【基础知识】tiff格式图片介绍及读取-程序员宅基地
技术标签: python 【自动驾驶】 图像处理 【AI模型训练与部署】
文章目录
一、什么是tiff格式
TIFF格式也叫TIF,属于位图格式,全名是Tag Image File Format。
TIFF格式和JPEG及PNG都是属于一种主流且高位彩色图像格式。
使用过扫描仪或传真的小伙伴应该还记得,很多品牌及其默认文件就是.tiff后缀。因为TIFF最初的设计目的就是在1980年左右,扫描仪厂商达成一个公用的统一的扫描图像文件格式,而不是每个厂商使用自己专有的格式造成混乱。
- TIFF是一种比较灵活的图像格式,它的全称是Tagged Image File Format,文件扩展名为TIF或 TIFF。该格式支持256色、24位真彩色、32位色、48位色等多种色彩位,同时支持RGB、CMYK以及 YCbCr等多种色彩模式,支持多平台。
- TIFF文件可以是不压缩的,文件体积较大,也可以是压缩的`,支持RAW、RLE、LZW、JPEG、 CCITT3组和4组等多种压缩方式。
- TIFF格式(Tag Image File Format)是Macintosh上广泛使用的图形格式,具有图形格式复杂、存贮信息多的特点。3DS、3DS MAX中的大量贴图就是TIFF格式的。TIFF最大色深为32bit,可采用LZW 无损压缩方案存储。
- TIFF 格式可以制作质量非常高的图像,因而经常用于出版印刷。它可以显示上百万的颜色(尽管灰度图像仅局限于 256 色或底纹),通常用于比 GIF 或 JPEG 格式更大的图像文件。如果您要在一个并非创建该图像的程序中编辑图像,则以这种格式保存将很有帮助,因为多种程序都可以识别它。
- 用于在应用程序和计算机平台之间交换文件。TIFF 是一种灵活的位图图像格式,几乎受所有的绘画、图像编辑和页面版面应用程序的支持。而且,几乎所有的桌面扫描仪都可以生成 TIFF 图像。
二、tiff的组成
此部分内容参考自:https://blog.csdn.net/tony5243/article/details/123410603 ,仅作学习记录
TIFF(Tagged Image File Format)是一种基于标志域的图形,依靠指针连接来组织数据。TIFF与其他标记语言不同的是除了图像数据还可以记录其他信息。其他的图像格式可以嵌入到TIFF中为其所用。TIFF有四种类型:
- TIFF-B,双色;
- TIFF-G,黑白灰度;
- TIFF-P,带调色板的彩色图形;
- TIFF-R,适合RGB色彩的图形。
TIFF由四部分组成,分别是
- 图像文件头Image File Header(IFH)、
- 图像文件目录Image File Directory(IFD)、
- 目录项Directory Entry(DE)、
- 图像数据。
图像由8字节的文件头起始,文件头指向第一个文件目录。文件目录中包含了图像的各种信息,也包含了一个指向实际图像数据的指针。
1.图像文件头(IFH)
Byte 0-1: 字节顺序标志位, 值为II或者MM。II表示小字节在前, 又称为little-endian。MM表示大字节在前,又成为big-endian。
Byte 2-3: TIFF的标志位,一般都是42
Byte 4-7: 第一个IFD的偏移量。可以在任意位置, 但必须是在一个字的边界,也就是说必须是2的整数倍。
2.图像文件目录(IFD)
由于一个TIFF文件中可以有多个图像,而一个IFD只标识一个图像的所有属性,所以,一个TIFF文件中有几个图像,就会有几个IFD。
Byte 0-1: 表示此IFD包含了多少个DE。每个DE只标识了图像的一个属性,那么这幅图像有N个属性就会有N个DE。在此假设数目为n
Byte 2-(n*12+1): n个DE
Byte (n12+2)-(n12+5): 下一个IFD的偏移量,如果没有(只有一幅图像)则置为0
3.目录项(DE)
Byte 0-1: TAG,即该属性的标签编号,在文件目录中按升序排列。
Byte 2-3: 数据类型。
Byte 4-7: 数量。通过类型和数量可以确定存储此TAG的数据需要占据的字节数
Byte 8-11: 如果占用的字节数少于4, 则数据直接存于此。 如果超过4个,则这里存放的是指向实际数据的指针

注:ASCII类型为文本类型,是7位ASCII码加1位二进制0;Rational为分数类型,由两个long组成,第一个是分子,第二个是分母。
4.图像数据
这些数据可能是压缩的,也可能是未压缩的。如果经过压缩,那么压缩算法又有许多种,所以,图像数据是TIFF文件中最为复杂的部分,暂还没有哪个软件能译出所有的压缩算法。
实例分析
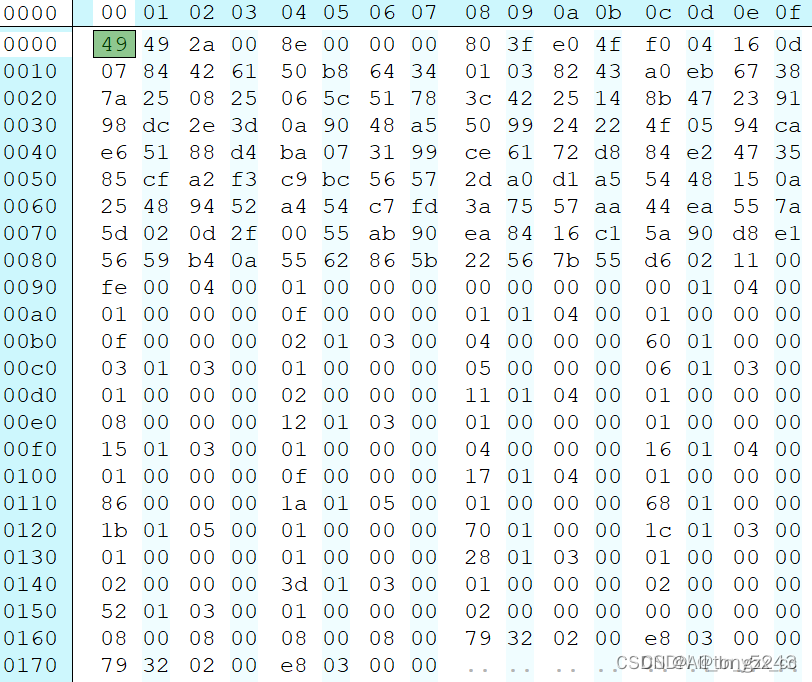
用16进制图片查看器查看tiff数据如下:

- 文件头:Byte 0000-0007
**Byte 0-1:**值都为49,对应ASCII码为II,即小字节在前
**Byte 2-3:**值为42,TIFF标志位
**Byte 4-7:**第一个IFD的偏移量,为8e,即从8e开始是第一个IFD。该tif文件只有一张图像,因此只有一个IFD。
- 图像文件目录:Byte 008e-015f
**Byte 008e-008f:**值为11,即有17个目录项DE,每个DE占12个字节,17个DE共占204字节;
**Byte 0090-015b:**17个DE共204字节,每个DE分析见下
**Byte 015c-015f:**值为0,即没有第二个图像(IFD)
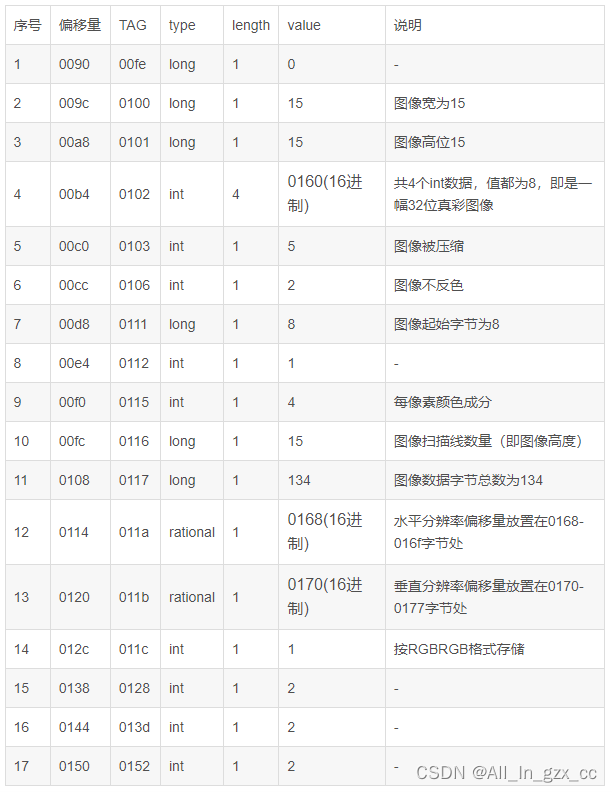
- 目录项:Byte 0090-015f

三、tiff与jpg格式的区别
一、主体不同
-
tif:是一种灵活的位图格式,主要用来存储包括照片和艺术图在内的图像。
-
jpg:常见的一种图像格式,它由联合图像专家组开发。
二、特点不同
-
tif:对图像信息的存放灵活多变,可以支持很多色彩系统,而且独立于操作系统,因此得到了广泛应用。
-
jpg:用有损压缩方式去除冗余的图像和彩色数据,在获得极高的压缩率的同时能展现十分丰富生动的图像,即可以用较少的磁盘空间得到较好的图片质量
三、优势不同
-
tif:在各种地理信息系统、摄影测量与遥感等应用中,要求图像具有地理编码信息,例如图像所在的坐标系、比例尺、图像上点的坐标、经纬度、长度单位及角度单位。
-
jpg:能实现渐进传输,即先传输图像的轮廓,然后逐步传输数据,不断提高图像质量,让图像由朦胧到清晰显示。
四、如何读取tiff图片
1. python-opencv
tif图片的编码格式一般是16bit的,在使用python-opencv读取tif文件时,为了保留其编码格式,我们需要用以下的方式:
import numpy as np
import cv2
img = cv2.imread('demo.tif', -1)
print(img.dtype)
输出结果为:uint16
对于opencv中imread函数最后的参数解释如下:
-
当参数>0时,opencv读取的是
3通道的彩色图(灰度图也会被默认转化成彩色图),编码格式会转化成8bit -
当
参数=0时,opencv读取的是1通道灰度图,编码格式会转化成8bit -
当
参数<0时,opencv会按照原图的格式读取,编码格式会返回16bit的
2. tifffile
另外一种读取tif图片的方式是使用tifffile库进行读取,在python中你可以先通过pip安装:
pip install tifffile
import tifffile as tiff
import numpy as np
a = tiff.imread('demo.tif')
print(a.shape)
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象