微信开发的学费收收小程序_微信收学费小程序-程序员宅基地
微信开发的学费收收小程序是访问微信自己的数据库,同时可以实现查询和支付功能,因为微信的支付功能需要商家才能实现,故本文最后没有实现支付功能,但很有借鉴意义。
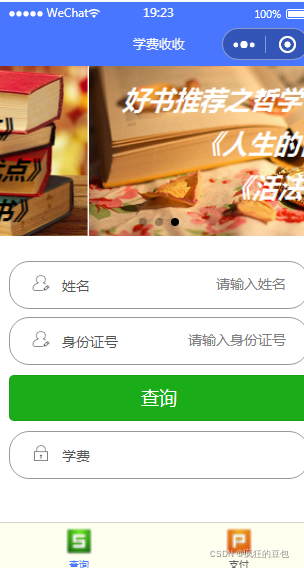
界面功能、结构如下:



(1) 实现的代码如下:
<!--index.wxml-->
<swiper class="swiper" indicator-dots="true" autoplay="true" interval="5000" duration="1000">
<block wx:for="{
{haoshu}}" wx:key="haoshu" wx:for-item="item" wx:for-index="index">
<swiper-item>
<image wx:if="{
{item}}" src="{
{item}}" class="slide-image" mode="aspectFill"></image>
</swiper-item>
</block>
</swiper>
<view class="container">
<view class="login-from">
<!--姓名-->
<view class="inputView">
<image class="nameImage" src="/pages/images/name.png"></image>
<label class="nameLab">姓名</label>
<input class="inputtext" placeholder="请输入姓名" bindinput="username" />
</view>
<view class="line"></view>
<!--身份证号-->
<view class="inputView">
<image class="nameImage" src="/pages/images/name.png"></image>
<label class="nameLab">身份证号</label>
<input class="inputtext" placeholder="请输入身份证号" bindinput="password" />
</view>
<!--按钮-->
<view class="ChaxunBthView">
<button class="ChaxunBtn" type="primary" size="{
{primarySize}}" loading="{
{loading}}" plain="{
{plain}}" disabled="{
{disabled}}" bindtap="Chaxun">查询</button>
</view>
</view>
</view>
//index.js
//获取应用实例
var app = getApp()
// 获取云数据库引用
wx.cloud.init()
const db = wx.cloud.database();
let xsname = null;//变量,用于存放用户输入的账号
let shenfenid = null;//变量,用于存放用户输入的身份证号
let XF=null;
Page({
data: {
haoshu:[
"/pages/images/haoshu1.png",
"/pages/images/haoshu2.png",
"/pages/images/haoshu3.png",
]
},
onLoad: function () {
},
//输入用户名
username:function(e) {
this.data.xsname=e.detail.value//将用户输入的名字放到变量里面
},
//输入身份证号
password:function(e) {
this.data.shenfenid=e.detail.value//将用户输入的身份证号放到变量里面
},
Chaxun(){
db.collection("xuefei").get({
success: (res) => {
let xuefei= res.data;
console.log(res.data);
console.log('连接成功!');
for (let i = 0; i < xuefei.length; i++) {
if(this.data.xsname === xuefei[i].name) {
if (this.data.shenfenid === xuefei[i].shenfenID) { //判断身份证号是否正确
console.log('身份证号正确!');
console.log("xuefei:" + xuefei[i].xuefei);
XF=xuefei[i].xuefei;
getApp().globalData=XF;
wx.switchTab({
url: '/pages/zhifu/zhifu',//这里是成功登录后跳转的页面
success: function (res) {
// 通过eventChannel向被打开页面传送数据
},
fail:function(res){}
})
}else {
wx.showToast({
title: '身份证号错误!!',
icon: 'none',
duration: 2500
})
}
break
}else {
wx.showToast({
title: '无此姓名!!',
icon: 'none',
duration: 2500
})
}
}
}
})
}
})
/**index.wxss**/
.swiper {
height: 400rpx;
width: 100%;
}
.swiper image {
height: 100%;
width: 100%;
}
.container {
height: 100%;
display: flex;
flex-direction: column;
padding: 0;
box-sizing: border-box;
/* background-color: rgb(156, 23, 78) */
}
/*表单内容*/
.login-from {
margin-top: 20px;
flex: auto;
height:100%;
}
.inputView {
/* background-color: #fff; */
margin-top: 5px;
line-height: 45px;
border-radius:20px;
border:1px solid #999999;
}
/*输入框*/
.nameImage, .keyImage {
margin-left: 22px;
width: 18px;
height: 16px;
margin-right:2px
}
.nameLab {
margin: 15px 15px 15px 10px;
color: #545454;
font-size: 14px
}
.xuefeiLab {
margin: 15px 15px 15px 10px;
color: #545454;
font-size: 14px
}
.inputtext {
flex: auto;
float: right;
text-align: right;
margin-right: 22px;
margin-top: 11px;
color: #cccccc;
font-size: 14px
}
.line {
margin-top: 8px;
}
/* .line {
width: 100%;
height: 1px;
background-color: #cccccc;
margin-top: 1px;
} */
/*按钮*/
.ChaxunBthView {
width: 100%;
height: auto;
/* background-color:#DCDCDC; */
margin-top: 10px;
margin-bottom: 10px;
padding-bottom: 0px;
}
.Chaxun {
width: 90%;
margin-top: 40px;
border-radius:10px;
}
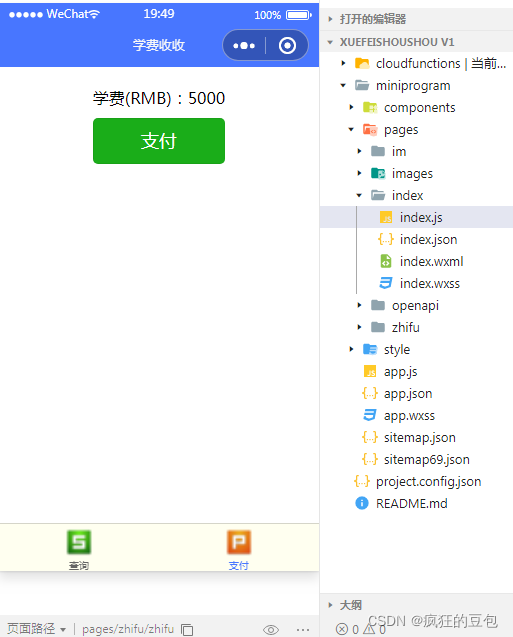
(2)第二个界面没有实现支付功能,故此没有js文件。
<!--zhifu.wxml-->
<view class="container">
<view class="zhifu-from">
<view style="display:flex;">
<label class="xuefeiLab">学费(RMB):</label>
<view>{
{xuefei}}</view>
</view>
<!--按钮-->
<view class="zhifuBthView">
<button class="zhifuBtn" type="primary" size="{
{primarySize}}" loading="{
{loading}}" plain="{
{plain}}" disabled="{
{disabled}}" bindtap="Zhifu">支付</button>
</view>
</view>
</view>
/**zhifu.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
padding: 0;
box-sizing: border-box;
/* background-color: rgb(156, 23, 78) */
}
/*表单内容*/
.zhifu-from {
margin-top: 20px;
flex: auto;
height:100%;
}
/*按钮*/
.zhifuBthView {
width: 100%;
height: auto;
/* background-color:#DCDCDC; */
margin-top: 10px;
margin-bottom: 10px;
padding-bottom: 0px;
}
.Zhifu {
width: 90%;
margin-top: 40px;
border-radius:10px;
}如果各位对源代码感兴趣,可以到我的主页下载。
智能推荐
开源项目,毕业设计_本科毕业设计拿别人的开源代码修改-程序员宅基地
文章浏览阅读1.5w次,点赞35次,收藏385次。自己在网上找的开源项目,比较好分享给大家热门开源项目(包含小四轴、智能手环、光立方、智能车、防丢器等项目)号外!号外!(搞四轴,有这套就足够了!)科研级别的小四轴STM32F4芯片支持WIFI且android手机控制自适应控制就是牛掰!该飞机面向有科研和强烈学习意向的小伙伴们使用,如果只是想玩的话你肯定不会喜欢这套四轴的,主要设计思想是提供一个高性能的控制和姿态算法验证平台,因此..._本科毕业设计拿别人的开源代码修改
Java快速开发框架_若依——Ruoyi添加自己的业务模块_ruoyi java17-程序员宅基地
文章浏览阅读1w次,点赞2次,收藏26次。QQ 1274510382Wechat JNZ_aming商业联盟 QQ群538250800技术搞事 QQ群599020441解决方案 QQ群152889761加入我们 QQ群649347320共享学习 QQ群674240731纪年科技aming网络安全 ,深度学习,嵌入式,机器强化,生物智能,生命科学。叮叮叮:产品已上线 —>关注 官方-微信公众号——济南纪年信息科技有限公司民生项目:商城加盟/娱乐交友/创业商圈/外包兼职开发-项目发布/安全项目:态势感.._ruoyi java17
CISCO 交换机配置 Web浏览器的方式-程序员宅基地
文章浏览阅读9k次,点赞2次,收藏3次。 当利用Console口为交换机设置好IP地址信息并启用HTTP服务后,即可通过支持JAVA的Web浏览器访问交换机,并可通过Web通过浏览器修 改交换机的各种参数并对交换机进行管理。事实上,通过Web界面,可以对交换机的许多重要参数进行修改和设置,并可实时查看交换机的运行状态。不过在利用 Web浏览器访问交换机之前,应当确认已经做好以下准备工作:·在用于管理的计算机中安装T..._思科交换机2960s有web配置吗
ERROR - file: tracker_proto.c, line: 48, server: 127.0.0.1:22122, response status 2 != 0-程序员宅基地
文章浏览阅读2.5w次,点赞2次,收藏6次。报错信息: [2018-09-09 20:33:12] ERROR - file: tracker_proto.c, line: 48, server: 127.0.0.1:22122, response status 2 != 0 [2018-09-09 20:33:12] ERROR - file: tracker_proto.c, line: 48, server: 127.0.0.1:..._error - file: tracker_proto.c, line: 48, server: 172.17.0.1:22122, response
使用matplotlib显示图片(《深度学习入门:基于Python的理论与实现》实践笔记)_matplotlib展示图片-程序员宅基地
文章浏览阅读3.9k次。使用matplotlib显示图片(《深度学习入门:基于Python的理论与实现》实践笔记)一、安装matplotlib库二、导入matplotlib.pyplot库和matplotlib.image库里的imread函数三、实例:显示图片一、安装matplotlib库在命令行使用下面的命令即可:pip install matplotlib二、导入matplotlib.pyplot库和matplotlib.image库里的imread函数在程序开头使用:import matplotlib.pyp_matplotlib展示图片
Subversion实践案例——客户现场模式的分布式开发_开发去客户现场的案例-程序员宅基地
文章浏览阅读1.2k次。基本信息 用户单位:某应用软件研发企业 用户规模:100人以上 组织过程水平:中等 CMMI评审等级:无 Subversion使用时间:1年 客户需求 由于公司每次向新客户提交软件的时候都需要派出一个小规模的团队到客户现场进行一段时间的软件定制和维护。此外,老客户系统的重大升级和功能扩展也需要一个小团队在客户现场进行一段时间的开发。因此,异地开发的配置管理就是一_开发去客户现场的案例
随便推点
(基于matlab自写代码)语音信号的短时分析,计算平均能量,短时过零数_matlab求语音信号短时过零率的函数-程序员宅基地
文章浏览阅读3.2k次。一定时宽的语音信号,其能量的大小随时间有明显的变化。清音段能量比浊音段小得多。短时过零数也可用于语音信号分析中,发浊音时,其语音能量约集中于3kHz以下,而发清音时,多数能量出现在较高频率上。可认为浊音时具有较低的平均过零数,而清音时具有较高的平均过零数,故对一短时语音段计算其短时平均能量及短时平均过零数,就可以区分其中的清音段和浊音段,从而可判别句中清、浊音转变时刻,声母韵母的分界以及无声与有声的分界。这在语音识别中有重要意义。自己编写的matlab代码,对一段语音,取帧长为240个点,计算其平均能_matlab求语音信号短时过零率的函数
Ubuntu服务器创建新用户及解决新用户登录Access denied问题
默认情况下,在Ubuntu上,sudo组的成员被授予sudo访问权限。如果您希望新创建的用户具有管理权限,需要将将用户添加到sudo组。命令将向你询问一系列的问题。密码是必需的,其他字段都是可选的。最后,输入Y确认信息是否正确。执行完上述步骤后需要重启ssh服务,否则新创建的用户连接服务器时会出现。
项目组织战略管理及组织结构_项目组织的具体形态的是战略管理层-程序员宅基地
文章浏览阅读1.7k次。组织战略是组织实施各级项目管理,包括项目组合管理、项目集管理和项目管理的基础。只有从组织战略的高度来思考,思考各个层次项目管理在组织中的位置,才能够理解各级项目管理在组织战略实施中的作用。同时战略管理也为项目管理提供了具体的目标和依据,各级项目管理都需要与组织的战略保持一致。..._项目组织的具体形态的是战略管理层
图像质量评价及色彩处理_图像颜色质量评价-程序员宅基地
文章浏览阅读1k次。目录基本统计量色彩空间变换亮度变换函数白平衡图像过曝的评价指标多视影像因曝光条件不一而导致色彩差异,人眼可以快速区分影像质量,如何利用图像信息辅助算法判断影像优劣。基本统计量灰度均值方差梯度均值方差梯度幅值直方图图像熵p·log(p)色彩空间变换RGB转单通道灰度图像 mean = 225.7 stddev = 47.5mean = 158.5 stddev = 33.2转灰度梯度域gradMean = -0.0008297 / -0.000157461gr_图像颜色质量评价
MATLAB运用规则,利用辛普森规则进行数值积分-程序员宅基地
文章浏览阅读1.4k次。Simpson's rule for numerical integrationZ = SIMPS(Y) computes an approximation of the integral of Y via the Simpson's method (with unit spacing). To compute the integral for spacing different from one..._matlab利用幸普生计算积分
【AI之路】使用huggingface_hub优雅解决huggingface大模型下载问题-程序员宅基地
文章浏览阅读1.2w次,点赞28次,收藏61次。Hugging face 资源很不错,可是国内下载速度很慢,动则GB的大模型,下载很容易超时,经常下载不成功。很是影响玩AI的信心。经过多次测试,终于搞定了下载,即使超时也可以继续下载。真正实现下载无忧!究竟如何实现?且看本文分解。_huggingface_hub