十、VUE基础学习篇(双向绑定)- v-model、v-model修饰符、值绑定_vue中绑定entityid-程序员宅基地
技术标签: vue数据双向绑定 vue 值绑定 v-model修饰符 Vue学习 v-model
码云实时更新学习demo地址:https://gitee.com/dxl96/vuexuexi
VUE基础篇(双向绑定)
1、v-model的使用
v-model 用在表单中,与数据是双向绑定关系,相当于表单绑定的vue实例中data的数据改变了,表单的渲染也会改变,同样操作表单,改变了表单的数据,相应的vue实例中data的数据也会发生相应的改变,这种页面渲染的表单数据和vue实例的data数据互相影响,任何一方改变都会导致另一方数据的改变就是数据的双向绑定
下面介绍几种常见的表单数据绑定:
1)input = text 文本框
2)input = radio 单选按钮
3)input = checkbox 复选框
4)input = select 下拉框
<!DOCTYPE html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model的使用</title>
</head>
<body>
<div id="app">
<!-- ■【input = text】-->
<!-- v-model用在表单中,与数据是双向绑定关系,message值改变了,input的内容也改变,input输入框的内容改变了message的值同样改变了-->
<input type="text" v-model="message">
<hr>
<!-- v-model 相当于 v-bind:value 和 v-on:input两个事件的结合,这样也实现了双向绑定-->
<input type="text" v-bind:value="message" v-on:input="valueChange">
<hr>
<!---------------------------------------------------------------------------------------------------------------->
<!-- ■【input = radio】-->
<!-- v-model绑定radio单选按钮,v-model绑定的同一个变量即是同一组,不用在给radio加上一个name属性来进行分组,
并且选中的单选按钮的value值会和v-model绑定的变量进行双向绑定-->
<input type="radio" id="man" value="男" v-model="sex">
<label for="man">男</label>
<input type="radio" id="woman" value="女" v-model="sex">
<label for="woman">女</label>
<p>您选泽的是:{
{sex}}</p>
<hr>
<!---------------------------------------------------------------------------------------------------------------->
<!-- ■【input = checkbox】-->
<!-- v-model绑定checkbox复选框,v-model绑定的同一个变量即是同一组,不用在给checkbox加上一个name属性来进行分组,
并且选中的复选框的value值会和v-model绑定的变量进行双向绑定,因为复选框是可多选的,所以如果存在多个复选框则用数组接收绑定,
如果只有一个复选框可用一个普通变量接收绑定-->
<input type="checkbox" id="agree" v-model="isAgree">
<label for="agree">同意协议</label>
<p>您选泽的是:{
{isAgree}}</p>
<button :disabled="!isAgree">下一步</button>
<hr>
<input type="checkbox" value="篮球" v-model="hobbies">篮球
<input type="checkbox" value="足球" v-model="hobbies">足球
<input type="checkbox" value="羽毛球" v-model="hobbies">羽毛球
<input type="checkbox" value="乒乓球" v-model="hobbies">乒乓球
<p>您选泽的是:{
{hobbies}}</p>
<hr>
<!---------------------------------------------------------------------------------------------------------------->
<!-- ■【input = select】-->
<!-- v-model绑定select下拉框,v-model与绑定数据变量是双向绑定关系,因为下拉框是可以设置多选的,所以设置了多选用数组接收绑定,
如果设置的是单选用一个普通变量接收绑定-->
<select name="" v-model="fruit">
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="榴莲">榴莲</option>
<option value="栗子">栗子</option>
<option value="橘子">橘子</option>
</select>
<p>您选泽的是:{
{fruit}}</p>
<hr>
<select name="" v-model="fruits" multiple>
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="榴莲">榴莲</option>
<option value="栗子">栗子</option>
<option value="橘子">橘子</option>
</select>
<p>您选泽的是:{
{fruits}}</p>
<hr>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: "vue app", //输入框
sex: '男', //单选按钮
isAgree: false, //复选框单个
hobbies: [], //复选框多个
fruit: "", //单选下拉框
fruits: [] //多选下拉框
},
methods: {
valueChange(event) {
this.message = event.target.value;
}
}
});
</script>
</body>
</html>
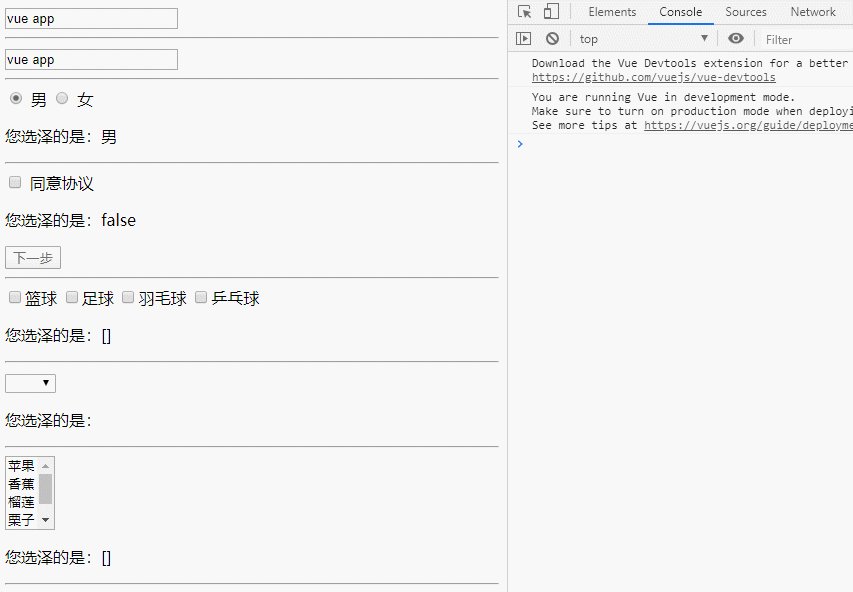
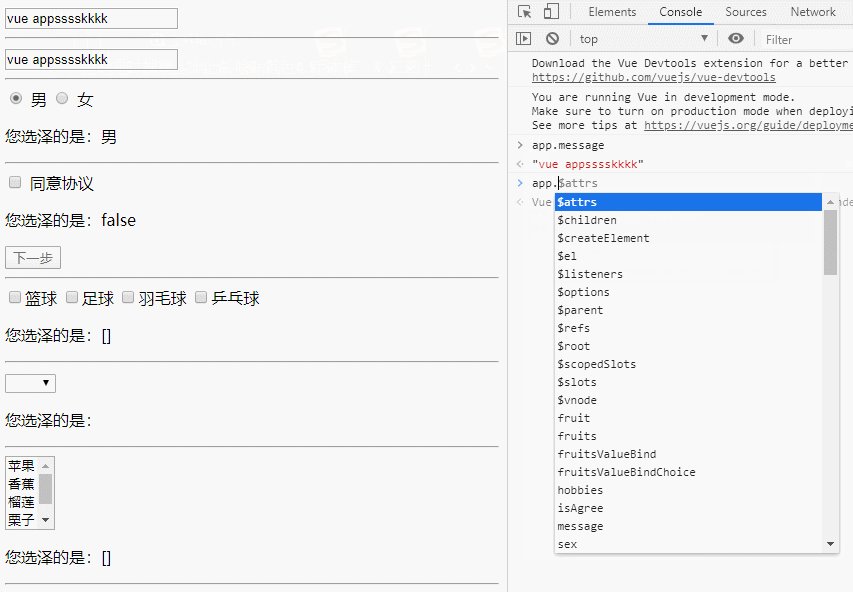
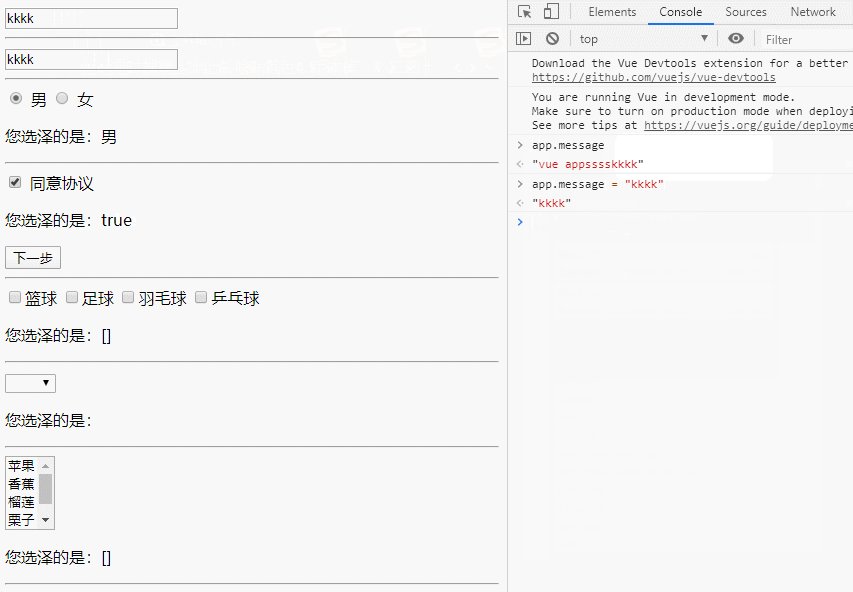
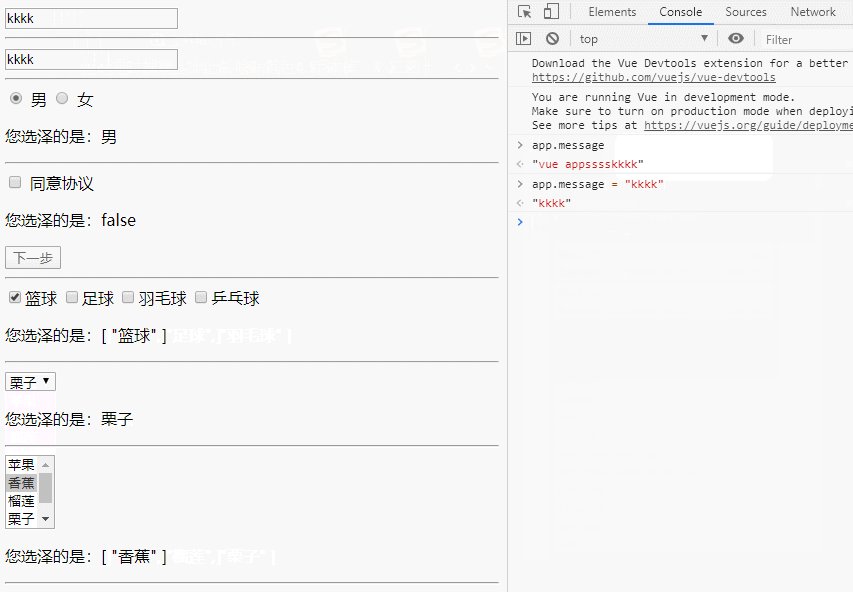
效果

注:值绑定
-初看Vue官方值绑定的时候,我很疑惑: what the hell is that ?
-但是仔细阅读之后,发现很简单,就是动态的给value赋值而已
口我们前面的value中的值,可以回头去看一下,都是在定input时候直接给定的。
口但是真实开发中,这些input的值可能是从网络获取或定义在data中的
口所以我们可以通过v-bind:value动态的给value绑定值。
口这不就是v-bind吗?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model的使用</title>
</head>
<body>
<div id="app">
<!-- ■【值绑定,举例:】-->
<!-- -初看Vue官方值绑定的时候,我很疑惑: what the hell is that ?
-但是仔细阅读之后,发现很简单,就是动态的给value赋值而已
口我们前面的value中的值,可以回头去看一下,都是在定input时候直接给定的。
口但是真实开发中,这些input的值可能是从网络获取或定义在data中的
口所以我们可以通过v-bind:value动态的给value绑定值。
口这不就是v-bind吗?-->
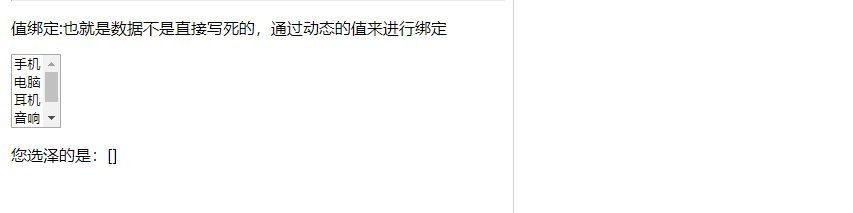
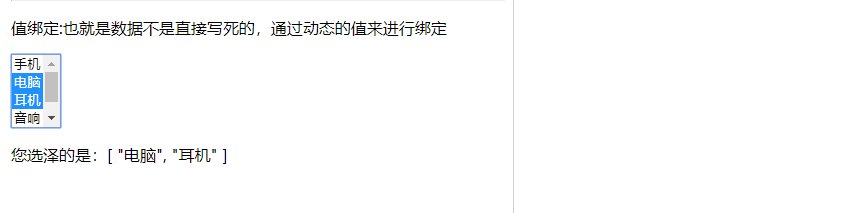
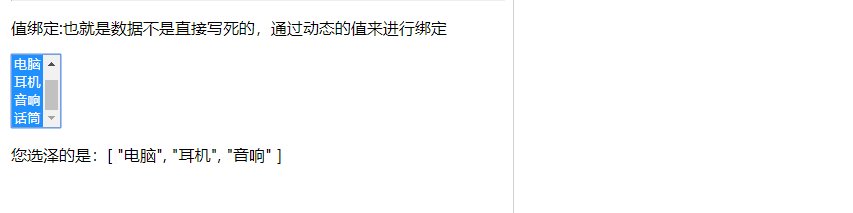
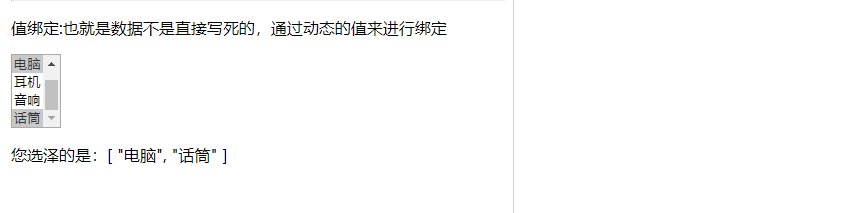
<p>值绑定:也就是数据不是直接写死的,通过动态的值来进行绑定</p>
<select v-model="fruitsValueBindChoice" multiple>
<option v-for="item in fruitsValueBind" :value="item">{
{item}}</option>
</select>
<p>您选泽的是:{
{fruitsValueBindChoice}}</p>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
fruitsValueBind: ["手机", "电脑", "耳机", "音响", "话筒"],//值绑定part1
fruitsValueBindChoice: [] //值绑定part2
}
});
</script>
</body>
</html>
效果

2、v-model的修饰符
■lazy修饰符:
口默认情况下, v-model默认是在input事件中同步输入框的数据的。
口也就是说,一旦有数据发生改变对应的data中的数据就会自动发生改变。
口lazy修饰符可以让数据在失去焦点或者回车时才会更新。
■number修饰符:
口默认情况下,在输入框中无论我们输入的是字母还是数字,都会被当做字符串类型进行处理。
口但是如果我们希望处理的是数字类型,那么最好直接将内容当做数字处理。
口number修饰符可以让在输入框中输入的内容自动转成数字类型。
■trim修饰符:
口如果输入的内容首尾有很多空格,通常我们希望将其去除
口trim修饰符可以过滤内容左右两边的空格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model修饰符</title>
</head>
<body>
<!--
■lazy修饰符:
口默认情况下, v-model默认是在input事件中同步输入框的数据的。
口也就是说,一旦有数据发生改变对应的data中的数据就会自动发生改变。
口lazy修饰符可以让数据在失去焦点或者回车时才会更新。
■number修饰符:
口默认情况下,在输入框中无论我们输入的是字母还是数字,都会被当做字符串类型进行处理。
口但是如果我们希望处理的是数字类型,那么最好直接将内容当做数字处理。
口number修饰符可以让在输入框中输入的内容自动转成数字类型。
■trim修饰符:
口如果输入的内容首尾有很多空格,通常我们希望将其去除
口trim修饰符可以过滤内容左右两边的空格
-->
<div id="app">
lazy修饰符:
<input type="text" v-model.lazy="message"><br>
<span>回车或失去焦点更新值:{
{message}}</span>
<br><br>
<hr>
无number修饰符,默认是number,输入就是string:
<input type="number" v-model="num"><br>
<span>类型:{
{typeof num}}-{
{num}}</span>
<br><br>
<hr>
number修饰符:
<input type="number" v-model.number="age"><br>
<span>类型:{
{typeof age}}-{
{age}}</span>
<br><br>
<hr>
trim修饰符:
<input type="text" v-model.trim="info"><br>
<span>去除两边空白:{
{info}}</span>
<span></span>
<br><br>
<hr>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: "vue app",
num:0,
age:17,
info:""
}
});
</script>
</body>
</html>
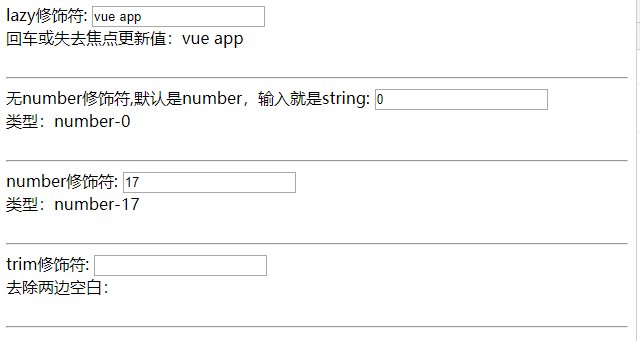
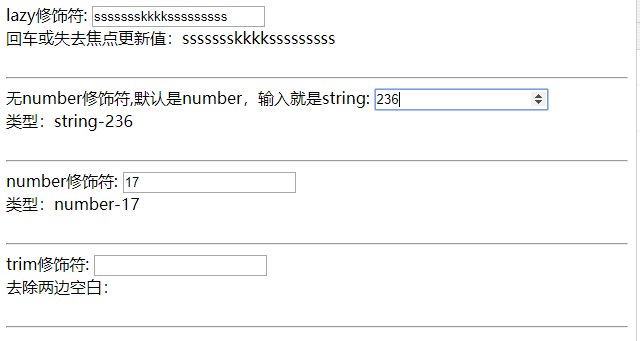
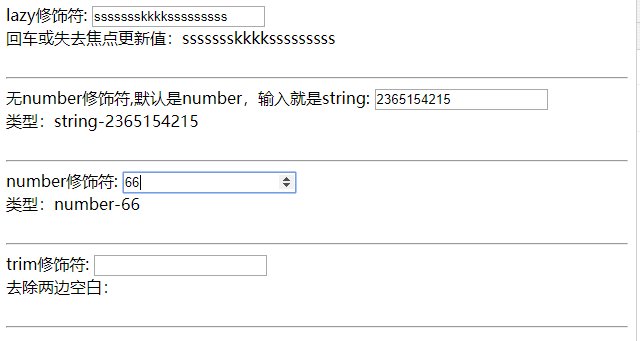
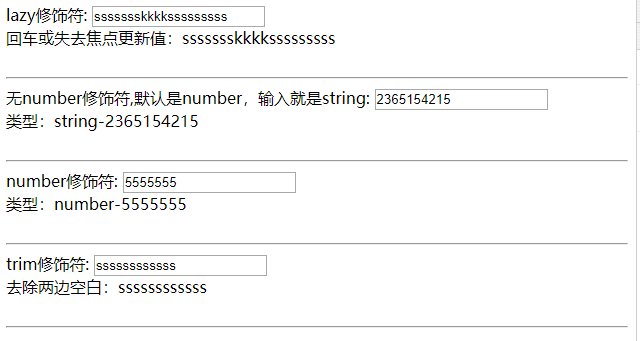
效果

智能推荐
解决docker镜像(centos系统)中无sudo命令_docker 没有sudo-程序员宅基地
文章浏览阅读1w次,点赞2次,收藏7次。问题最新在协助同事在docker中安装app时,提供的container使用了centos基础镜像(某些功能阉割版):[root@server111-111 admin]# docker imagesREPOSITORY TAG IMAGE ID CREATED SIZ..._docker 没有sudo
LR(1)分析法的总控的实现(C++实现)_输入lr分析表,写出总控程序-程序员宅基地
文章浏览阅读8.9k次,点赞14次,收藏109次。 LR(1)分析法实验设计思想及算法 (1)若ACTION[sm , ai] = s则将s移进状态栈,并把输入符号加入符号栈,则三元式变成为:(s0s1…sm s , #X1X2…Xm ai , ai+1…an#)(2) 若ACTION[sm , ai] = rj则将第j个产生式A->β进行归约。此时三元式变为(s0s1…sm-r s , #X1X2…Xm-rA , ai..._输入lr分析表,写出总控程序
Max OS下安装brew_max brew-程序员宅基地
文章浏览阅读975次。ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" < /dev/null 2> /dev/null_max brew
入手分析rtx3070和rtx2080ti哪个强?rtx3070和rtx2080ti性能对比_3070和2080ti哪个好-程序员宅基地
文章浏览阅读1.2w次。RTX3070与2080Ti/2070S性能对比评测首先我们来看看RTX3070这款显卡的参数情况,并加入2080Ti、RTX2070Super、RTX2070这三款显卡进行对比,来看看吧。2020年最新主流台式机组装电脑配置推荐(中高低配置详细推荐) https://diannao.com/ts2020年最佳笔记本电脑是谁?权威媒体发布年度十大推荐笔记本 https://diannao.com/bjb【想要购买笔记本,装机,DIY电脑,或者想换电脑.笔记本怕被坑的小伙伴建议看看】显卡参数对比_3070和2080ti哪个好
Docker Selenium(1) 搭建服務及chrome 使用 firefox_selenium/standalone-firefox-程序员宅基地
文章浏览阅读6.1k次。Docker Selenium能讓Selenium在Docker中運行,可加速建置時間及獨立出各瀏覽器的版本,保持了一定的隔離性,是非常好的測試環境。docker-selenium 官方文檔鏡像介紹selenium/hub: Grid Hub,相當於一個空白的Seleniun Server,selenium/node-chrome: Chrome節點,需加入Grid Hub才能使用。selenium/node-firefox: Firefox節點,需加入Grid Hub才能使用。sele_selenium/standalone-firefox
程序员最后归宿是什么?30或35想转行?_35程序员转行做什么工作-程序员宅基地
文章浏览阅读2.8k次。中学政治学科的课堂上,辩证唯物主义告诉我们,任何事物都包含着既对立又统一的两个方面。要如实的反映事物的本来面目,就必须坚持一分为二的矛盾分析法,对矛盾作全面的分析要运用两分法、两点论去认识事务的本质。简单的意思就是,万事万物都要看到它好的一面和不好的一面。 IT也是如此,程序员的职业也是如此。“程序员的最后归宿是什么!”、“程序员为什么到了30或35就会想要转行”、“边缘化的IT人”等等诸如_35程序员转行做什么工作
随便推点
echarts自定义map背景,以及自定义标注效果_echarts热力registermap 背景透明-程序员宅基地
文章浏览阅读7.7k次,点赞4次,收藏13次。实现思路设置DIV的背景图,为自定义彩图;绘制echarts地图,默认情况下区域颜色透明,没有边框;通过设置aspectScale(宽高比)、center(中心坐标)、zoom(缩放大小)来控制echarts和彩图的重叠效果;设置鼠标浮动到的区域效果,渐变色、背景等等。实现代码js代码const json = require('@/assets/data/guizhou.json')echarts.registerMap('贵州省', json)this.centerMapChart._echarts热力registermap 背景透明
中文分词工具比较 6大中文分词器测试(哈工大LTP、中科院计算所NLPIR、清华大学THULAC和jieba、FoolNLTK、HanLP)_中文分词ltp和jieba哪个更好-程序员宅基地
文章浏览阅读3w次,点赞29次,收藏169次。#!/ Mypython# -*- coding: utf-8 -*-# @Time : 2018/8/5 22:19# @Author : LinYimeng# @File : fenci_ceshi.py# @Software: PyCharmimport timetestCases=[&amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;结婚的和尚未结婚的确实在干扰分词啊&amp;a_中文分词ltp和jieba哪个更好
C++面试总结————算法知识分类集锦_c++面试常见算法-程序员宅基地
文章浏览阅读353次。C++编程 (一)--- 基础知识https://blog.csdn.net/china1000/article/details/38945427 C++编程 (三)--- 深入C++后台开发https://blog.csdn.net/china1000/article/details/49472661 算法知识分类集锦https://blog.csdn.net/chi..._c++面试常见算法
python算法:统计列表内不重复元素个数_python判断列表元素个数不计同类-程序员宅基地
文章浏览阅读5.6k次。方法for i in a: c = c + 1/a.count(i)_python判断列表元素个数不计同类
07年三季度微软将推出支持Office Mobile 2007的WindowsMobile6_office2007 windowsmobile.cab-程序员宅基地
文章浏览阅读6.3k次。2007年注定是不平凡的一年,随着WindowsVista和2007OfficeSystem在去年的发布,很多WindowsMobile用户担心,自己的Mobile Office是否能和Vista、2007Office兼容?关于WindowsMobile5.0和WindowsMobile6对Vista的兼容问题已经由Windows Mobile Device Center”(Windows M_office2007 windowsmobile.cab
撑起12306网站,全靠这个排名第一的后端调优方案!-程序员宅基地
文章浏览阅读613次。之前有朋友说,“我们公司的系统从来都没有经过性能调优,集成测试没问题后就上线了,上线后也几乎没出现过性能问题。”其实没遇到性能问题不代表程序不存在性能问题,只能说明系统的访问量有点小。微博..._12306后端