牛笔了,微软架构师熬夜整理15天,把所有的网络爬虫项目实战整成一个PDF_微软爬虫-程序员宅基地
技术标签: 2024年程序员学习 爬虫 pdf microsoft
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Golang全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Go语言开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024b (备注go)

正文
当然,信息怎么爬取、怎么存储、怎么进行分词、怎么进行相关性计算等,都是需要我们进行设计的,爬虫技术主要解决信息爬取的问题。
2)大数据时代,要进行数据分析,首先要有数据源,而学习爬虫,可以让我们获取更多的数据源,并且这些数据源可以按我们的目的进行采集,去掉很多无关数据。
在进行大数据分析或者进行数据挖掘的时候,数据源可以从某些提供数据统计的网站获得,也可以从某些文献或内部资料中获得,但是这些获得数据的方式,有时很难满足我们对数据的需求,而手动从互联网中去寻找这些数据,则耗费的精力过大。
此时就可以利用爬虫技术,自动地从互联网中获取我们感兴趣的数据内容,并将这些数据内容爬取回来,作为我们的数据源,从而进行更深层次的数据分析,并获得更多有价值的信息。

3)对于很多SEO从业者来说,学习爬虫,可以更深层次地理解搜索引擎爬虫的工作原理,从而可以更好地进行搜索引擎优化。
既然是搜索引擎优化,那么就必须要对搜索引擎的工作原理非常清楚,同时也需要掌握搜索引擎爬虫的工作原理,这样在进行搜索引擎优化时,才能知己知彼,百战不殆。
4)从就业的角度来说,爬虫工程师目前来说属于紧缺人才,并且薪资待遇普遍较高,所以,深层次地掌握这门技术,对于就业来说,是非常有利的。
有些朋友学习爬虫可能为了就业或者跳槽。从这个角度来说,爬虫工程师方向是不错的选择之一,因为目前爬虫工程师的需求越来越大,而能够胜任这方面岗位的人员较少,所以属于一个比较紧缺的职业方向,并且随着大数据时代的来临,爬虫技术的应用将越来越广泛,在未来会拥有很好的发展空间。
除了以上为大家总结的4种常见的学习爬虫的原因外,可能你还有一些其他学习爬虫的原因,总之,不管是什么原因,理清自己学习的目的,就可以更好地去研究一门知识技术,并坚持下来。
如何学习网络爬虫
给大家推荐的这本《python3网络爬虫开发实战》的作者是崔庆才,静觅博客的博主(https://cuiqingcai.com/)。

我当时自学的时候就在看他的博客了,简单直白说清楚问题,实操性高。当时还把他的博客收藏下来推荐给同样在学爬虫的小伙伴。现在他把他的博客整理成了书,知识体系更加系统,涵盖的场景也比之前多了很多,在这里推荐给大家。
这本书涵盖的知识范围很广,比如基础的
- HTTP基本原理和网页的基本原理。建议大家如果以代码为生,至少多多少少都提前了解一点html。说不定实习的第一个任务就是制作某一个debug工具展示在网页上。
- 会话和Cookies。实际上是网页端认证。如果需要爬取需要登录的页面(比如微博),这个知识是必须要掌握的。
- 正则表达式。正则表达式是各种编程语言之间通用的一套进行字符串匹配和处理的一套定式。当你需要在一个奇奇怪怪但又有点规律的字符串里提取出你想要的信息的时候,正则表达式是最有用的武器。
- Python中的urllib和requests库。常见的与网页交互的方法都在这两个库中维护。
- Python中的一些常见的解析库。因为HTML是一种特殊的字符串,所以我们可能不需要那么累构造正则表达式去匹配,用一些通用的解析库就可以把HTML解析出来更方便的拿到元素信息。其中名气比较大的库应该是BeautifulSoup
- Python中的数据存储方式。比如你想把爬取下来的数据存储在哪里?txt, csv这样的文件里,当时MySQL数据库里,或者一些KV存储的架构比如MongoDB或者Redis?
本书都对上述这些基础的概念做了简单的介绍。还有各种爬虫场景和可能遇到的问题:
- 不需要登陆的页面爬取。(这个应该是最简单的爬虫项目了)
- Ajax数据爬取。现在越来越多的网页出于效率的考虑,都是Ajax异步加载数据,这样可以提高用户体验,但对爬虫来说需要额外处理一下。
- 动态渲染页面爬取。有时候不能直接在网页源代码上看到真正的HTML,这些HTML可能是访问的时刻通过JavaScript渲染的。不过这个时候就可以通过模拟浏览器登录来进行操作。最近帮理波特写的一个爬虫就是通过这种方式实现的。
- 如何识别验证码。虽说验证码的出现就是为了防止爬虫抓取的,但当然也是有办法破解的。
- 代理的使用。当我们需要大批量的高频率的爬取信息的时候,有时候会被一些有反爬虫机制的网站封掉IP,这时候我们就需要把我们伪装成一个新的IP来进行继续爬虫操作,这时候就需要代理来维护和管理自己的可用IP。
- 模拟登录。当我们爬取一些需要登录才能看到的信息的时候,就必须先模拟登录,才能进行进一步的爬虫操作。
- App的爬取。上述的都是网页端的爬虫任务,但是现在越来越多的信息都只能在手机上看到,这种信息可不可以爬虫获取呢?本书对于这一部分也是有比较详细的介绍和案例,甚至还有朋友圈的爬取。事实上这块我目前也不是很熟悉,这也是我下一步要学习的地方。
难能可贵的时候,每次介绍新的概念和场景的时候,除了介绍概念,作者都是附上实际操作的源码。照着做可以很快的上手。
最后还有两个经典的爬虫框架,pyspider和scrapy,这两个框架在进行大批量的爬取可能会比较有帮助。现在我对这两个框架也没有研究过,还需要进一步的学习。比如scrapy在分布式场景下的部署和应用,本书都是有所涉及的。
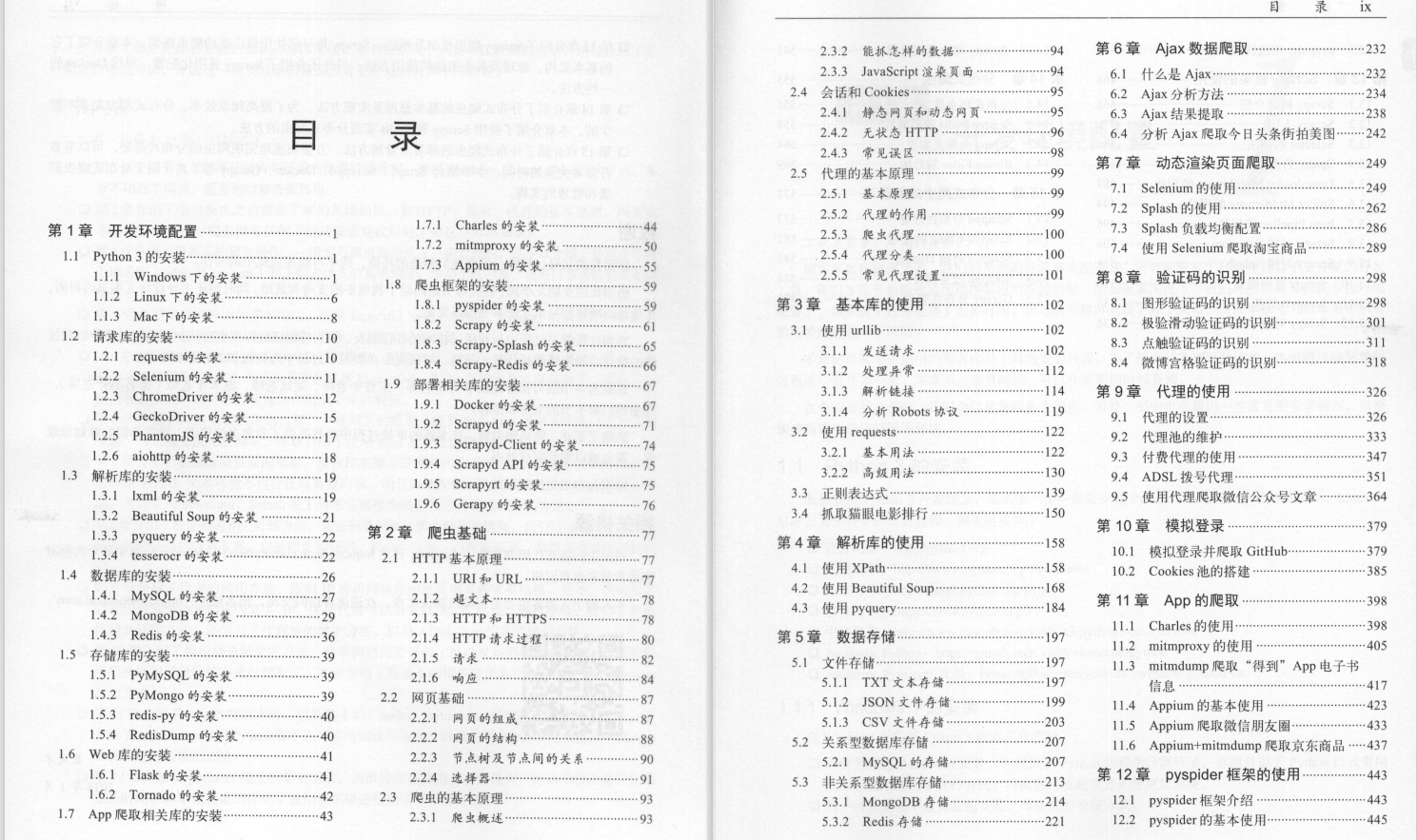
接下来是《Python 3网络爬虫开发实战 》这本书的目录:

朋友们如果有需要全套《Python 3网络爬虫开发实战 》,扫描下方二维码免费领取(如遇扫码问题,评论区留言领取哦)~
第1章 开发环境配置
1.1 Python 3的安装 1
1.1.1 Windows下的安装 1
1.1.2 Linux下的安装 6
1.1.3 Mac下的安装 8
1.2 请求库的安装 10
1.2.1 requests的安装 10
1.2.2 Selenium的安装 11
1.2.3 ChromeDriver的安装 12
1.2.4 GeckoDriver的安装 15
1.2.5 PhantomJS的安装 17
1.2.6 aiohttp的安装 18
1.3 解析库的安装 19
1.3.1 lxml的安装 19
1.3.2 Beautiful Soup的安装 21
1.3.3 pyquery的安装 22
1.3.4 tesserocr的安装 22
1.4 数据库的安装 26
1.4.1 MySQL的安装 27
1.4.2 MongoDB的安装 29
1.4.3 Redis的安装 36
1.5 存储库的安装 39
1.5.1 PyMySQL的安装 39
1.5.2 PyMongo的安装 39
1.5.3 redis-py的安装 40
1.5.4 RedisDump的安装 40
1.6 Web库的安装 41
1.6.1 Flask的安装 41
1.6.2 Tornado的安装 42
1.7 App爬取相关库的安装 43
1.7.1 Charles的安装 44
1.7.2 mitmproxy的安装 50
1.7.3 Appium的安装 55
1.8 爬虫框架的安装 59
1.8.1 pyspider的安装 59
1.8.2 Scrapy的安装 61
1.8.3 Scrapy-Splash的安装 65
1.8.4 Scrapy-Redis的安装 66
1.9 部署相关库的安装 67
1.9.1 Docker的安装 67
1.9.2 Scrapyd的安装 71
1.9.3 Scrapyd-Client的安装 74
1.9.4 Scrapyd API的安装 75
1.9.5 Scrapyrt的安装 75
1.9.6 Gerapy的安装 76

第2章 爬虫基础 77
2.1 HTTP基本原理 77
2.1.1 URI和URL 77
2.1.2 超文本 78
2.1.3 HTTP和HTTPS 78
2.1.4 HTTP请求过程 80
2.1.5 请求 82
2.1.6 响应 84
2.2 网页基础 87
2.2.1 网页的组成 87
2.2.2 网页的结构 88
2.2.3 节点树及节点间的关系 90
2.2.4 选择器 91
2.3 爬虫的基本原理 93
2.3.1 爬虫概述 93
2.3.2 能抓怎样的数据 94
2.3.3 JavaScript渲染页面 94
2.4 会话和Cookies 95
2.4.1 静态网页和动态网页 95
2.4.2 无状态HTTP 96
2.4.3 常见误区 98
2.5 代理的基本原理 99
2.5.1 基本原理 99
2.5.2 代理的作用 99
2.5.3 爬虫代理 100
2.5.4 代理分类 100
2.5.5 常见代理设置 101

第3章 基本库的使用
3.1 使用urllib 102
3.1.1 发送请求 102
3.1.2 处理异常 112
3.1.3 解析链接 114
3.1.4 分析Robots协议 119
3.2 使用requests 122
3.2.1 基本用法 122
3.2.2 高级用法 130
3.3 正则表达式 139
3.4 抓取猫眼电影排行 150

第4章 解析库的使用
4.1 使用XPath 158
4.2 使用Beautiful Soup 168
4.3 使用pyquery 184

第5章 数据存储
5.1 文件存储 197
5.1.1 TXT文本存储 197
5.1.2 JSON文件存储 199
5.1.3 CSV文件存储 203
5.2 关系型数据库存储 207
5.2.1 MySQL的存储 207
5.3 非关系型数据库存储 213
5.3.1 MongoDB存储 214
5.3.2 Redis存储 221

第6章 Ajax数据爬取
6.1 什么是Ajax 232
6.2 Ajax分析方法 234
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注Go)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注Go)
[外链图片转存中…(img-LfTAr9yk-1713586188361)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
智能推荐
人体红外传感器HC-SR501_hc sr501工作原理-程序员宅基地
文章浏览阅读1w次,点赞2次,收藏18次。本文记录的是如何用stm32使用HC-SR501。实验平台:野火指南者stm32f103vet6。实验现象:一旦有人体经过,LED会亮红色。HC-SR501 传感器工作原理人体都有恒定的体温,一般在 37 度,所以会发出特定波长 10UM 左右的红外线,被动式红外探头就是靠探测人体发射的 10um 左右的红外,进行工作的。人体发射的 10um 左右。_hc sr501工作原理
微信小程序云开发之创建数据库表和初始化云环境_微信云开发 自动创建表-程序员宅基地
文章浏览阅读1w次,点赞4次,收藏59次。微信小程序云开发创建数据库表1.进入小程序后点击云开发,开启云开发功能。2.开启云开发功能后会进入云开发控制台后点击左上角的数据库,后点击下面的“+”创建数据表。表名随便取,你开心就好,我的表名叫testDatabase。2.创建完表后,点击右侧的“+添加记录”会弹出一个弹窗,这个弹窗就是填写你所需要的字段。看你需要自己定义字段名,字段类型和值。3.一次只能创建一条数据,且每次创建每一条数据的字段名和类型必须一样。创建完后每一条数据都会多一个“_id”字段,这是云开发数据库自动给_微信云开发 自动创建表
使用选项卡创建CSS3 / jQuery跨浏览器下拉菜单-程序员宅基地
文章浏览阅读126次。CSS3/jQuery dropdown menu with tabs tutorial. This is our seventh CSS3 menu. Today we will make dropdown menu with parental tabs (as first level). Part of the work we pass on to the shoulders of jQuer..._./images/tabs/left_memu_1.png
Hypack 2016-2018设置使用测试与相关下载_hypack2016-程序员宅基地
文章浏览阅读2.3k次,点赞2次,收藏9次。Hypack 2016-2018使用测试与相关下载1、hypack 2016、hypack 2017、hypack2018通过现场使用测试,发现64位版本破解无效,32位破解成功。2、Hypack 6.2以前的版本,导航硬件典型配置库文件为nmea.DLL。(配置为nmea.DLL输出WGS84与本地54坐标XY出现错误)3、Hypack 2016-2018版本导航硬件配置库文件应该采用G..._hypack2016
CiteSpace使用入门教程_citespace怎么用-程序员宅基地
文章浏览阅读8.1k次,点赞4次,收藏17次。CiteSpace软件的使用及应用_citespace怎么用
这6种最佳移动自动化测试工具你知道吗?_移动应用测试工具有哪些-程序员宅基地
文章浏览阅读1k次。它还带有一个客户端库的特性,可以托管 Java、Python、C# 等中的锅炉代码,以帮助 QA 更快、更有效地开发测试脚本。testRigor 是超级可靠的,因为它为人类各自创建了一个测试套件,也就是说,它不依赖于 XPath 之类的源。它是一个基于云的移动自动化测试工具,允许用户在各种设备和操作系统版本上以连续的时间间隔快速运行测试。总而言之,它是一个很好的工具,但既不是免费的也不是开源的。ZAPTEST 的卖点是它的投资回报率计算器,它允许像您这样的企业计算这种自动化工具的投资回报率。_移动应用测试工具有哪些
随便推点
Vue用Export2Excel导出excel,多级表头数据_vue导出为多级表头的excel-程序员宅基地
文章浏览阅读5k次,点赞12次,收藏39次。VUE 使用Export2Excel导出数据,以及多级表头最近公司做项目,需要导出数据到excel表格使用到了 element UI ,Export2Excel特此记录,毕竟好记性不如烂笔头不包含修改样式(菜鸟一枚,希望大佬指教点名)直接上代码导出单级表头Html部分:<el-button @click="handleDownload" class="addButton-class">批量导出</el-button>js部分:// 导出数据handleDo_vue导出为多级表头的excel
一次实战中对tp5网站getshell方式的测试-程序员宅基地
文章浏览阅读711次。0x00 前言之前接触tp5的站比较少,只知道利用RCE漏洞getshell的方式。在最近对一个发卡平台渗透的过程中,由于php版本限制,无法直接使用RCE的payload拿shell,于是结合该网站尽可能多的测试一下tp5+php7.1环境下的getshell方法。0x02 正文拿到站点后,访问首页如下测试中,发现是thinkphp的站,报错如下不过看不出来具体版本,不确定是否存在RCE,于是...__method=__construct&method=get&filter[]=call_user_func≥t[]=phpinfo
浮动清除与弹性布局_怎么禁用弹性布局-程序员宅基地
文章浏览阅读1.7k次。浮动清除与弹性布局浮动布局弊端:父元素高度塌陷。https://blog.csdn.net/Victorymh/article/details/95494748清除浮动方式:方法一:设置父元素高度(仅仅只适用于知道子元素具体有多高)方法二:在父元素的最后1个子元素后面添加1个空的div,不需要设置其他任何的样式,只需要设置clear:both;清除左右浮动,让父元素重新计算子元素的高度。在这里插入图片描述方法三:最佳清除浮动解决方案,伪元素(:after)解决方案。这里的clear只是个类名_怎么禁用弹性布局
vue3的代码改成vue2的转换_vue3组件 转 vue2-程序员宅基地
文章浏览阅读8.7k次。vue3<!DOCTYPE html><html><head><meta charset="utf-8"><title>Vue的方法_侠课岛(9xkd.com)</title><script src="https://unpkg.com/vue@next"></script></head><body> <div id="hello-vue" class="_vue3组件 转 vue2
vue2.0与支付个人总结-程序员宅基地
文章浏览阅读275次。最近在使用vue写webapp,app中要求可以实现线上支付,研究了微信H5支付与支付宝H5支付。其中微信H5支付处在内测阶段,需要申请,按照格式写了邮件七个工作日也没得到回复邮件,据说微信H5支付对于单量和交易额有要求,满足要求后才有很大几率开通。支付宝H5支付相对申请较为简单,人工技术客服强大,基本能解决很多问题,不得不说这点还是阿里..._vue2.0 调用app支付
yml配置文件中map的配置-程序员宅基地
文章浏览阅读6.5k次。yml中map的配置文件