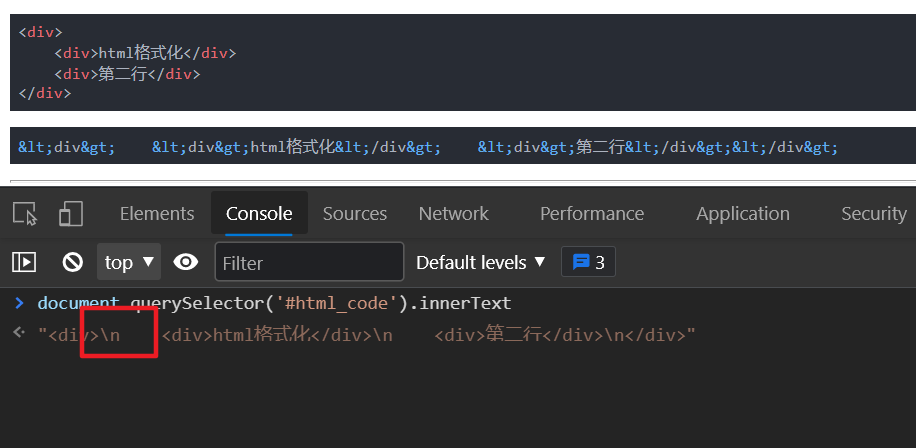
别看第一段代码块没换行,其实中间的空格符隐藏了 \n。所以这也是为啥强调要用 pre 和 code 标签的原因,普通的div或者其他标签都会把\n和连续的空格给过滤掉。
上色后都是 span 标签,是怎么做到换行的?
明白了上面的内容后,再来看一边上色效果

代码块如下:

再怎么看,这都是 span 标签,那 span 标签是怎么控制什么时候换行,什么时候不换行,纯 css 是做不到的,答案还是 \n

所以明白为什么 br 无效 \n 有效,为啥要用 innerHTML 了把
vue 中使用 highlight.js
使用方式有很多种,可以用上面的 hljs 的 api 进行。也可以用 vue 的特性(自定义指令)来完成这一系列的东西
import Hljs from 'highlight.js'
let Highlight = {
}
// 自定义插件
Highlight.install = function(Vue) {
// 自定义指令 v-highlight
Vue.directive('highlight', {
// 被绑定元素插入父节点时调用
inserted: function(el) {
Hljs.highlightBlock(el)
},
// 指令所在组件的 VNode 及其子 VNode 全部更新后调用
componentUpdated: function(el) {
Hljs.highlightBlock(el)
}
})
}
export default Highlight
指令写好后记得要用 Vue 注册一下:
import Vue from 'Vue'
import Highlight from '上面那段代码的对应目录'
Vue.use(Highlight)
// 使用的时候
<code v-highlight>这里写代码</code>
用指令使用 js_beautify
结合上面的指令,直接封装一个,先格式化代码,在高亮代码的指令!
贪图方便我就不用项目了,直接建了个 html,用 cdn 引入对应的库实现了一个

核心的要点上面也都说过了,当然代码还有更好的实现方式和更多的拓展性,剩下的就多看文档了~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/js-beautify/1.14.0/beautify.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/js-beautify/1.14.0/beautify-css.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/js-beautify/1.14.0/beautify-html.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/highlight.js/11.0.1/highlight.min.js"></script>
<link href="https://cdn.bootcss.com/highlight.js/9.12.0/styles/atom-one-dark.min.css" rel="stylesheet" />
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.min.js"></script>
</head>
<body>
<div id="app">
<pre><code v-code class="language-html">
<div><div>html格式化</div><div>第二行</div></div>
</code></pre>
<hr />
<pre><code v-code class="language-css">
body{background:red;width:100%;}
</code></pre>
<hr />
<pre><code v-code class="language-javascript">
var test = 'a';function(){console.log('test',test)}
</code></pre>
</div>
<script>
let code = {
}
function getBeautifyCode(el) {
if (!el || !el.innerHTML) return ''
var code = el.innerHTML || ''
let className = el.classList ? el.classList.value || '' : ''
if (className.indexOf('html') !== -1) {
code = html_beautify(code)
.replace(/</g, '<')
.replace(/>/g, '>')
}
if (className.indexOf('css') !== -1) {
code = css_beautify(code)
}
if (className.indexOf('javascript') !== -1) {
code = js_beautify(code)
}
return code
}
code.install = function(Vue) {
Vue.directive('code', {
// 被绑定元素插入父节点时调用
inserted: function(el) {
el.innerHTML = getBeautifyCode(el)
hljs.highlightBlock(el)
},
// 指令所在组件的 VNode 及其子 VNode 全部更新后调用
componentUpdated: function(el) {
el.innerHTML = getBeautifyCode(el)
hljs.highlightBlock(el)
}
})
}
Vue.use(code)
new Vue({
el: '#app'
})
</script>
</body>
</html>
关于文章开头的编辑器
在上诉的步骤都完成了之后,并不能在编辑器这么使用,因为编辑器和 vue 并没有什么特定的 dom 节点的关系(在编辑器加载后,vue 上的数据并不会影响编辑器的内容,只能通过编辑器的 onchange 来给 vue 同步数据)
所以先用指令,生成一段 html 代码,拿到 v-code 渲染后的 innerHtml,在插入到编辑器中,注意编辑器中也要用 pre 包裹着要插入的 html 代码,由于各个富文本编辑器都不太一样,也就不好展开~
获取的代码再次格式化格式乱了
如果你也有编辑器的这种需求,在进行一系列改动后执行保存操作(getContent)。拿到改动后的 html 代码,提交给接口,刷新列表,把新的数据重新赋值到编辑器的时候发现 js-beautify 不生效了?!
这是因为进过我们格式化和代码高亮过后的代码,已经存在了很多空格和换行符,其实这些空格(或者称为缩进)是我们不想保存的,保存了这部分缩进后下次进行代码格式化的时候js-beautify会认为这是故意留下的回车/空格符,导致一系列的问题
所以在我们再次获取到 html 代码的时候执行一个操作:
html = html.replace(/[\r\n]/g, '').replace(/>\s*?</g, '><')
把换行符和 2 个尖括号中间的内容的非字符,都替换掉,就可以了
智能推荐
EasyDarwin开源流媒体云平台之EasyRMS录播服务器功能设计_开源录播系统-程序员宅基地
文章浏览阅读3.6k次。需求背景EasyDarwin开发团队维护EasyDarwin开源流媒体服务器也已经很多年了,之前也陆陆续续尝试过很多种服务端录像的方案,有:在EasyDarwin中直接解析收到的RTP包,重新组包录像;也有:在EasyDarwin中新增一个RecordModule,再以RTSPClient的方式请求127.0.0.1自己的直播流录像,但这些始终都没有成气候;我们的想法是能够让整套EasyDarwin_开源录播系统
oracle Plsql 执行update或者delete时卡死问题解决办法_oracle delete update 锁表问题-程序员宅基地
文章浏览阅读1.1w次。今天碰到一个执行语句等了半天没有执行:delete table XXX where ......,但是在select 的时候没问题。后来发现是在执行select * from XXX for update 的时候没有commit,oracle将该记录锁住了。可以通过以下办法解决: 先查询锁定记录 Sql代码 SELECT s.sid, s.seri_oracle delete update 锁表问题
Xcode Undefined symbols 错误_xcode undefined symbols:-程序员宅基地
文章浏览阅读3.4k次。报错信息error:Undefined symbol: typeinfo for sdk::IConfigUndefined symbol: vtable for sdk::IConfig具体信息:Undefined symbols for architecture x86_64: "typeinfo for sdk::IConfig", referenced from: typeinfo for sdk::ConfigImpl in sdk.a(config_impl.o) _xcode undefined symbols:
项目05(Mysql升级07Mysql5.7.32升级到Mysql8.0.22)_mysql8.0.26 升级32-程序员宅基地
文章浏览阅读249次。背景《承接上文,项目05(Mysql升级06Mysql5.6.51升级到Mysql5.7.32)》,写在前面需要(考虑)检查和测试的层面很多,不限于以下内容。参考文档https://dev.mysql.com/doc/refman/8.0/en/upgrade-prerequisites.htmllink推荐阅读以上链接,因为对应以下问题,有详细的建议。官方文档:不得存在以下问题:0.不得有使用过时数据类型或功能的表。不支持就地升级到MySQL 8.0,如果表包含在预5.6.4格_mysql8.0.26 升级32
高通编译8155源码环境搭建_高通8155 qnx 源码-程序员宅基地
文章浏览阅读3.7k次。一.安装基本环境工具:1.安装git工具sudo apt install wget g++ git2.检查并安装java等环境工具2.1、执行下面安装命令#!/bin/bashsudoapt-get-yinstall--upgraderarunrarsudoapt-get-yinstall--upgradepython-pippython3-pip#aliyunsudoapt-get-yinstall--upgradeopenjdk..._高通8155 qnx 源码
firebase 与谷歌_Firebase的好与不好-程序员宅基地
文章浏览阅读461次。firebase 与谷歌 大多数开发人员都听说过Google的Firebase产品。 这就是Google所说的“ 移动平台,可帮助您快速开发高质量的应用程序并发展业务。 ”。 它基本上是大多数开发人员在构建应用程序时所需的一组工具。 在本文中,我将介绍这些工具,并指出您选择使用Firebase时需要了解的所有内容。 在开始之前,我需要说的是,我不会详细介绍Firebase提供的所有工具。 我..._firsebase 与 google
随便推点
k8s挂载目录_kubernetes(k8s)的pod使用统一的配置文件configmap挂载-程序员宅基地
文章浏览阅读1.2k次。在容器化应用中,每个环境都要独立的打一个镜像再给镜像一个特有的tag,这很麻烦,这就要用到k8s原生的配置中心configMap就是用解决这个问题的。使用configMap部署应用。这里使用nginx来做示例,简单粗暴。直接用vim常见nginx的配置文件,用命令导入进去kubectl create cm nginx.conf --from-file=/home/nginx.conf然后查看kub..._pod mount目录会自动创建吗
java计算机毕业设计springcloud+vue基于微服务的分布式新生报到系统_关于spring cloud的参考文献有啥-程序员宅基地
文章浏览阅读169次。随着互联网技术的发发展,计算机技术广泛应用在人们的生活中,逐渐成为日常工作、生活不可或缺的工具,高校各种管理系统层出不穷。高校作为学习知识和技术的高等学府,信息技术更加的成熟,为新生报到管理开发必要的系统,能够有效的提升管理效率。一直以来,新生报到一直没有进行系统化的管理,学生无法准确查询学院信息,高校也无法记录新生报名情况,由此提出开发基于微服务的分布式新生报到系统,管理报名信息,学生可以在线查询报名状态,节省时间,提高效率。_关于spring cloud的参考文献有啥
VB.net学习笔记(十五)继承与多接口练习_vb.net 继承多个接口-程序员宅基地
文章浏览阅读3.2k次。Public MustInherit Class Contact '只能作基类且不能实例化 Private mID As Guid = Guid.NewGuid Private mName As String Public Property ID() As Guid Get Return mID End Get_vb.net 继承多个接口
【Nexus3】使用-Nexus3批量上传jar包 artifact upload_nexus3 批量上传jar包 java代码-程序员宅基地
文章浏览阅读1.7k次。1.美图# 2.概述因为要上传我的所有仓库的包,希望nexus中已有的包,我不覆盖,没有的添加。所以想批量上传jar。3.方案1-脚本批量上传PS:nexus3.x版本只能通过脚本上传3.1 批量放入jar在mac目录下,新建一个文件夹repo,批量放入我们需要的本地库文件夹,并对文件夹授权(base) lcc@lcc nexus-3.22.0-02$ mkdir repo2..._nexus3 批量上传jar包 java代码
关于去隔行的一些概念_mipi去隔行-程序员宅基地
文章浏览阅读6.6k次,点赞6次,收藏30次。本文转自http://blog.csdn.net/charleslei/article/details/486519531、什么是场在介绍Deinterlacer去隔行处理的方法之前,我们有必要提一下关于交错场和去隔行处理的基本知识。那么什么是场呢,场存在于隔行扫描记录的视频中,隔行扫描视频的每帧画面均包含两个场,每一个场又分别含有该帧画面的奇数行扫描线或偶数行扫描线信息,_mipi去隔行
ABAP自定义Search help_abap 自定义 search help-程序员宅基地
文章浏览阅读1.7k次。DATA L_ENDDA TYPE SY-DATUM. IF P_DATE IS INITIAL. CONCATENATE SY-DATUM(4) '1231' INTO L_ENDDA. ELSE. CONCATENATE P_DATE(4) '1231' INTO L_ENDDA. ENDIF. DATA: LV_RESET(1) TY_abap 自定义 search help