63.html+css+js网页设计实例/“商城”主题水果商城介绍/web前端期末大作业/-程序员宅基地
技术标签: Web网页设计实例 html5 前端 bootstrap 课程设计 css3 javascript jquery
一、前言
本实例以水果商城为主题设计,响应式网页,应用html+css+js,包括DIV、图片轮翻效果、留言表单、购物车等,供大家参考。html+css+js网页开发,大学生网页课程设计、期末大作业、毕业设计,网页模板,2000+网页成品源代码,优质文章,关注作者获取更多源码,点赞收藏博文,您的支持是我创作的动力!3Q!
二、网页文件

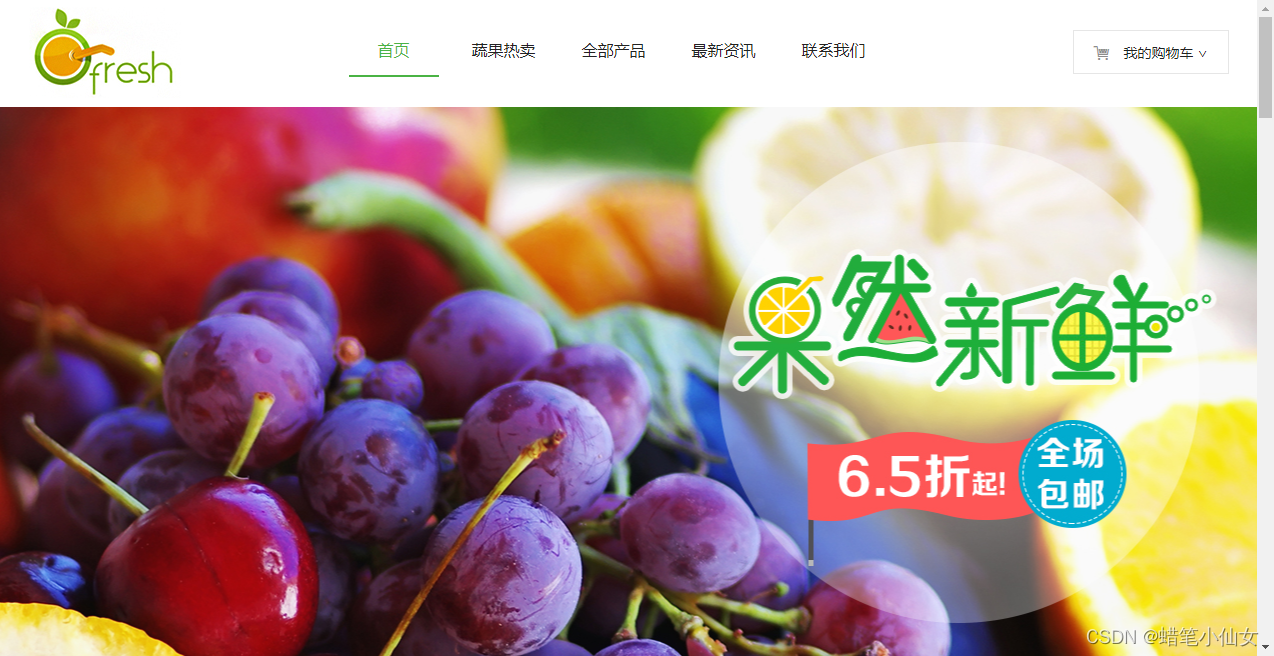
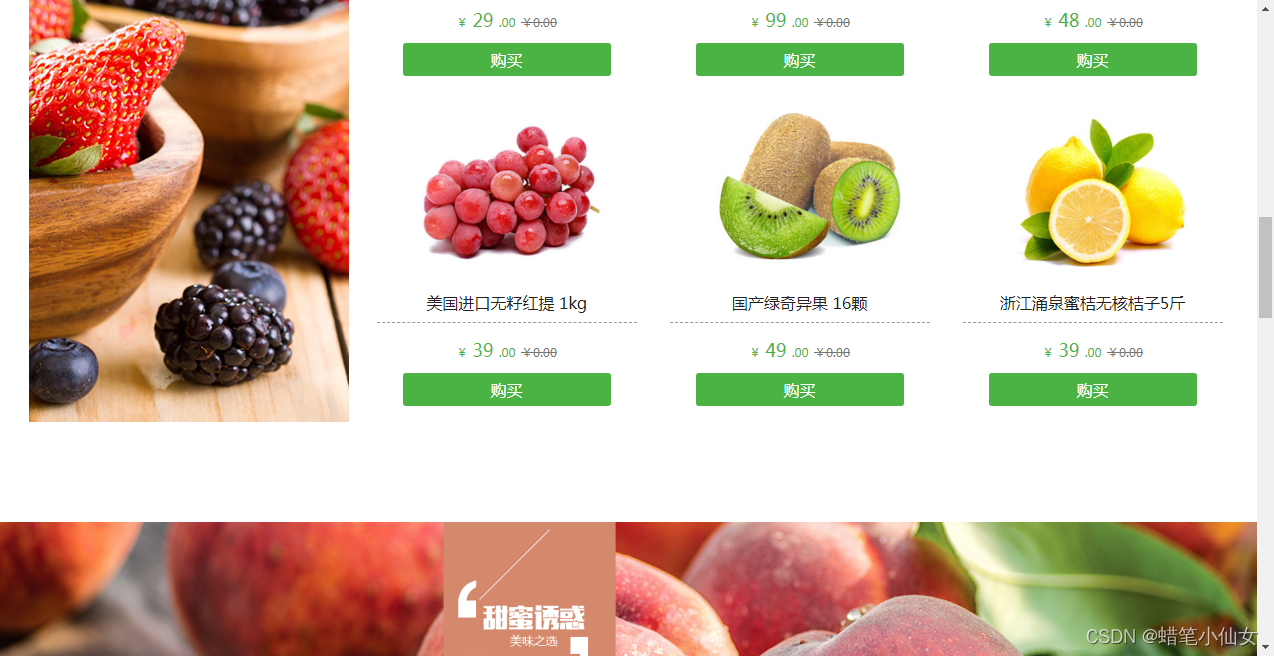
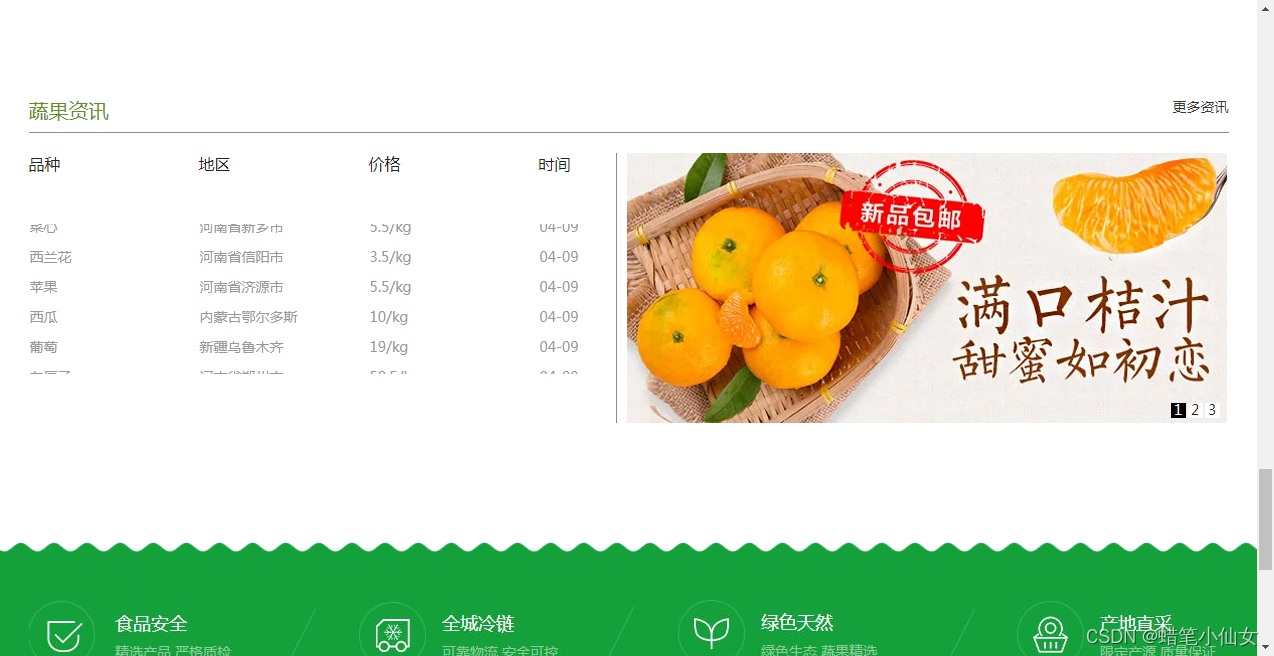
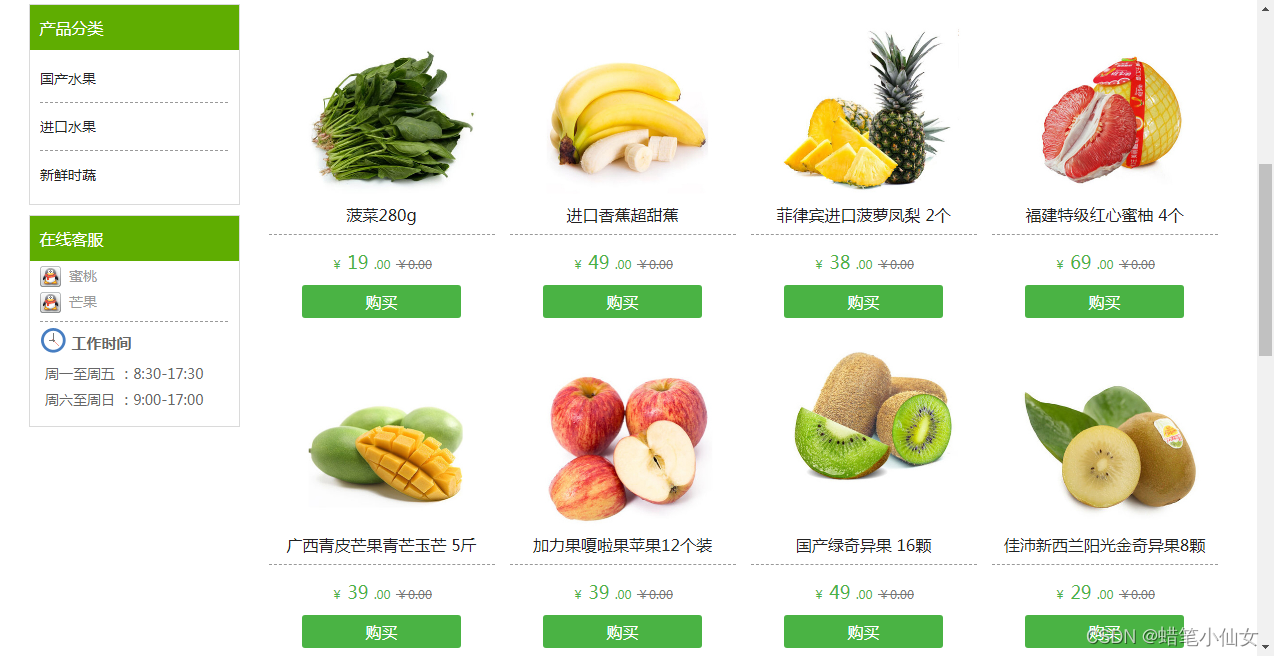
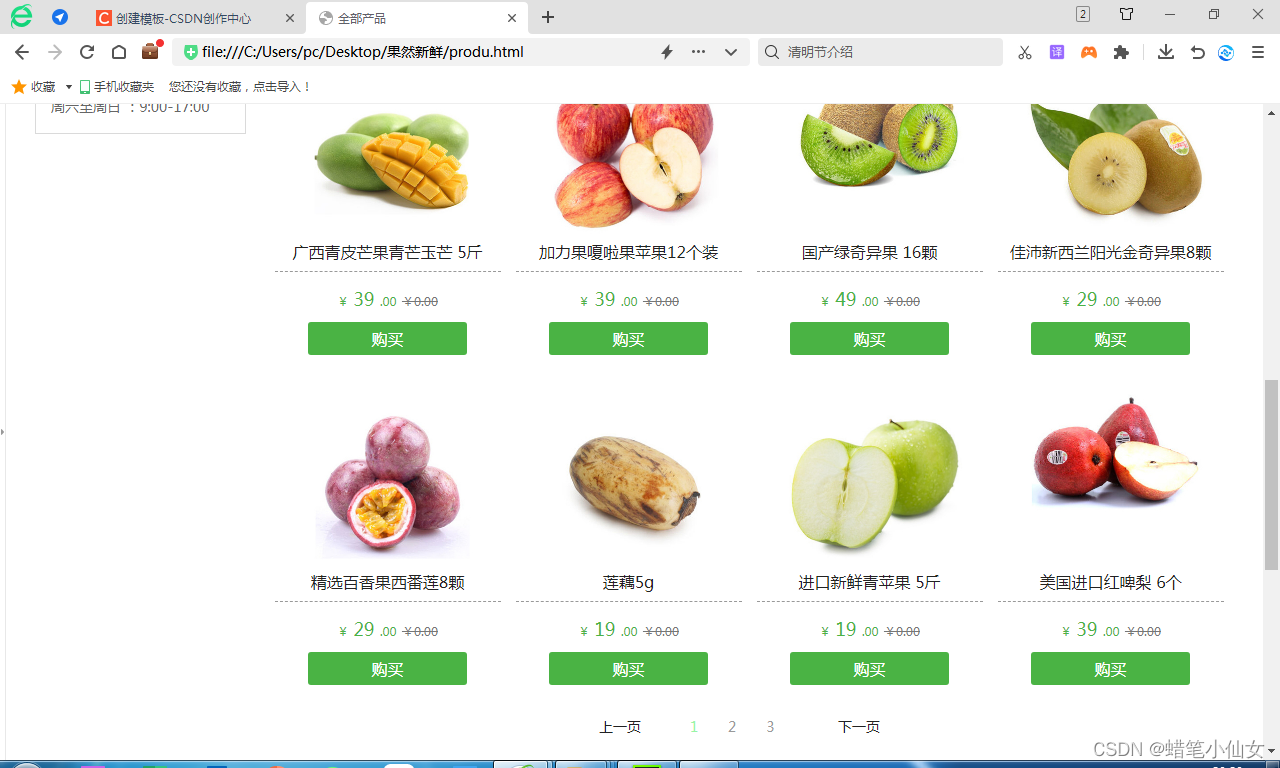
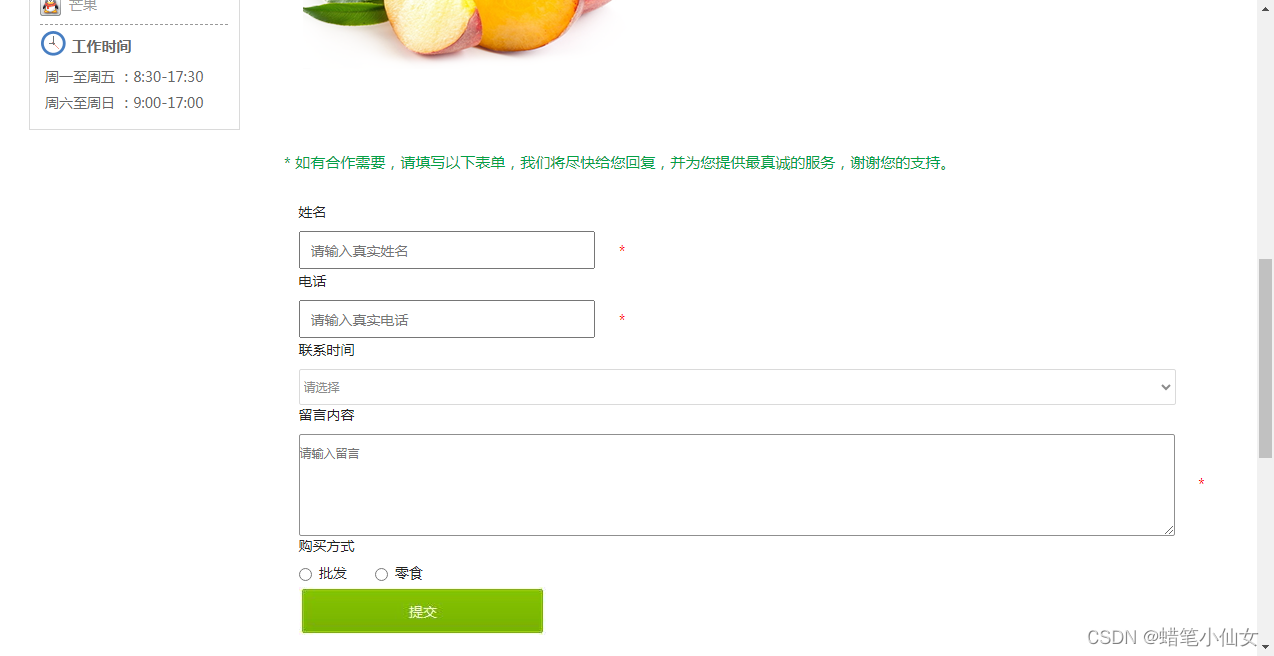
三、网页效果
以下为网页正文(节选示例):










四、代码展示
1.HTML
代码如下(节选示例):
<html lang="en">
<head>
<meta charset="UTF-8">
<title>果然新鲜</title>
<link href="css/index.css"rel="stylesheet">
<link href="css/share.css"rel="stylesheet">
<script src="js/jquery-1.12.3.js"></script>
</script><script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js"></script>
</head>
<body>
<!--顶部导航-->
<div class="headr">
<div class="heard-con">
<img src="images/logo.jpg" style="margin-top: 7px;float: left;position: absolute">
<div class="headr-nav">
<ul>
<li><a href="index.html"style="color: #4AB344"><span style="color: #4AB344">首页</span></a> </li>
<li><a href="hot.html">蔬果热卖</a> </li>
<li><a href="produ.html">全部产品</a> </li>
<li><a href="consult.html">最新资讯</a></li>
<li><a href="touch.html">联系我们</a> </li>
</ul>
<div class="sptopfoot">
<div class="spbottom" >
</div>
</div>
</div>
<div class="headr-right">
<i class="iconfont" style="font-size: 16px;margin-right: 10px"></i>
我的购物车 ∨
<div class="hr-car">
<i class="iconfont"style="font-size: 40px;margin-right: 10px"></i>
您的购物车内暂时没有任何产品。
</div>
</div>
</div>
</div>
<!--顶部导航结束-->
<!--banner图片-->
<div class="her-banner">
</div>
<!--banner图片结束-->
<!--主页内容-->
<div class="content">
<div class="ban-boot clear">
<div class="ban-zs">
<img src="images/ban-1.jpg" width="100%">
</div>
<div class="ban-zs">
<img src="images/ban-2.jpg" width="100%">
</div>
<div class="ban-zs">
<img src="images/ban-3.jpg" width="100%">
</div>
</div>
<!--果园推荐开始-->
<div class="recommand clear">
<div class="rec-nav clear">
<h2>果园推荐 <span>RECOMMAND</span></h2>
</div>
<div class="rec-cont clear">
<div class="rec-left">
<img src="images/rc-1.jpg">
</div>
<div class="rec-right">
<div class="rcr">
<div class="rcr-top">
<img src="images/rc-2.jpg" width="100%">
</div>
<div class="rcr-bot">
<div class="rb-top">
南非进口黄柠檬 6个装
</div>
<div class="second_P">
<span class="fk-prop">¥</span>
<span class="fk-prop-price">29
<span class="fk-prop-p">.00</span>
</span>
<span class="second_Marketprice">¥0.00</span>
</div>
<div class="buy">
<a class="second_mallBuy" href="orange.html">
<span style="color: white;">购买</span>
</a>
</div>
</div>
</div>
<div class="rcr">
<div class="rcr-top">
<img src="images/rc-3.jpg" width="100%">
</div>
<div class="rcr-bot">
<div class="rb-top">
智利进口新鲜蓝莓 4盒
</div>
<div class="second_P">
<span class="fk-prop">¥</span>
<span class="fk-prop-price">99
<span class="fk-prop-p">.00</span>
</span>
<span class="second_Marketprice">¥0.00</span>
</div>
<div class="buy">
<a class="second_mallBuy">
<span style="color: white;">购买</span>
</a>
</div>
</div>
</div>
<div class="rcr">
<div class="rcr-top">
<img src="images/rc-4.jpg" width="100%">
</div>
<div class="rcr-bot">
<div class="rb-top">
美国进口红啤梨 6个
</div>
<div class="second_P">
<span class="fk-prop">¥</span>
<span class="fk-prop-price">48
<span class="fk-prop-p">.00</span>
</span>
<span class="second_Marketprice">¥0.00</span>
</div>
<div class="buy">
<a class="second_mallBuy">
<span style="color: white;">购买</span>
</a>
</div>
</div>
</div>
<div class="rcr">
<div class="rcr-top">
<img src="images/rc-5.jpg" width="100%">
</div>
<div class="rcr-bot">
<div class="rb-top">
美国进口无籽红提 1kg
</div>
<div class="second_P">
<span class="fk-prop">¥</span>
<span class="fk-prop-price">39
<span class="fk-prop-p">.00</span>
</span>
<span class="second_Marketprice">¥0.00</span>
</div>
<div class="buy">
<a class="second_mallBuy">
<span style="color: white;">购买</span>
</a>
</div>
</div>
</div>
<div class="rcr">
<div class="rcr-top">
<img src="images/rc-6.jpg" width="100%">
</div>
<div class="rcr-bot">
<div class="rb-top">
国产绿奇异果 16颗
</div>
<div class="second_P">
<span class="fk-prop">¥</span>
<span class="fk-prop-price">49
<span class="fk-prop-p">.00</span>
</span>
<span class="second_Marketprice">¥0.00</span>
</div>
<div class="buy">
<a class="second_mallBuy">
<span style="color: white;">购买</span>
</a>
</div>
</div>
</div>
<div class="rcr">
<div class="rcr-top">
<img src="images/rc-2.jpg" width="100%">
</div>
<div class="rcr-bot">
<div class="rb-top">
浙江涌泉蜜桔无核桔子5斤
</div>
<div class="second_P">
<span class="fk-prop">¥</span>
<span class="fk-prop-price">39
<span class="fk-prop-p">.00</span>
</span>
<span class="second_Marketprice">¥0.00</span>
</div>
<div class="buy">
<a class="second_mallBuy">
<span style="color: white;">购买</span>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!--果园推荐结束-->
</div>
<!--每日新品特卖-->
<div class="rec-bottom clear">
<div class="rbt-con">
<div class="banner_1">
<img src="images/rb-1.jpg"width="1424px">
<img src="images/rb-2.jpg"width="1424px">
</div>
</div>
<ul class="banner-bottom">
</ul>
</div>
<div class="content">
<div class="new-nav clear">
<div class="nwn-con">
<div style="text-align: center;">
<span style="">
<span style="font-size: 31px;">
<font style="color: rgb(33, 33, 33);" color="#212121">
<font style="color: rgb(231, 231, 231);" color="#e7e7e7">
———————
</font>
<b> 每日新品特卖 </b>
</font></span></span>
<span style="font-size: 31px;">
<font style="color: rgb(231, 231, 231);" color="#e7e7e7">
———————
</font>
</span>
</div>
<div style="text-align: center;">
<font color="#353535" style="">
<span style="font-size: 16px;">
<font style= color:#888888>
新鲜水果每一天,健康生活每一刻
</font>
</span>
</font></div>
</div>
</div>
<div class="new-con clear">
<div class="nec-lift">
<div class="fk-editor simpleText ">
<font color="#4b4b4b">
<span style="">
<span style="line-height: 29px;">
<span style="color: rgb(75, 75, 75); font-size: 16px;">
有机生鲜
</span>
<div style="color: rgb(75, 75, 75);">
<span style="font-size: 20px;">
天然无污染水果
</span>
</div>
</span>
</span>
<div style="color: rgb(75, 75, 75);">
<span style="font-size: 20px;">
<br>
</span>
</div>
<div>
<font style="color: rgb(243, 151, 0);" color="#f39700">
<b>
<span style="font-size: 42px;">6.8</span>
</b><span style="font-size: 42px;">
<b>折</b>
<span style="font-size: 18px;">
<font style="color: rgb(53, 53, 53);" color="#353535">起</font>
</span></span></font></div>
</font>
</div>
<div class="xiqing">
<a href="/col.jsp?id=105"style="color: white">查看详情 ></a>
</div>
</div>
<div class="nec-right">
<img src="images/nw-1.jpg">
</div>
</div>
<div class="new-bottom clear">
<div class="nw-b">
<img src="images/nw-2.jpg">
</div>
<div class="nw-b">
<img src="images/nw-3.jpg">
</div>
<div class="nw-b">
<img src="images/nw-4.jpg">
</div>
<div class="nw-b" style="margin:0">
<img src="images/nw-5.jpg">
</div>
</div>
<!--每日新品特卖结束-->
<!--蔬果资讯-->
<div class="fruits">
<div class="fru-nav">
<div class="fk-editorb ">
<font style="color: rgb(103, 141, 30);" color="#678d1e">蔬果资讯</font>
</div>
<font style="color: rgb(53, 53, 53);float: right" color="#353535">更多资讯</font>
</div>
<div class="fru-lift">
<div class="frl-nav">
<ul>
<li>品种</li>
<li>地区</li>
<li>价格</li>
<span>时间</span>
</ul>
</div>
<div class="txtMarquee-top">
<div class="bd">
<ul class="infoList">
<li><p>苹果</p>
<p>河南省济源市</p>
<p >5.5/kg</p>
04-09
</li>
<li><p> 西瓜</p>
<p> 内蒙古鄂尔多斯</p>
<p >10/kg</p>
04-09
</li>
<li><p>葡萄</p>
<p>新疆乌鲁木齐</p>
<p >19/kg</p>
04-09
</li>
<li><p>车厘子</p><p>河南省郑州市</p><p> 58.5/kg</p> 04-09</li>
<li><p>菜心 </p><p>河南省新乡市</p><p> 5.5/kg</p> 04-09</li>
<li><p>西兰花</p> <p>河南省信阳市</p><p> 3.5/kg</p> 04-09</li>
<li><p>苹果 </p><p>河南省济源市</p><p> 5.5/kg </p>04-09</li>
<li><p>西瓜 </p><p>内蒙古鄂尔多斯</p><p>10/kg</p> 04-09</li>
<li><p>葡萄 </p><p>新疆乌鲁木齐 </p><p>19/kg</p> 04-09</li>
<li><p>菜心 </p><p>河南省新乡市</p><p> 5.5/kg </p>04-09</li>
<li><p>西兰花</p><p> 河南省信阳市</p><p> 3.5/kg </p>04-09</li>
</ul>
</div>
</div>
</div>
<div class="fru-right">
<div id="slideBox" class="slideBox">
<div class="hd">
<!--<ul><li>蜜橘首发</li>-->
<!--<li>智利车厘子</li>-->
<!--<li>进口青苹果</li>-->
<!--</ul>-->
<ul><li>1</li><li>2</li><li>3</li></ul>
</div>
<div class="bd">
<ul>
<li><a href="#" target="_blank"><img src="images/fr-1.jpg" /></a></li>
<li><a href="#" target="_blank"><img src="images/fr-2.jpg" /></a></li>
<li><a href="#" target="_blank"><img src="images/fr-3.jpg" /></a></li>
</ul>
</div>
</div>
</div>
</div>
<!--蔬果资讯结束-->
</div>
<!--主页内容结束-->
<!--底部-->
<div class="footer">
<div class="ft-con">
<div class="ft-top">
<img src="images/fot-1.jpg">
</div>
<div class="ft-bo">
<div class="ft-b">
<h3>服务保障</h3>
<p>正品保证</p>
<p>7天无理由退换</p>
<p>退货返运费</p>
<p>7X15小时客户服务</p>
</div>
<div class="ft-b">
<h3>支付方式</h3>
<p>公司转账</p>
<p>货到付款</p>
<p>在线支付</p>
<p>分期付款</p>
</div>
<div class="ft-b">
<h3>商家服务</h3>
<p>商家入驻</p>
<p>培训中心</p>
<p>广告服务</p>
<p>服务市场</p>
</div>
<div class="ft-b">
<h3>服务保障</h3>
<p>免运费</p>
<p>海外配送</p>
<p>EMS</p>
<p>211限时达</p>
</div>
</div>
<div class="banq">
<p>2016 果然新鲜 版权所有</p>
<p>手机版 | 本站使用<span><img src="images/ft.jpg"></span>凡科建站搭建 | 管理登录</p>
</div>
</div>
</div>
</body>
<script src="js/index.js"></script>
</html>
......
2.CSS
代码如下(节选示例):
.headr{
width: 100%;
height: 107px;
}
.heard-con{
position: relative;
width: 1200px;
margin: 0 auto;
height: 107px;
}
.headr-nav{
float: left;
position: absolute;
width: 600px;
height: 107px;
left: 25%;
}
.headr-nav li{
float: left;
width: 90px;
height: 50px;
line-height: 50px;
text-align: center;
margin-left: 20px;
font-size: 16px;
margin-top: 25px;
}
.headr-nav li a{
color: #222222;
}
.sptopfoot {
clear: both;
background:#ffffff;
height: 2px;
position: relative;
}
.spbottom {
background:#4AB344;
height: 2px;
width:90px;
position: absolute;
top: 0;
left: 350px;
overflow: hidden;
transition: all 1s;
}
.headr-right{
position: relative;
float: right;
width: 154px;
height:42px;
margin-top: 30px;
text-align: center;
line-height: 42px;
overflow: hidden;
border: 1px solid #E6E6E6;
}
.hr-car{
position: absolute;
width: 300px;
height: 140px;
right:-1px;
line-height: 140px;
background-color: white;
color: #c6c6c6;
border: 1px solid #E6E6E6;
}
/*顶部导航结束*/
.her-banner{
width: 100%;
height: 380px;
overflow: hidden;
margin: 0px auto;
background-image:url("../images/hban.jpg");
background-position: 50% 50%;
background-repeat: no-repeat no-repeat;
}
/*最新资讯*/
.content{
position: relative;
width: 1200px;
margin: 0 auto;
}
.recommand{
float: left;
height: 1250px;
width: 100%;
}
.rec-cont{
float: left;
width:100%;
}
.rec-left{
float: left;
width: 220px;
margin-top: 20px;
}
.classily{
width: 209px;
height: 199px;
border: 1px #DADADA solid;
}
.cltop{
width: 100%;
height: 45px;
background: #5FAD01;
line-height: 45px;
font-size: 16px;
color: white;
}
.cltop p{
padding-left: 10px;
}
.cltcon{
width: 188px;
height:143px;
margin:0 auto;
margin-top: 5px;
}
.cltcon p{
line-height: 47px;
height: 47px;
width: 100%;;
border-bottom:1px dashed #999999;
}
.cltcon p a {
color: #222222;
}
.service{
margin-top: 10px;
width: 209px;
height: 210px;
border: 1px #DADADA solid;
}
.sercon{
width: 188px;
height:170px;
margin:0 auto;
margin-top: 5px;
}
.qqs{
width: 100%;
height: 55px;
border-bottom:1px dashed #999999;
}
.qqs p{
margin-top: 5px;
}
.serOnline-img0 {
width: 21px;
height: 21px;
display: inline-block;
margin-right: 8px;
background: url(../images/qq.gif) no-repeat;
}
.marBL-10 {
margin: 5px 0 5px 0;
line-height: 32px;
font-size: 15px;
color: #666;
}
.worktime-header-img {
width: 27px;
height: 27px;
display: inline-block;
background: url(../images/serviceOnlineTime1.png) no-repeat;
}
.serOnline-list-v {
margin: 0 0 7px 5px;
_margin: 0 0 7px 3px;
color: #666;
}
.rec-right{
float: left;
width:970px;
height:1250px;
margin-left: 10px;
overflow: hidden;
}
.rec-cot{
float: left;
width: 100%;
height: 160px;
border-bottom:1px dashed #999999;
margin-top: 10px;
}
.rgl-cont{
margin-top: 20px;
float: left;
width: 84px;
height: 84px;
text-align: center;
background: #F2F2F2;
}
.rgl-cont p{
margin-top: 20px;
font-size: 22px;
}
.rgl-cont span{
font-size: 12px;
}
.rgr-cont{
margin-top: 20px;
float: left;
width: 811px;
height: 84px;
margin-left: 20px;
}
.rgr-cont p{
margin-top: 15px;
color: #666;
}
.bd{
width:970px;
height:1180px;
overflow: hidden;
}
.hd{
float: left;
margin-top: 15px;
width: 100%;
text-align: center;
height: 42px;
}
.hd ul{
float: left;
margin-left: 40%;
}
.hd li{
float: left;
line-height: 42px;
padding: 0 15px;
}
.hd li a.active{
color: #99f4a7;
}
/*最新资讯结束*/
/*底部*/
.footer{
width: 100%;
height: 566px;
float: left;
background: url("../images/footer.jpg")no-repeat center;
}
.ft-con{
width: 1200px;
margin: 0 auto;
}
.ft-top{
float:left;
width: 1200px;
height: 180px;
margin-top: 20px;
border-bottom: 1px solid;
border-collapse: separate;
border-spacing: 2px;
border-color: #848484;
}
.ft-b{
float: left;
width: 240px;
height: 200px;
margin-left: 60px;
margin-top: 50px;
}
.ft-b h3{
padding-bottom: 20px;
color: white;
}
.ft-b p{
line-height: 25px;
color: #92CA9D;
}
.banq{
float: left;
width: 100%;
height: 30px;
text-align: center;
margin-top: 65px;
color: #92CA9D;
}
.banq span img{
line-height:14px;
}
......
3.JS
代码如下(节选示例):
//顶部导航
var navarr=['20px','130px','240px','350px','460px']
$('.headr-nav li').mouseover(function(){
$('.headr-nav li a').eq($(this).index('li')).css('color','#4AB344')
$('.spbottom:eq(0)').css('left',navarr[$(this).index()])
}).mouseout(function(){
$('.headr-nav li a').eq($(this).index('li')).css('color','')
$('.spbottom:eq(0)').css('left','20px')
})
$('.headr-right:eq(0)').mouseover(function(){
$(this).css('overflow','visible')
}).mouseout(function(){
$(this).css('overflow','hidden')
})
//顶部导航结束
//果园推荐开始
$('.rcr-top').mousemove(function(){
$('.rcr-top').eq($(this).index('.rcr-top')).css('margin-left','0')
}).mouseout(function(){
$('.rcr-top').eq($(this).index('.rcr-top')).css('margin-left','10px')
})
//果园推荐结束
//每日新品特卖轮播
var banner=document.getElementsByClassName('banner_1')[0]
var site=['0px','-1424px']
var bon = document.getElementsByClassName('banner-bottom')[0]
var ali = bon.getElementsByTagName('li')
var len = site.length
var num = 0
for(i=0;i<len;i++){
bon.innerHTML += '<li>'+(i+1)+'</li>'
}
ali[0].className = 'active'
for(i=0;i<len;i++){
ali[i].index = i
ali[i].onmouseover = function () {
num = this.index
picshow()
}
}
function picshow(){
for(j=0;j<len;j++){
ali[j].className = ''
}
ali[num].className ='active'
banner.style.marginLeft = site[num]
}
var time = null
function pp() {
time = setInterval(function () {
num++
if (num >= len) {
num=0
}
picshow()
}, 5000)
}
pp()
banner.onmouseover = function () {
clearInterval(time)
}
banner.onmouseout = function () {
clearInterval(time)
pp()
}
//每日新品特卖轮播结束
$('.nw-b').mousemove(function(){
$('.nw-b img').eq($(this).index('.nw-b')).css('margin-left','-8px')
}).mouseout(function(){
$('.nw-b img').eq($(this).index('.nw-b')).css('margin-left','0px')
})
$(".txtMarquee-top").slide({mainCell:".bd ul",autoPlay:true,effect:"topMarquee",vis:5,interTime:50,trigger:"click"});
$(".slideBox").slide({mainCell:".bd ul",autoPlay:true,trigger:"click"});
......
五、总结
1. 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
2. 所有页面相互超链接,可到二级或三级页面,有5-10个页面组成;
3. 页面样式风格统一布局显示正常,不错乱,使用HTML5+CSS3+JS技术;
4. 菜单美观、醒目,二级菜单可正常弹出与跳转;
5. 要有JS特效,如定时切换和手动切换图片新闻;
6. 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
7. 页面清爽、美观、大方,不雷同;
8. 网站前端程序不仅要能够把用户要求的内容呈现,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
智能推荐
【MySQL】mysql The server time zone value “乱码” 错误_the server time zone value 乱码-程序员宅基地
文章浏览阅读7.8k次。稚语希听– 你忘了想起,我忘了忘记…mysql8以上版本时区问题:The server time zone value乱码XXXX异常类似:The server time zone value ‘�й���ʱ��’ is unrecognized or represents more than one time zone. You must configure either the server or JDBC driver (via the serverTimezone configuratio_the server time zone value 乱码
【WebApi】————.net WebApi开发(一)_webapi .net-程序员宅基地
文章浏览阅读8.5k次。【1】.部署环境.net4及以上版本。【2】.vs2010 开发需单独安装vs2010 sp1和mvc4mvc4:http://www.asp.net/mvc/mvc4【3】.开发1.新建项目选择ASP.net MVC 4 Web应用程序2.选择Web API 3.在新建立的项目里面有已经生成的webapi模版其中App_Start文件夹下WebApiCo..._webapi .net
几招教你阻止百度搜索自动跳转百度APP(其他网站也适用)!_百度自动跳转app怎么解决-程序员宅基地
文章浏览阅读10w+次,点赞15次,收藏33次。最近阿虚看到个消息说「百度」发布了新政策,禁止网站通过搜索引擎打开后折叠内容强迫下载APP客户端听起来似乎是百度难得良心一回?但实际上该政策仅限于手机百度APP内如果你是通过浏览器用百度搜索则与新政策完全没关系正好前不久不少粉丝来问过我这样一个问题:怎么屏蔽手机浏览器上的「跳转某某APP打开查看」提示那今天阿虚就来教一下怎么解决吧,毕竟这东西的确是有点烦人…屏蔽「跳转某某APP打开查看」这个问题我细看了下,还得分俩类:文章只能显示部分,然后提示你需要安装APP才能查看的,这种应该是大_百度自动跳转app怎么解决
PHP快速入门12-异常处理,自定义异常、抛出异常、断言异常等示例_php 抛出异常-程序员宅基地
文章浏览阅读843次。PHP的异常处理机制可以帮助我们在程序运行时遇到错误或异常情况时,及时发出警告并停止程序继续运行。下面是10个例子,分别展示了PHP异常处理的不同用法。_php 抛出异常
linux 清空docker容器日志_linux清理docker容器log-程序员宅基地
文章浏览阅读221次。【代码】linux 清空docker容器日志。_linux清理docker容器log
青岛大学开源OJ平台搭建_github oj开源-程序员宅基地
文章浏览阅读7.3k次,点赞3次,收藏15次。源码地址为:https://github.com/QingdaoU/OnlineJudge可参考的文档为:https://github.com/QingdaoU/OnlineJudgeDeploy/tree/2.0一、安装所依赖的环境sudo apt-get update && sudo apt-get install -y vim python-pip curl g..._github oj开源
随便推点
docker安装及部署mysql_docker部署mysql-程序员宅基地
文章浏览阅读1.5k次,点赞2次,收藏9次。docker安装与mysql部署_docker部署mysql
联想笔记本G510升级固态硬盘(SSD)血泪教程!!!_联想g510更换固态硬盘-程序员宅基地
文章浏览阅读8.5w次,点赞23次,收藏55次。#联想笔记本G510升级固态硬盘(SSD)血泪教程!!!用了5年的联想笔记本G510,经过了四年的游戏历程,然后四年后还老当益壮的挣扎在我工作的战斗一线,是我并肩作战多年,比兄弟还要亲的兄弟,虽然此时已经身躯残破,反应迟缓我依旧不舍得抛弃它(主要是没钱!)然后为了我个人的用户体验决定花少量的票子,让它多挣扎一会,最好是能坚持到我度过贫困期. 下面是我升级的悲催历程! - 首先为了提升运行速..._联想g510更换固态硬盘
问题记录——正则表达式匹配控制符_正则表达式匹配控制字符-程序员宅基地
文章浏览阅读910次。问题前端用xterm.js通过websocket连接docker虚拟终端,返回的字符中包括如下字符串,其中有两个控制字符,“ESC"和"BEL” ,想通过正则表达式匹配这一段字符,然后去掉这段字符:参考文档控制字符编码表转义符对照表通过上面查询得知,"ESC"和"BEL"这两个控制符的ASCII码分别为:十进制为27和7,十六进制为0x1B和0x07,转义符分别为:\e和\a代码**注意:**直接使用ASCII码匹配是不行的,一定要用转义符才行。如下测试代码中,只有regex3才能匹_正则表达式匹配控制字符
Android RIL框架分析-程序员宅基地
文章浏览阅读1.5k次。1.RIL框架 RIL,Radio Interface Layer。本层为一个协议转换层,提供Android Telephony与无线通信设备之间的抽象层。 Android RIL位于Telephony Frameworks之下,Modem之上的,根据源码,RIL可以分为两个部分:Frameworks 框架层中的java程序,简称RILJ。HAL层中C/C++程序,简称RILC,RILC具体的又包括LibRIL、Rild和Reference-RIL这三个部分。 Andr..._ril框架
Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
文章浏览阅读565次。第六节 math包的基础使用前言实践前言我们通常会对数值型变量进行计算,这里我们给出一些常用的函数用于辅助你的计算过程。常用的数学计算函数均在math包。实践首先我们导入math包,并定义一个浮点型变量pi将其赋值为3.14:import mathpi = 3.14如果我们需要计算浮点型变量四舍五入后的计算结果,用函数round()即可:print(round(pi))>>> 3如果我们需要向上取整,那就需要函数math.ceil():print(math.cei_ps math function
canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
文章浏览阅读4.4k次,点赞3次,收藏2次。Could not find first log file name in binary log index file问题解决解决过程问题最近在使用canal来监测数据库的变化,处理变动的数据。由于有一段时间没有用了,这次启动在日志文件中看到这个异常 Could not find first log file name in binary log index file,详细信息如下:2020-12-16 19:14:42.053 [destination = tradeAndRefund , addr_canal could not find first log file name in binary log index file